ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSレイアウトモデルの総合解析例
CSSレイアウトモデルの総合解析例
- 高洛峰オリジナル
- 2017-03-07 13:56:101409ブラウズ
CSS は Web ページの表紙であり、見栄えが良いかどうかは完全に CSS スタイルに依存します。レイアウトは CSS の重要な部分です。いくつかの一般的なレイアウトを分析してみましょう。
フロー モデル
フロー モデルは、Web ページ レイアウトのデフォルト モードであり、最も一般的なレイアウト モードです。
1. ブロック要素は、含まれる要素内で上から下に配置されます。 . 分布は順番に縦に伸びます。共通のブロック要素には、p、p、ul、ol、h1~h6、アドレスなどが含まれます。
2. インライン要素は、含まれる要素内で左から右に水平に表示されます。一般的なインライン要素は、a、span、img、input、textarea などです。
フローティング モデル
フローティング モデルとは、CSS を使用してブロック要素をフローティングとして定義することを指します。使用法: float:left/right/none
レイヤーモデル
cssは、レイアウトモデルをサポートするための一連の位置決めプロパティ(position)を定義します。
1. 静的配置 設定位置: static
特別な配置はなく、オブジェクトは通常のドキュメント フローに従います。上、右、下、左などの属性は適用されません
2. 絶対位置を設定します:position:absolute
要素をドキュメントフローの外にドラッグし、上、右、下、左などを使用します。それに関連する属性 位置決め属性を持つブロックを含む最も近い親が絶対的に配置されます。そのような属性ブロックが存在しない場合、それは body 要素に対して、つまりブラウザ ウィンドウに対して相対的になります。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>

3. 相対位置設定の位置:相対
オブジェクトは通常のドキュメント フローに従いますが、位置は、top、right、などの属性によってさらに決定できます。これも静的属性とは異なります。
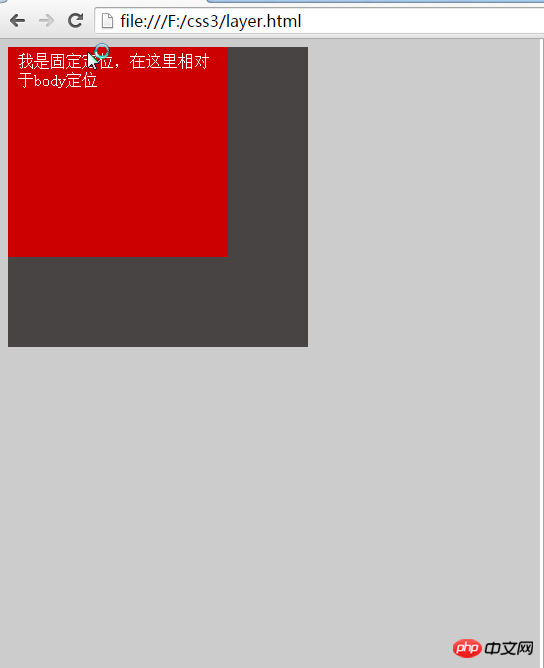
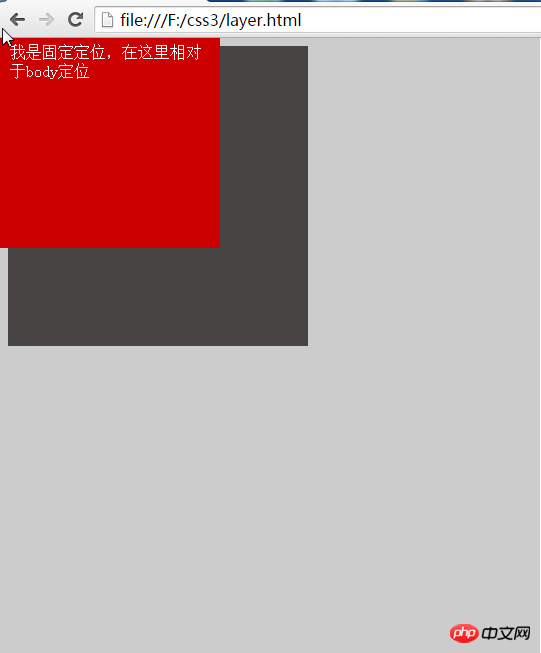
4. 固定配置の設定位置:fixed
固定配置と絶対配置の違いは、固定によって配置される要素は常にビュー自体 (画面内の Web ページウィンドウ) であるのに対し、絶対配置は親を参照することです。位置決め要素を使用します。次のコード:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; width:300px;height:300px;position:relative;">
<p class="test">我是固定定位,在这里相对于body定位</p>
</p>
</body>
</html>

次のセクションでは、レイアウトの配置とその他のプロパティについて説明します: z-index、display、float、clear、visibility、clip、overflow、overflow-x、overflow-y
上記css レイアウト モデルを包括的に理解するには、エディターが共有するすべての内容が参考になることを願っています。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
CSS レイアウト モデルの包括的な分析例に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

