3) 如何调试帧率
理想的状态是,将游戏控制在60帧,这样充分利用显示器的能力,为用户提供流畅的画面。但是,通常情况下还是比较困难的,随着游戏逻辑的复杂性,帧率一般情况下都会下降。如果可以有一种可视化的方法,帮助开发者去观察每次RequestAnimationFrame的执行时间,可以让开发者及时的发现一些耗时的操作,尽量保证每次RequestAnimationFrame的执行时间控制在16ms内完成。
虽然目前还没有发现同一的方法,但是Chrome提供了abut:tracing的标签页,可以辅助开发者,去一探RequestAnimationFrame的究竟。不过,困难的是,如果想完全读懂 about:tracing,需要对于chrome的架构以及渲染方式非常熟悉,在加上GPU的原因,很难一下子完全理解整个页面。
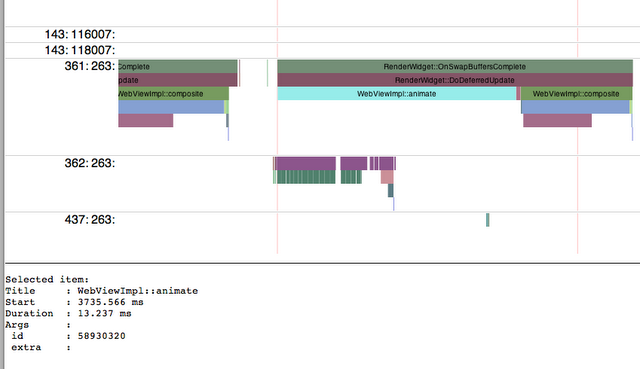
这里介绍一个简单的用法,如下图,是从我的同事Seth的Blog中复制的图片,(如果想了解更多内容,可以参考Box2D, Web workers, Better performance),可以注意到,图中有两个红线,红线之间的间隔是16毫秒,相信很容易想到,这是每帧执行的最佳时间。在about:tracing页面中,双击每个方块,可以放大并出现每个函数的名字,按G,就可以立即出现两边的红线。里面有个泛蓝色的模块,标志WebViewImp:animate,它就是负责执行RquestAnimationFrame,貌似它的执行时间没有超过16ms,但是不幸的,因为在执行完RequestAnimationFrame之后,浏览器还对于需要渲染的元素,执行组装和渲染操作,很明显下图中的渲染时间,超过了红线的范围,也就是超过了16ms,图形渲染的效率自然会降低到60帧一下。

通过这个例子,可以看出,并不是把RequestAnimationFrame的执行时间控制在16ms以内,就可以得到60帧率的渲染。还需要整体考虑,RequstAnimationFrame引起了多少元素的渲染,以及多大程度的重绘。
about:tracing是非常好用的页面,有更多兴趣的同学,还请耐心学习chrome的渲染方式:
Trace Event Profiling Tool (about:tracing)
4) 页面显示API
RequestAnimationFrame很重要的优点,就是在Tab没有被显示的时候,可以暂停执行,不消耗CPU资源。对于大部分的动画需求,是没有问题的,但是也不能适应于所有的场景,举个例子,现在很多攻防类的游戏,在进攻其他家城堡的时候,可以派兵进行打仗。两军对阵的场景,通常是一段设计好的动画,有时候动画的时间还比较长,很多玩家会切换到其他页面,用户的本意是在其他网页等待对战结束。而RequestAnimationFrame控制的动画循环,会因为切换到其他页面,暂停执行,从而违背了设计的初衷,也违背用户的一些习惯。可以从程序逻辑上避开这个问题,比如人为加入一些计时器,按照时间播放相关的动画,但是这样容易和主程序的循环出现逻辑上的混乱。幸运的是,HTML5提供了Page Visibility的API。这个API可以在Tab被切换的时候,产生一定的回调,从而可以让开发者明确知道,目前页面处于哪种显示的状态。
function handleVisibilityChange() {
if (document.webkitHidden) {
if (playAnimation is true)
//continue to do this animation
}
}
document.addEventListener(“webkitvisibilitychange”, handleVisibilityChange, false);- 上面是一段简单的代码,在发现页面不被显示的时候,可以执行一些必须被执行的动画。
- 5) Webworker的作用
- 现在很多的游戏,都利用到了Box2d或者其他重力引擎,而这种重力引擎的计算,相当耗费时间,如果将这些计算放在RequestAnimationFrame里面,很容易就会将每次执行的时间,超过16ms。最好可以将这类高成本的计算,放在一个单独的线程,每次RequestAnimationFrame只需要取到结果就可以了。

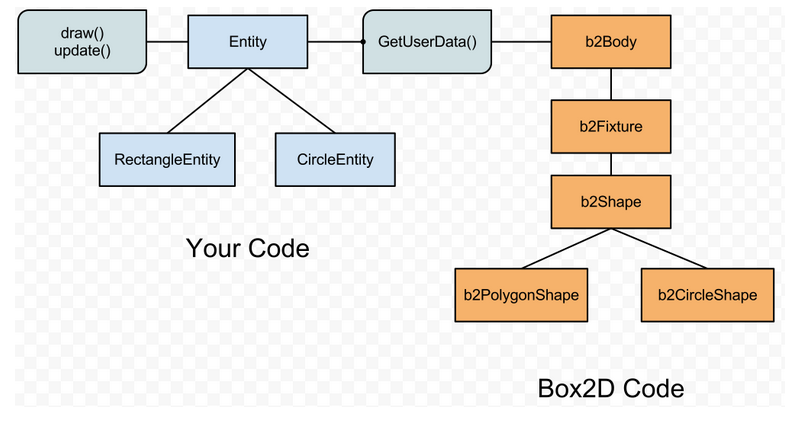
HTML5的webworker,刚好可以承担这个角色。如上图,是一个简单的设计图,box2d重力引擎,作为独立计算的单元,存在于webworker内部,利用setTimeout作为循环控制。在外部,RequestAnimationFrame控制动画的显示。
具体的代码和例子,可以参考:Box2D and Web workers for JavaScript developers
6) 毫秒精度的用处
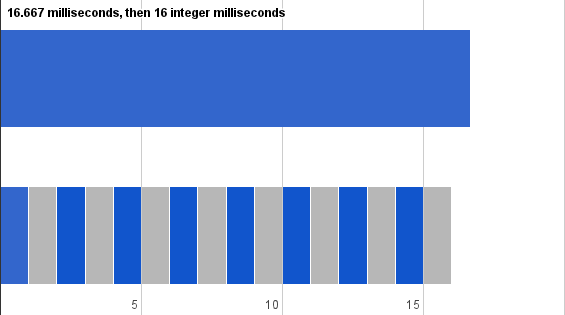
RequestAnimationFrame最近刚推出了新的功能,可以提供微妙级别的精度,这个有什么用处呢?按照前面的说法,每秒60帧的显示,每帧的具体时间为(1000毫秒/60),大约为16.67毫秒。如果只有毫米级别的精度,为了有效的控制RequestAnimationFrame的执行时间,只能以整毫秒的精度,对RequestAnimationFrame进行检查,也就说,假设RequestAnimationFrame计划在5.5毫秒后执行,如果执行到某一步,发现当前时间已经是5毫秒,虽然理论上也许还有0.5毫秒的时间可以使用,但是不能在进行下一步的。现在有了微秒级别的精度,可以做更精细的控制。下图的解释比较形象,上面是16.667每帧可以执行的时间,下面是整毫秒数标志的时间,显然下面的图,会浪费很多的时间片。

目前,在chrome中,是通过window.performance.webkitNow()获得高精度的时间的,相信不久的将来,很快就会变成标准performance.now()。
(未完待续)
以上就是HTML5游戏开发 之 循环的控制(2)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール






