ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML マルチヘッダー テーブルのコード例
HTML マルチヘッダー テーブルのコード例
- 高洛峰オリジナル
- 2017-03-06 17:07:122143ブラウズ
1. マルチヘッダー テーブルのコード
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta>
<title>多表头表格</title>
<style>
body{
width:98%;
height:100%;
font-size:12px;
background-color:#FCF;
text-align:center;
}
#tab{
width:100%;
height:100%;
font-size:12px;
font-family:Verdana, Geneva, sans-serif Georgia, "Times New Roman", Times, serif;
font-weight:bolder;
background-color:#9F0;
}
</style>
| 序号 | 王五 | 李四 | 孙传 | 胡平 | 合计 | ||||
|---|---|---|---|---|---|---|---|---|---|
| 语文 | 数学 | 语文 | 数学 | 语文 | 数学 | 语文 | 数学 | ||
| 1 | 78 | 96 | 67 | 98 | 88 | 75 | 94 | 69 | |
| 2 | 89 | 68 | 77 | 87 | 84 | 76 | 71 | 87 | |
| 3 | 75 | 78 | 89 | 74 | 65 | 68 | 98 | 90 | |
| 4 | 79 | 89 | 65 | 62 | 64 | 87 | 97 | 91 | |
| 5 | 89 | 96 | 67 | 76 | 74 | 84 | 67 | 81 | |
| 6 | 94 | 90 | 97 | 74 | 62 | 81 | 78 | 78 | |
| 7 | 78 | 89 | 77 | 87 | 45 | 86 | 77 | 98 | |
| 8 | 65 | 67 | 94 | 68 | 87 | 69 | 78 | 68 | |
| 9 | 86 | 98 | 87 | 87 | 65 | 78 | 98 | 79 | |
| 10 | 88 | 75 | 77 | 97 | 97 | 77 | 70 | 87 |
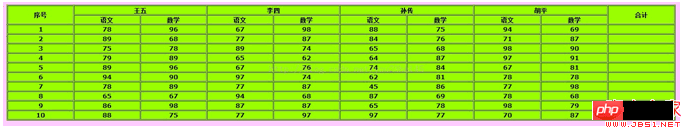
2. 実行結果

HTML マルチヘッダー テーブルのコード例と関連記事については、PHP 中国語 Web サイトをご覧ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

