ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのスクロールビュー コンポーネントの詳細な紹介
WeChat アプレットのスクロールビュー コンポーネントの詳細な紹介
- 高洛峰オリジナル
- 2017-03-06 10:29:332491ブラウズ

scroll-viewは、横スクロールと縦スクロールに分かれるスクロールビューです。 スクロールビューが垂直にスクロールするときは高さを設定する必要があることに注意してください。そうしないとスクロールビューが有効になりません。スクロール ビューは、私のモジュールなど、多くのアイテムを持つインターフェイスで一般的に使用されます
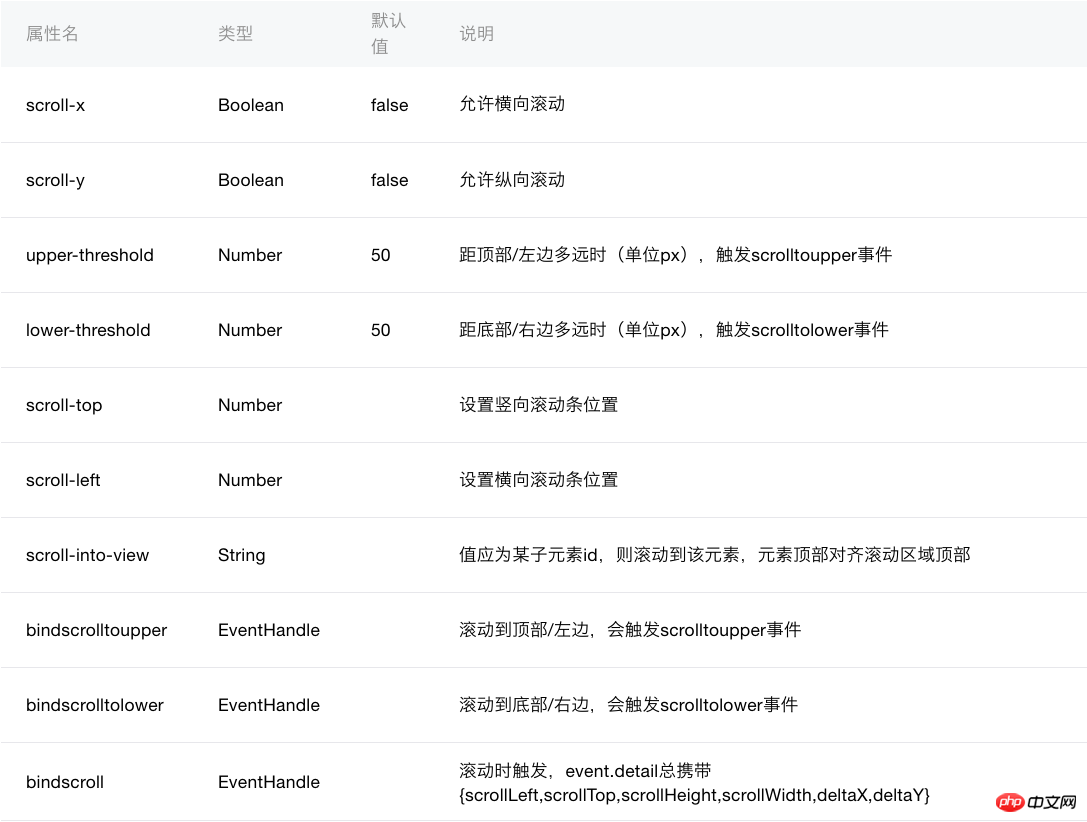
主な属性:

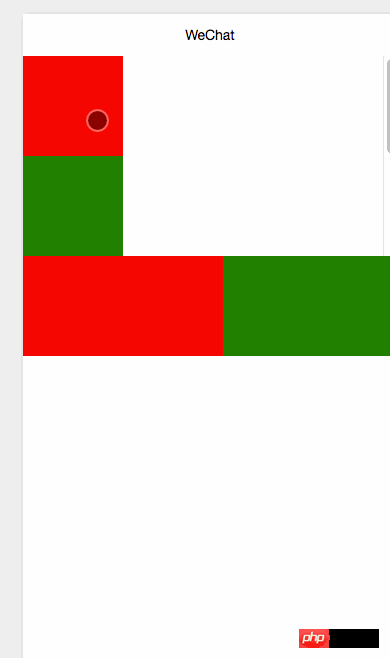
使用方法のデモ:
wxml
<!--垂直滚动,这里必须设置高度--> <scroll-view scroll-y="true" style="height: 200px"> <view style="background: red; width: 100px; height: 100px" ></view> <view style="background: green; width: 100px; height: 100px"></view> <view style="background: blue; width: 100px; height: 100px"></view> <view style="background: yellow; width: 100px; height: 100px"></view> </scroll-view> <!-- white-space normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行) pre: 保持HTML源代码的空格与换行,等同与pre标签 nowrap: 强制文本在一行,除非遇到br换行标签 pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行 pre-line: 同pre属性,但是遇到连续空格会被看作一个空格 inherit: 继承 --> <!--水平滚动--> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" > <!-- display: inline-block--> <view style="background: red; width: 200px; height: 100px; display: inline-block" ></view> <view style="background: green; width: 200px; height: 100px; display: inline-block"></view> <view style="background: blue; width: 200px; height: 100px; display: inline-block"></view> <view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view> </scroll-view>
その他の WeChat アプレットの詳細な紹介については、スクロールビュー コンポーネントについては、PHP 中国語 Web サイトの関連記事にご注目ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

