ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のAnimationアニメーションプロパティの使い方の詳細説明
CSS3のAnimationアニメーションプロパティの使い方の詳細説明
- 高洛峰オリジナル
- 2017-03-08 13:31:082295ブラウズ
アニメーション アニメーションを使用するには、まずキーフレームとキーフレームの文法規則を理解する必要があります。名前は「@keyframes」で始まり、その後に「アニメーションの名前」と中括弧のペア「{}」が続きます。括弧は、さまざまな期間のいくつかのスタイル ルールです。さまざまなキーフレームは、from (0% に相当)、to (100% に相当)、またはパーセンテージ (ブラウザーのサポートを最適化するには、パーセンテージを使用することをお勧めします) で表されます。
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
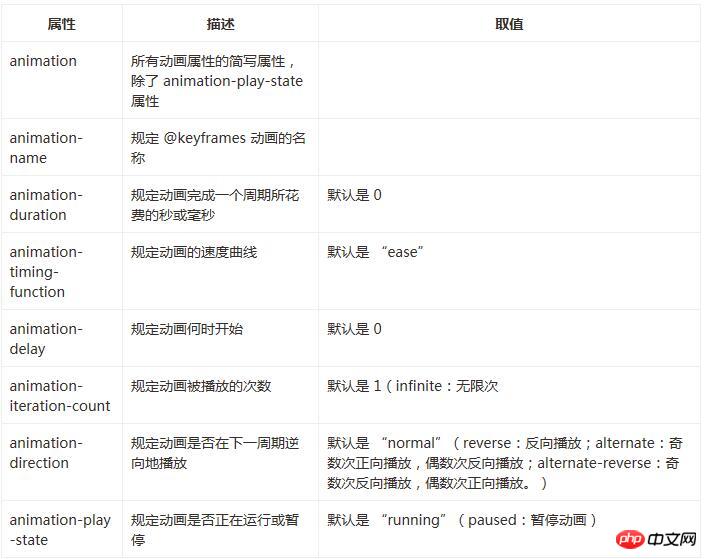
} @keyframes は、次のように単純なアニメーションを定義します。これを機能させるには、アニメーションを通じてセレクターにバインドする必要があります。そうしないと、アニメーションは効果がありません。アニメーションのプロパティを以下に示します。

上記のプロパティをすべて以下に設定します
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
上記のコードはすべて、次のように省略できます
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
互換性
Internet Explorer 10、Firefox、Opera は @keyframes ルールとアニメーション属性をサポートしています。
Chrome と Safari には接頭辞 -webkit- が必要です。
注: Internet Explorer 9 以前では、@keyframe ルールやアニメーション プロパティをサポートしていません。
以下は、上で紹介したキーフレームとアニメーション属性の完全なコード例です:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>上記のコードは、正方形が正方形の軌道に沿って移動すること、順方向に移動する基本回数、および偶数回は逆方向に移動し、移動中に色が変わります。読者はコードを実行して特定の効果を観察できます。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
以上がCSS3のAnimationアニメーションプロパティの使い方の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- 以下に、記事の内容と一致する英語の質問と回答のタイトルをいくつか示します。 1. **「margin: auto」がインラインブロック要素で機能しないのはなぜですか?** 2. **「margin: auto」を使用せずにインラインブロック要素を中央に配置する方法** 3. **Inline-BL で Margin: Auto が失敗する理由
- Chrome で要素の背景画像の選択が失敗するのはなぜですか?
- 複数のファイル間で SASS 変数にアクセスできるようにするにはどうすればよいですか?
- GitHub はどのようにしてページをリロードせずにシームレスなナビゲーションを実現するのでしょうか?
- Vue.js でページの背景にマウス カーソルの周囲に放射状のグラデーションを追加する方法

