ホームページ >WeChat アプレット >WeChatの開発 >C# は WeChat ポータルとアプリケーションを開発します WeChat 支払いアクセスと API カプセル化の使用
C# は WeChat ポータルとアプリケーションを開発します WeChat 支払いアクセスと API カプセル化の使用
- 高洛峰オリジナル
- 2017-03-07 10:09:272448ブラウズ
WeChat のアプリケーションでは、WeChat 決済はより便利な部分ですが、WeChat ビジネスが非常に普及している時代に、自分の店舗が WeChat 決済を追加しないのは不合理だと思われます。は、大多数の WeChat ユーザーに利便性を提供するように設計されており、販売者により良い支払いサービスを提供するために、WeChat の支払いおよびセキュリティ システムは Tencent Tenpay によって強化されています。この記事では主に、一般的なビジネス コールの一部を実現するために、WeChat 支払いアクセス、WeChat 支払い API のカプセル化、および WeChat 公式アカウントでの API 呼び出しを実装する方法を紹介します。
1. WeChat 支払いを開いて設定します
WeChat 支払いは WeChat パブリック アカウントの認証の基礎であり、WeChat 認証には関連情報の署名とアカウントの認証が必要です。電話番号 関連情報を確認するには、お問い合わせください。

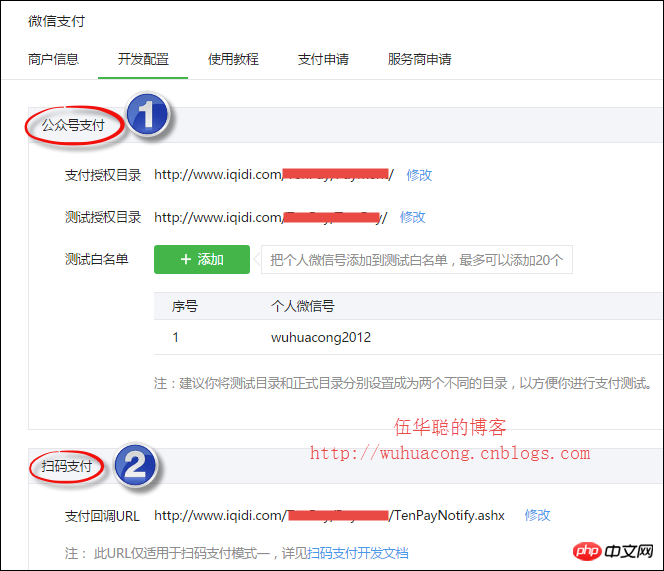
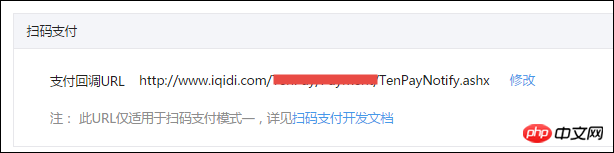
WeChat 支払い API の使用を開始する前に、通常、バックグラウンドで特定の構成を実行する必要があります。たとえば、公式アカウントの支払い用の認証ディレクトリ、テスト ホワイトリスト、その他の情報を構成する必要があります。以下に示すように、QR コード スキャンでサポートされるコールバック処理アドレス (この実装については後で説明します)。

API を使用する前に、返金や注文のキャンセルなど、WeChat 上の一部の主要な操作には証明書が必要であり、通常の支払い操作には販売者番号、販売者などの情報も必要であることを知っておく必要があります。支払いキーなど、これらの証明書と秘密キーの情報は、WeChat Pay の加盟店プラットフォームから取得され、WeChat Pay が有効化されて承認されると、加盟店プラットフォームにログインして関連する操作を実行できます。
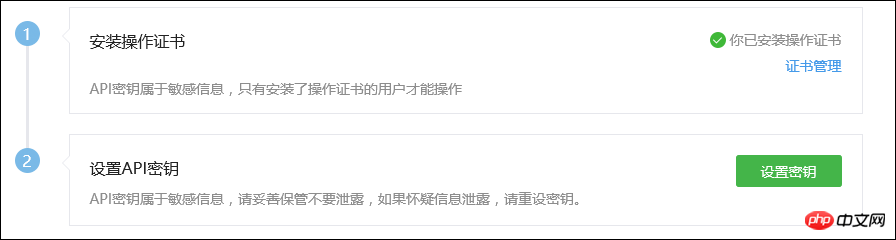
まず、開発用コンピューターに証明書をインストールする必要があります。

次に、API 秘密キーを設定する必要があります

最後に、開発環境で使用するために [API Security] プロジェクトに証明書をダウンロードします。

2. WeChat Payment API の概要
WeChat Payment の関連パラメータを設定し、証明書、API キー、販売者番号、その他の情報を取得した後、WeChat Payment API の具体的な使用法を理解し始めることができます。さまざまなアプリケーションで簡単に呼び出せるように、最初に API を C# クラス ライブラリにカプセル化して使用する必要があります。
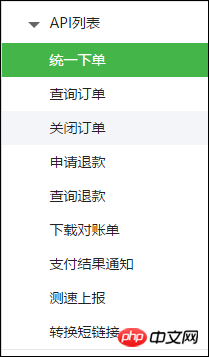
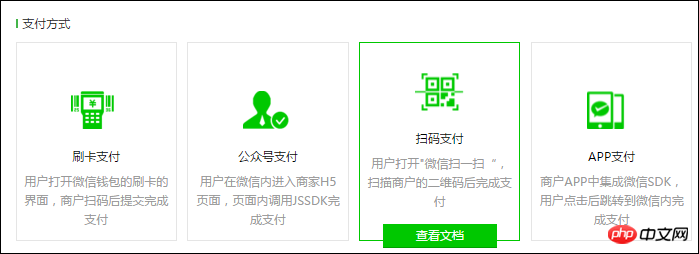
WeChat 支払いは、スキャン コード支払い、公式アカウント支払い、JSAPI 支払い、APP 支払いなど、多くの方法に分かれています。ただし、コア API は類似しており、基本的に以下のスクリーンショットにある複数の API をカバーしていますが、インターフェイスがいくつか異なります。 。

スキャンコード支払いから理解することができます。これは、QR コードをスキャンして支払うシナリオであり、モード 1 とモード 2 の 2 つの方法に分かれています。

スキャンQRコード支払いは2つのモードに分けることができ、加盟店は支払いシナリオに応じて対応するモードを選択できます。
[モード 1]: 販売者のバックエンド システムは、リンク内の固定パラメータ productid (製品 ID または注文番号として定義できる) を使用して、WeChat 支払いルール リンクに基づいて QR コードを生成します。ユーザーがコードをスキャンした後、WeChat 支払いシステムは、productid とユーザーの一意の識別子 (openid) を販売者のバックエンド システムに呼び出します (支払いコールバック URL を設定する必要があります)。販売者のバックエンド システムは、productid に基づいて支払いトランザクションを生成します。 、最後に WeChat 支払いシステムがユーザーの支払いプロセスを開始します。
[モード 2]: 販売者のバックエンド システムは WeChat Pay の [統合注文 API] を呼び出して前払いトランザクションを生成し、インターフェイスから返されたリンクから QR コードを生成します。ユーザーはコードをスキャンしてパスワードを入力し、支払いを完了します。取引。注: このモードでの前払い注文は2時間有効であり、有効期限を過ぎると支払いを行うことはできません。
スキャンコード決済のAPI記述によると、開発を容易にするために、これらのインターフェイス(統合注文発注、注文照会、注文完了、返金申請、返金照会、明細ダウンロードなど)を1つずつカプセル化できます。
モード 1 と 2 の両方で、統合注文インターフェイスを使用し、顧客がスキャンして支払うための対応する QR コードを生成する必要があります。
次に、その具体的な使用方法を見てみましょう。
1) アプリケーションシナリオ
スキャンされた支払いシナリオを除き、販売者システムは最初にこのインターフェイスを呼び出して、WeChat 支払いサービスのバックグラウンドで前払いトランザクション注文を生成し、正しい After を返します。前払いトランザクション識別子に応答し、コード、JSAPI、APP、およびその他のさまざまなシナリオをスキャンして、支払いを開始するためのトランザクション文字列を生成します。
2) インターフェースリンク
URLアドレス: https://api.mch.weixin.qq.com/pay/unifiedorder
3) 証明書かどうかは必須です
必要ありません
4) リクエストパラメータ
リクエストパラメータはたくさんあるようですが、システムに必要な固定パラメータと、システムに必要な固定パラメータの2つに大別されます。部分はビジネスに必要なパラメータです。
システムに必要な固定パラメータは以下の通りです。

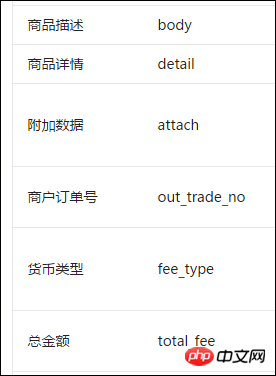
その一部はビジネスパラメータです。ビジネスパラメータは次のとおりです。主に注文の関連する商品ID、説明、コストなどを記録します

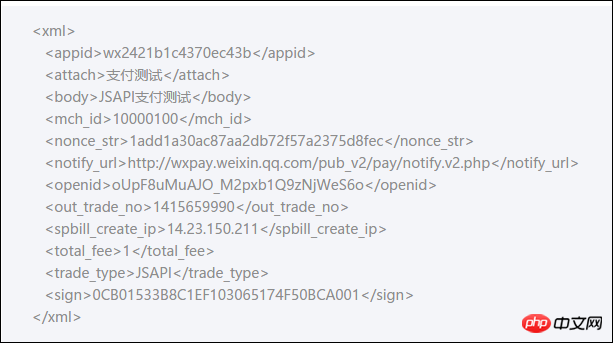
WeChat支払いインターフェースの呼び出しは次のとおりです。パブリック アカウントの他のインターフェイスの呼び出しとは異なります。ここではすべて XML を使用して交換されますが、JSON よりも利便性と柔軟性が劣ると思われます。次に示すのは、データを送信するための統一された注文インターフェイスです。

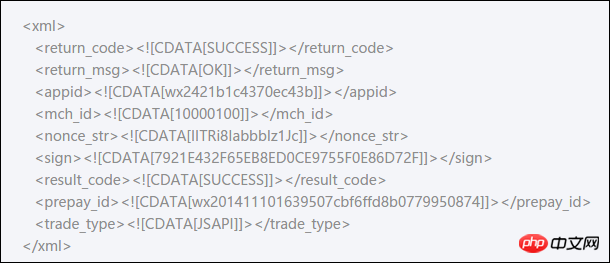
次に、以下のコード例に示すように、返されるデータも XML 形式であり、フィールドの内容はまだ不確実であるため、公式 Web サイトで推奨されているように、辞書コレクションを使用して返されたデータ オブジェクトを保存します。

/// <summary>
/// 微信支付接口
/// </summary>
public interface ITenPayApi
{
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
string GetPrePayUrl(string productId);
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
string GetPayUrl(WxPayOrderData info);
/// <summary>
/// 统一下单。(不需要证书,默认不需要)
/// 除被扫支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,
/// 返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
/// </summary>
/// <param>商品订单数据
WxPayData UnifiedOrder(WxPayOrderData info);
.............
インターフェイス メソッドの入力パラメーターについては、いくつかのビジネス パラメーターを格納するエンティティ クラス WxPayOrderData を定義します。これらのパラメーターは、2 番目のポイントのインターフェイスの説明に従って定義されます。
/// <summary>
/// 统一下单的商品订单信息
/// </summary>
public class WxPayOrderData
{
/// <summary>
/// 商品ID, trade_type=NATIVE,此参数必传
/// </summary>
public string product_id { get; set; }
/// <summary>
/// 商品或支付单简要描述
/// </summary>
public string body { get; set; }
/// <summary>
/// 订单总金额,单位为分
/// </summary>
public int total_fee { get; set; }
/// <summary>
/// 商品标记,代金券或立减优惠功能的参数,说明详见代金券或立减优惠
/// </summary>
public string goods_tag { get; set; }
/// <summary>
/// 交易类型,默认为:NATIVE。
/// JSAPI--公众号支付、NATIVE--原生扫码支付、APP--app支付
/// </summary>
public string trade_type { get; set; }
/// <summary>
/// 商品名称明细列表
/// </summary>
public string detail { get; set; }
/// <summary>
/// 附加数据
/// 在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
/// </summary>
public string attach { get; set; }
/// <summary>
/// 用户标识
/// trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识。
/// </summary>
public string openid { get; set; }
public WxPayOrderData()
{
this.trade_type = "NATIVE";
}
} 次に、インターフェイスによって返されるクラス WxPayData を定義します。このクラスは、公式 Web サイトの例で説明されており、データを格納するために組み込まれています。コードの一部は次のとおりですが、コンストラクターで必要なパラメーター (固定パラメーター) の初期化を容易にするために、それに関連する変更を加えました。
public class WxPayData
{
//采用排序的Dictionary的好处是方便对数据包进行签名,不用再签名之前再做一次排序
private SortedDictionary<string> m_values = new SortedDictionary<string>();
/// <summary>
/// 默认构造函数
/// 如果initDefault为true,则自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public WxPayData(bool initDefault = false)
{
if(initDefault)
{
Init();
}
}
/// <summary>
/// 对象初始化后,自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public void Init()
{
//初始化几个参数
this.SetValue("appid", WxPayConfig.APPID);//公众帐号id
this.SetValue("mch_id", WxPayConfig.MCHID);//商户号
this.SetValue("nonce_str", GenerateNonceStr());//随机字符串
this.SetValue("out_trade_no", GenerateOutTradeNo(WxPayConfig.MCHID));//随机字符串
}</string></string>
次に、上記のデータ定義に基づいて、次のコードに示すように、主に入力パラメータを必要な辞書パラメータ セットに変換する統合順序関数の内容を実現できます。
/// <summary>
/// 统一下单。(不需要证书,默认不需要)
/// 除被扫支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,
/// 返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
/// </summary>
/// <param>商品订单数据
public WxPayData UnifiedOrder(WxPayOrderData info)
{
WxPayData data = new WxPayData(true);
data.SetValue("product_id", info.product_id);//商品ID
data.SetValue("openid", info.openid);//商品ID
//其他信息
data.SetValue("body", info.body);//商品描述
data.SetValue("attach", info.attach);//附加数据
data.SetValue("total_fee", info.total_fee);//总金额
data.SetValue("goods_tag", info.goods_tag);//商品标记
data.SetValue("trade_type", info.trade_type);//交易类型
//默认构建
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(10).ToString("yyyyMMddHHmmss"));//交易结束时间
..............
最終的なデータ交換ロジックでは、以下に示すように、URL を POST して XML データを送信し、戻り結果を取得できます。
りー
其中上面的函数的代码逻辑如下所示,主要是把返回的结果再还原为XML对象类WxPayData。
/// <summary>
/// 通用的获取结果函数
/// </summary>
private WxPayData GetPostResult(WxPayData data, string url)
{
string xml = data.ToXml();
string response = helper.GetHtml(url, xml, true);
WxPayData result = new WxPayData();
result.FromXml(response);
return result;
}
对于扫码操作的模式二,直接生成一种二维码,不需要后台进行回调的,那么它的实现逻辑只需要对上面代码进行封装就可以了,如先构建二维码的函数代码如下所示。
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
public string GetPayUrl(WxPayOrderData info)
{
WxPayData result = UnifiedOrder(info);//调用统一下单接口
return result.GetString("code_url");//获得统一下单接口返回的二维码链接
}
如在Winform界面里面,调用生成二维码的代码如下所示,主要逻辑就是构建好二维码,然后显示在界面上。
private void btnGetPayUrl_Click(object sender, EventArgs e)
{
//测试扫码模式二的生成二维码方式
WxPayOrderData data = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
var url = api.GetPayUrl(data);
var image = api.GenerateQRImage(url);
this.imgGetPayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}

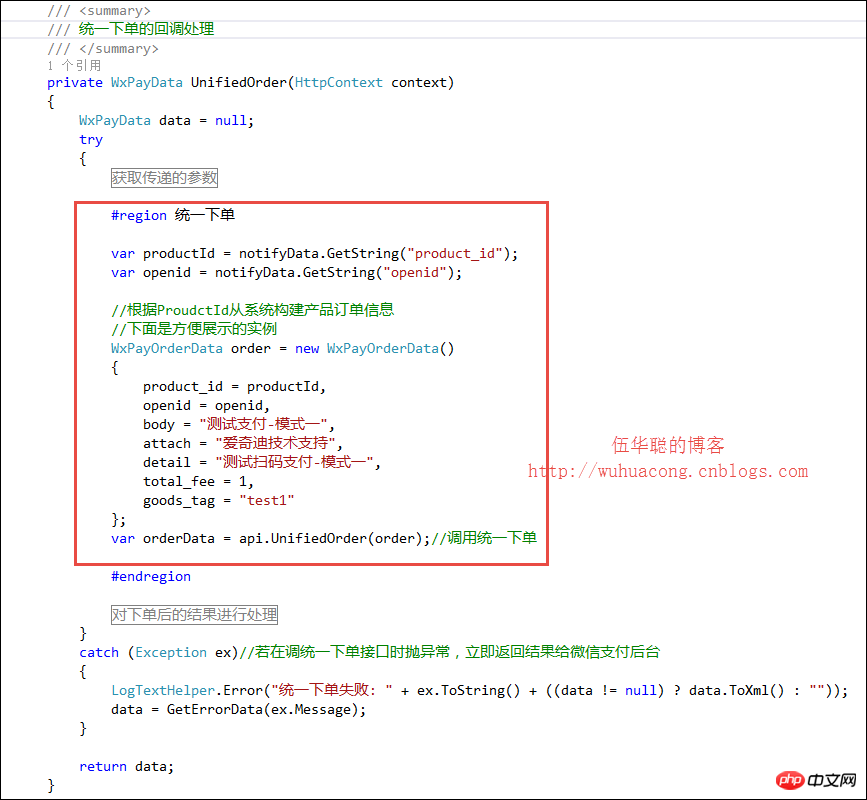
另外对于模式一,它在前端传入一个简单的产品ID,生成二维码,当用户扫码的时候,微信后台会调用商户平台(我们服务器)的回调处理方法,这个回调方法会调用统一下单的API进行生成支付交易,过程有点复杂,我们来看看,我们的实现代码如下所示。
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData(true);
data.SetValue("product_id", productId);//商品ID
data.SetValue("time_stamp", data.GenerateTimeStamp());//随机字符串
data.SetValue("sign", data.MakeSign());//签名
string str = data.ToUrlParams();//转换为URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
它的调用代码生成二维码操作如下所示。
private void btnGetPrePayUrl_Click(object sender, EventArgs e)
{
var productId = "12345678";
var url = api.GetPrePayUrl(productId);
var image = api.GenerateQRImage(url);
this.imgGetPrePayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}
我们在第一小节里面介绍了,需要在微信后台配置扫码的回调函数,如下所示。

这样我们还需要添加一个页面aspx、或者一般处理程序ashx的方式来实现扫码的回调过程。具体的逻辑也就是在这个页面里面获取到提交过来的参数,然后调用统一下单处理后,进行数据返回即可,代码逻辑如下所示。

4、在页面上进行扫码处理
前面的例子,我介绍了Winfrom的扫码例子,很多时候,我们的应用可能是基于Web的,那么它的实现是如何的呢,下面我继续介绍一下。
首先我们在自己的业务Web后台系统里面,添加两个页面,主要是用来生成二维码在页面上进行展示的,如下所示。

最终我们在NativePayPage.aspx页面上展示我们的二维码,方便用户进行扫码支付处理,页面的代码很简单,我们只需要在前端页面放置两个图片控件,图片内容通过MakeQRCode.aspx页面进行生成就可以了。
nbsp;html> <meta> <meta> <title>微信支付样例-扫码支付</title> <div>扫码支付模式一</div><br> <image></image> <br><br><br> <div>扫码支付模式二</div><br> <image></image>
页面后台的代码就是绑定二维码的过程,代码如下所示,和Winform的代码类似操作。
protected void Page_Load(object sender, EventArgs e)
{
TenPayApi api = new TenPayApi();
var productId = "123456789";
//生成扫码支付模式一url
string url1 = api.GetPrePayUrl(productId);
//生成扫码支付模式二url
WxPayOrderData info = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
string url2 = api.GetPayUrl(info);
//将url生成二维码图片
Image1.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url1);
Image2.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url2);
}
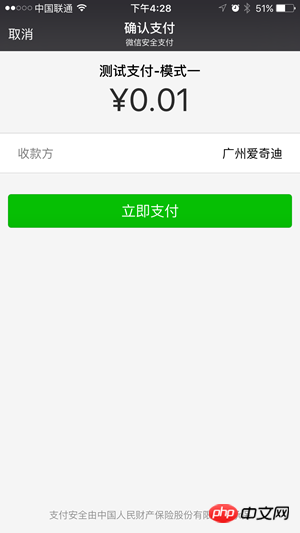
实现后的页面效果如下所示。

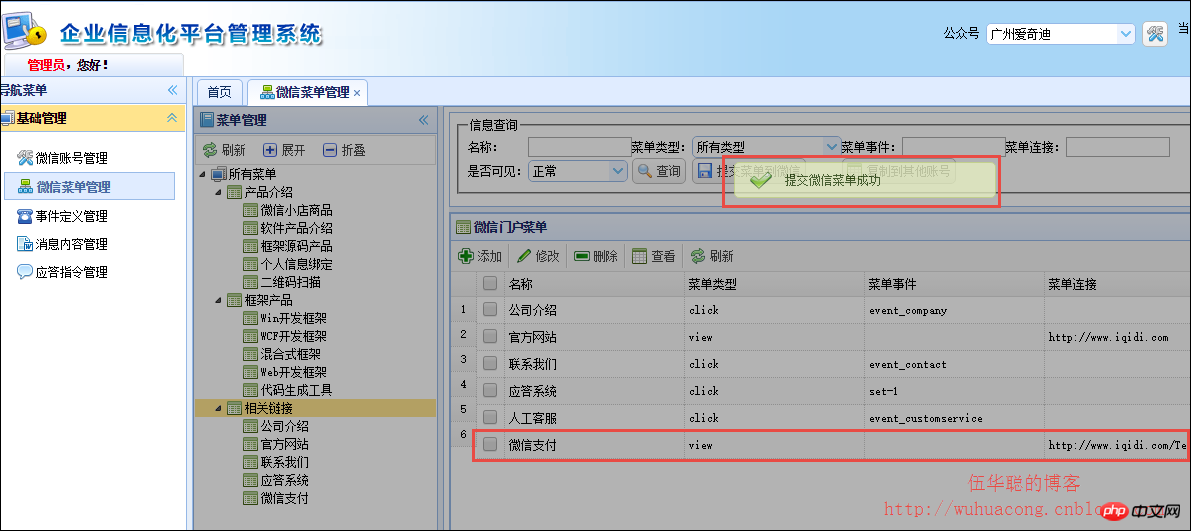
实现并预览效果,确定是我们所需的页面后,我们可以发布在公众号的菜单连接上进行测试使用了。

打开微信公众号-广州爱奇迪,我们可以看到对应的菜单发生改变,并且看到进入微信支付的菜单可以进行支付了。



上記は WeChat 決済の QR コード スキャン プロセスの実装であり、他の多くの API インターフェイスも含まれており、機会があれば後で紹介する可能性があります。 WeChat 決済のインターフェース実装は他の WeChat インターフェースよりも複雑ですが、いくつかのケースを完了すれば、呼び出し方法は基本的に一貫していて似ているため、残りは比較的簡単です。
C# 開発の詳細、WeChat ポータルとアプリケーション、WeChat 支払いアクセスと API のカプセル化、および関連記事については、PHP 中国語 Web サイトに注目してください。

