ホームページ >ウェブフロントエンド >CSSチュートリアル >かわいいミニオンアニメーションのCSS3実装サンプルコード
かわいいミニオンアニメーションのCSS3実装サンプルコード
- 高洛峰オリジナル
- 2017-03-07 15:04:412720ブラウズ
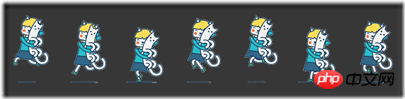
CSS3 アニメーションを見るたびに、試してみたいと思います。1 か月以上前に Bai Shu 兄弟のブログを読んだことを思い出しました。そこで、突然アイデアが思い浮かんだので、彼が提供したデモを試してみました。 !下の図は、デモで提供されたアニメーション フレームのデザイン ドラフトを示しています。

私も DIY アニメーションを作りたかったのですが、PS を知っていてもデザインできるとは限りません。[クレイジー] アニメーションのデザイン案を思いつくことができませんでした。 Ku.com で素材を探しましたが、私はまだ甘かったので、最終的に 1 枚の写真しか見つかりませんでした。

CSS3 アニメーションを作ろうと思ったのですが、どうすればよいでしょうか。そうしますか? - だめです、カットしてください! (ここではスプレーしないでください。実際には材料がありません)
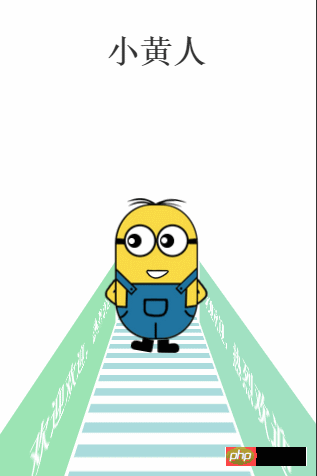
...最終的な効果は次のようになります。これはモバイル端末での例です。 (gif 画像が表示されないので、見てください。気に入らない場合はスプレーしないでください...):

OK、実際、主な目的は知識ポイントを学ぶことです:
このデモに関係する知識ポイントは次のとおりです:
perspective
perspective-origin
transform-style
transform-origin
animation
@keyframe s
翻訳3 d、translateX、rotateY…
これらの知識ポイントには CSS3D アニメーションに関するものもありますので、各知識ポイントの詳細については説明しません。興味がある場合は、こちらを参照してください。 cn/
このケースに戻りますが、このようなイライラするアニメーションは具体的にどのようにして実現されたのでしょうか? みんなで練習できるようにコードを共有します:
html 構造:
<body>
<p class="title">
<p>小黄人</p>
</p>
<p class="wrapper">
<p class="littleH">
<p class="light">
<p class="light_left">
<p>欢迎欢迎,热烈欢迎</p>
</p>
<p class="light_right">
<p>欢迎欢迎,热烈欢迎</p>
</p>
<p class="load"></p>
</p>
<p class="littleH_body">
<p class="leftHair"></p>
<p class="rightHair"></p>
<p class="leftBlackeye"></p>
<p class="leftWhiteeye"></p>
<p class="rightBlackeye"></p>
<p class="rightWhiteeye"></p>
<p class="mouse"></p>
<p class="leftFoot"></p>
<p class="rightFoot"></p>
</p>
</p>
</p>
</body>
css コード:
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.title p{
text-align: center;
font-size: 100px;
font-weight: bolder;
color:#333;
}
.wrapper{
margin: 400px auto;
}
.littleH{
position: relative;
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
}
.light{
-webkit-transform-style: preserve-3d;
}
.light .light_left,.light .light_right{
position: absolute;
width: 100%;
height: 300px;
background: lightblue;
-webkit-transform: rotateY(90deg) translate3d(0,300px,-200px);
-webkit-animation: changeBgColor 2s linear infinite;
}
.light .light_right{
-webkit-transform: rotateY(-90deg) translate3d(0,300px,-215px);
-webkit-animation-delay: 1s;
}
@-webkit-keyframes changeBgColor{
0%,100%{
background: lightblue;
}
50%{
background: lightgreen;
}
}
.light .light_left p,.light .light_right p{
color:#fff;
font-size: 80px;
font-weight: bold;
margin-left: 100px;
}
.light .light_right p{
float: rightright;
margin-right: 100px;
}
.light .load{
position: absolute;
width: 500px;
height: 1500px;
background: -webkit-gradient(linear, left top, left bottombottom, color-stop(51%,#aadbdc), color-stop(52%,#ffffff));
background: -webkit-linear-gradient(top, #aadbdc 51%,#ffffff 52%);
background: linear-gradient(to bottombottom, #aadbdc 51%,#ffffff 52%);
background-size: 350px 80px;
-webkit-animation: move_load 5s linear infinite;
}
@-webkit-keyframes move_load{
0%{
-webkit-transform:rotateX(90deg) translate3d(250px,0,0);
}
100%{
-webkit-transform:rotateX(90deg) translate3d(250px,-320px,0);
}
}
.littleH_body{
position: absolute;
left:50%;
margin-left: -157px;
width: 314px;
height: 425px;
background: url(1.png);
-webkit-transform-style: preserve-3d;
}
.leftHair{
position: absolute;
rightright: 58px;
top:-5px;
width: 100px;
height: 17px;
background: url(lefthair.png);
-webkit-transform-origin: left bottombottom;
-webkit-animation: lefthair 1s .3s ease-in-out infinite;
}
@-webkit-keyframes lefthair{
0%,10%,40%,100%{
-webkit-transform: rotate(0deg) translateY(1px);
}
30%{
-webkit-transform: rotate(-3deg) translateY(1px);
}
}
.rightHair{
position: absolute;
left: 58px;
top:-8px;
width: 100px;
height: 16px;
background: url(righthair.png);
-webkit-transform-origin: rightright bottombottom;
-webkit-animation: righthair 1s ease-in-out infinite;
}
@-webkit-keyframes righthair{
0%,10%,40%,100%{
-webkit-transform: rotate(0deg) translateY(1px);
}
30%{
-webkit-transform: rotate(4deg) translateY(1px);
}
}
.leftBlackeye{
position: absolute;
rightright: 87px;
top:102px;
width: 43px;
height: 43px;
background: url(eyeblack.png);
-webkit-animation: leftblackeye 5s ease-in infinite;
}
@-webkit-keyframes leftblackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.leftWhiteeye{
position: absolute;
rightright: 92px;
top:110px;
width: 20px;
height: 21px;
background: url(whiteeye.png);
background-size: 95% 95%;
background-repeat: no-repeat;
-webkit-animation: leftwhiteeye 5s ease-in infinite;
}
@-webkit-keyframes leftwhiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(15px,3px,0);
}
80%,90%{
-webkit-transform: translate3d(-30px,3px,0);
}
}
.rightBlackeye{
position: absolute;
left: 84px;
top:102px;
width: 43px;
height: 43px;
background: url(eyeblack.png);
-webkit-animation: rightblackeye 5s ease-in infinite;
}
@-webkit-keyframes rightblackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.rightWhiteeye{
position: absolute;
left: 102px;
top:112px;
width: 20px;
height: 21px;
background: url(whiteeye.png);
background-size: 95% 95%;
background-repeat: no-repeat;
-webkit-animation: rightwhiteeye 5s ease-in infinite;
}
@-webkit-keyframes rightwhiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(15px,3px,0);
}
80%,90%{
-webkit-transform: translate3d(-30px,3px,0);
}
}
.mouse{
position: absolute;
left: 126px;
top:210px;
width: 71px;
height: 30px;
background: url(mouse.png);
-webkit-transform-origin: center top;
-webkit-animation: mouse 5s ease-in-out infinite;
}
@-webkit-keyframes mouse{
40%{
-webkit-transform: rotate(-15deg) translateX(22px);
}
0%,20%,60%,100%{
-webkit-transform: rotate(0deg);
}
}
.leftFoot{
position: absolute;
rightright: 85px;
top:424px;
width: 68px;
height: 43px;
background: url(leftfoot.png);
-webkit-transform-origin: left top;
-webkit-animation: leftfoot .6s ease-in-out infinite;
}
@-webkit-keyframes leftfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
80%{
-webkit-transform: rotate(-10deg);
}
}
.rightFoot{
position: absolute;
left: 85px;
top:424px;
width: 68px;
height: 43px;
background: url(rightfoot.png);
margin-bottom: 100px;
-webkit-transform-origin: rightright top;
-webkit-animation: rightfoot .6s ease-in-out infinite;
}
@-webkit-keyframes rightfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
30%{
-webkit-transform: rotate(10deg);
}
}
コードは非常に簡単に理解できる必要があります。欠点は、画像が結合されていないため、単に make するだけです。主な目的は、やはり CSS3 アニメーション (特に 3D) の知識ポイントを学習し、実践することです。練習すればするほど、よりよく覚えて、よりスムーズに使えるようになります。これはほんの始まりにすぎません...
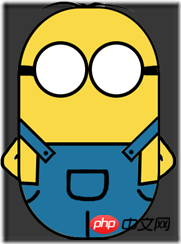
追記:私が撮った写真を添付します
 1.png
1.png
 righthair.png
righthair.png
 lefthair.png
lefthair.png
 eyeblack .png
eyeblack .png
 whiteeye.png
whiteeye.png
 mouse.png
mouse.png
 rightfoot.png
rightfoot.png
 leftfoot.png
leftfoot.png
以上がこの記事の全内容だと思います。皆様の学習に役立てていただければ幸いです。中国語の Web サイトをサポートしていただければ幸いです。
かわいいミニオンのアニメーションの CSS3 実装のサンプル コード関連記事をさらに詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。

