ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 Translationを使用してテーブルヘッダーの固定効果を完全に実現する例の詳細な説明
CSS3 Translationを使用してテーブルヘッダーの固定効果を完全に実現する例の詳細な説明
- 高洛峰オリジナル
- 2017-03-06 11:15:351920ブラウズ
前書き
少し前に仕事でこの関数が必要になったのですが、いろいろ探しても完璧な実装が見つからなかったので、主にtranslate inを使用してここでヘッダーを修正するメソッドを作成しました。 CSS3 と小さな js コードを以下で見てみましょう。
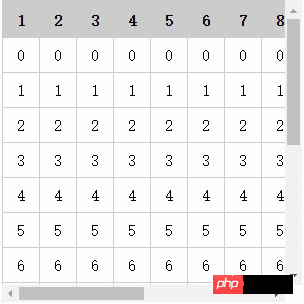
その効果は次のとおりです:

非常に調和が取れているように感じられ、コードが小さいという欠点がありますが、IE9 以前ではtranslate属性がサポートされていないため、テストする必要はほとんどありません。 IE9 以下の互換性については、フロントエンドのベテランであるため、低バージョンのブラウザを考慮する必要があるのは必然です。 。 。 。
以下のコードを見てみましょう
HTML
<p class="box">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
</tr>
</thead>
<tbody>
<script>
var tr = '';
for(var i=0; i<15; i++) {
tr += '<tr>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
</tr>';
}
document.write(tr);
</script>
</tbody>
</table>
</p>
CSSスタイル
<style>
*{ margin: 0; padding: 0; list-style: none;}
.box {
width: 300px;
height: 300px;
margin: 50px auto 0;
overflow: auto;
}
.box table{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
}
.box table thead {
background-color: #ccc;
}
.box table th,
.box table td {
padding: 8px 10px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
white-space: nowrap;
}
</style>
JSスクリプト
<script>
window.onload = function() {
var $ = document.querySelector.bind(document);
var boxEle = $('.box');
boxEle.addEventListener('scroll', function(e) {
this.querySelector('thead').style.transform = 'translate(0, '+this.scrollTop+'px)';
});
}
</script>
詳細css3 の使用方法については、テーブル ヘッダーの固定効果の例を完全に実現します。関連記事については、PHP 中国語の Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

