ホームページ >ウェブフロントエンド >htmlチュートリアル >アダプティブ デザインとレスポンシブ Web デザインの詳細な分析
アダプティブ デザインとレスポンシブ Web デザインの詳細な分析
- 阿神オリジナル
- 2017-03-07 14:44:161685ブラウズ
アダプティブ デザインとレスポンシブ デザインは現在非常に人気があり、アダプティブ レイアウトと混同されないように注意してください。
まず、この 2 つの類似点と相違点を説明しましょう:
モバイル端末の急速な発展以来、多くの Web サイトの解決策は、専用のモバイル バージョンや iPhone/iPad バージョンを提供するなど、デバイスごとに異なる Web ページを提供することです。これにより確実な効果は得られますが、さらに面倒であり、同時に複数のバージョンを維持する必要があります。さらに、Web サイトに複数のポータルがある場合、アーキテクチャ設計が大幅に複雑になります。
そこで、同じ Web ページが異なるサイズの画面に自動的に適応し、画面の幅に応じてレイアウト (レイアウト) が自動的に調整されるように、「一度デザインして普遍的に適用する」ことができないか、長い間想像してきた人もいるでしょう。
2010 年にイーサン マルコットは「レスポンシブ Web デザイン」という用語を提案しました。これは、画面の幅を自動的に認識し、それに応じて調整できる Web デザインを指します。

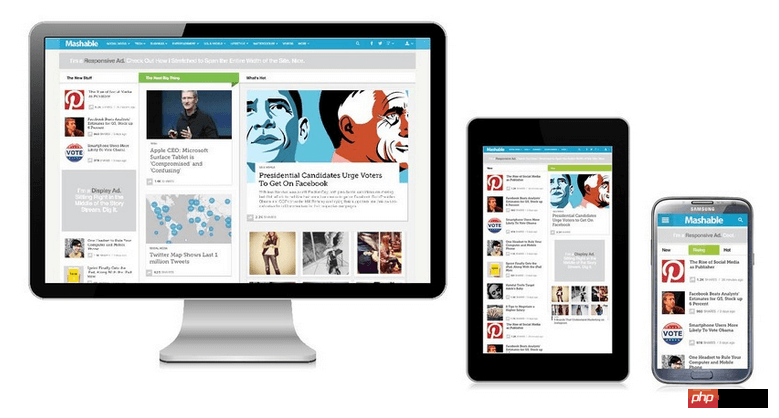
図のように、アダプティブレイアウトと呼ばれます。アダプティブ レイアウトには、より実用的なソリューションを提供できるという点で価値があり、プロジェクトの実装コストが低くなり、テストが容易になります。アダプティブ レイアウトは、レスポンシブ レイアウトに代わる安価な代替手段と見なされ、リソースが限られているプロジェクトにとってより魅力的になります。
レスポンシブ レイアウトでは、何百もの異なる状態を考慮する必要があります:
レスポンシブ Web デザインは、アダプティブ Web デザインのサブセットです。レスポンシブ Web デザインとは、ページのレイアウト (流動的なグリッド、柔軟な画像、メディア クエリ) を指します。全体的な目標は、機器の多様化の問題を解決することです。
レスポンシブ レイアウトは流動グリッド レイアウトと同等ですが、アダプティブ レイアウトはレイアウトに固定分割ポイントを使用することと同等です。
固定幅を流動的な幅と組み合わせると、アダプティブ レイアウトは、単なる代替案ではなく、レスポンシブ デザインの一種となります。
では、レスポンシブレイアウトを実装するにはどうすればよいでしょうか?以下では、レスポンシブ レイアウトを段階的に示します:
1. Css3 メディア クエリの使用方法を学び、異なる画面解像度に応じて異なる CSS ルールを適用することを選択します
メディア クエリ構文の概要:
max-width: 閲覧領域の幅が 400 ピクセル未満の場合、次の CSS 記述がすぐに適用されます。
リーリー外部ファイルに適用する説明を分離することもできます。
リーリー最小幅: 閲覧領域の幅が 800 ピクセルを超える場合、次の CSS の説明がすぐに適用されます。
リーリーデバイスの幅: 閲覧デバイスの最大表示範囲が 480 ピクセルの場合、以下の CSS の説明がすぐに適用されます: (注: 現在の携帯電話の一般的な最大幅は 480 ピクセルです (iPhone や Android Phone など)。
リーリーiPhone4 専用の CSS 設定ファイルを提供します。
リーリーiPad のポートレート モード (直立) とランドスケープ モード (横たわった) の 2 つの閲覧モードには、異なる CSS プロファイルが提供されています。
リーリー2. Webページのヘッダーにビューポートタグを追加します
リーリーブラウザーは「ビューポート メタ」タグを開始しました。現在、多くのモバイル ブラウザーがこのタグをサポートしています。W3C プロトコル定義のビューポート メタは現在まだドラフト段階であり、多くの人がビューポート メタ データを典型的なモバイル ビューポートに追加します。 。 次のように:
リーリーこのプロパティは、ビュー ウィンドウの幅のサイズを制御します。実際の特定のピクセル幅 = 600、または特定のデバイスの幅値に設定できます。
ビューポート設定プロパティは次のとおりです:
width: 値に設定するか、device-width として指定できます。
高さ: 値に設定するか、device-height として指定できます。
初期スケール: 初めてページに入るときの初期スケール
minimum-scale: 最小スケールを減らすことができます。
Maximum-scale: 拡大できる最大比率
user-scalable: ユーザー スケーリングを許可します。1 または 0 (はいまたはいいえ)
コンパイル プロセスは次のセマンティクスに変換されます。
リーリーdevice-width は主に、ページ全体の幅を携帯電話の表示幅と同じにすることで、さまざまなモデルの画面サイズと簡単に互換性を持たせることができます。ここで幅が設定されていない場合は、幅がベースになります。デフォルト値として html/css で指定される幅。
因为解析度不同,device-width有时候不一定是view width,所以在类似iphone 4高解析度机器上,device-width=320 ,可是实际解析度为480,这时候就需要利用javascript针对UA下去做动态调整。
user-scalable,这个属性可以让使用者能否放大、缩小页面,如果页面不允许手机使用者缩放,就直接设定0或者no,反之要启动缩放功能,就设置1或者是yes。
接下来将说明几种常用的方式,以及具体例子提供给大家參考。
如果在手机端我们希望网页呈现固定,不希望使用者随意缩放,直接设定如下
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果希望在不同device使用不同缩放大小,就必须使用javascript,检测UA(User agent),动态设定viewport,如下:
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;');
3.不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度(margin-left:5px)的布局,也不能使用具有绝对宽度(例如:width:200px)的元素,而最好使用百分比宽度width:20%;或者with:auto;
4.字体最好不要用绝对大小(px),而使用相对大小(em)
body { font: normal 100% Helvetica, Arial, sans-serif; }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }
h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)
.small { font-size: 0.875em; }
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
这里顺便说说 px pt em rem区别:
px是pixel,像素,是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;
pt是point,是印刷行业常用单位,等于1/72英寸。
em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。所以,一般移动终端布局用em比较合适。
rem是css3的出现,同时引进新的单位,而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需要。
5.流动布局(fluid grid)
流动布局的含义是各个位置都是浮动的,不是固定不变的
.main { float: right; width: 70%; }
.leftBar { float: left; width: 25%; }
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
6.图片的自动缩放,等比缩放
img{
max-width: 100%;
}
要使图片按等比缩放,一般不需要规定图片高度。且最好不用background-image,因为这样不会按照等比缩放。

