ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のruby-positionを使って発音位置を固定する使用例の紹介
CSS3のruby-positionを使って発音位置を固定する使用例の紹介
- 高洛峰オリジナル
- 2017-03-08 13:20:491888ブラウズ
ruby-position は、スタイル内のテキストの周囲のふりがな位置をカスタマイズできます。ページのエンコーディングが設定された後、さまざまな言語間で注釈の翻訳効果を作成するために使用できます。CSS3 の Ruby-position を使用してふりがなを修正する方法を見てみましょう。使用例:
ruby-positionは注目する位置を指定する場合に使用します。
属性値
1.before ふりがなは基本文字の上に表記されます。 (デフォルト値)
2.after 基本文字の下にふりがな文字が表示されます。
3.右 ふりがなが基本文字の右側に表示されます。
サンプルコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-position </title>
<style>
ruby.sample1 {ruby-position:before;}
ruby.sample2 {ruby-position:after;}
ruby.sample3 {ruby-position:right;}
</style>
</head>
<body>
<p><ruby class="sample1">新幹線<rt>しんかんせん</rt></ruby></p>
<p><ruby class="sample2">新干线<rt>xinganxian</rt></ruby></p>
<p><ruby class="sample3">高铁<rt>High-speed rail</rt></ruby></p>
</body>
</html>
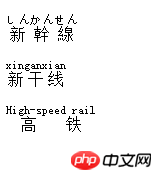
サンプル画像
以上がCSS3のruby-positionを使って発音位置を固定する使用例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

