ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムフォームコンポーネントの詳細な紹介
WeChatミニプログラムフォームコンポーネントの詳細な紹介
- 高洛峰オリジナル
- 2017-03-06 10:25:471896ブラウズ

フォームコンポーネントは、フォーム内で選択されたすべての属性の値を送信します。フォーム内の各コンポーネントには name 属性が指定されている必要があり、それ以外の場合はボタン内のタイプが送信されないことに注意してください。フォームの 2 つのイベント
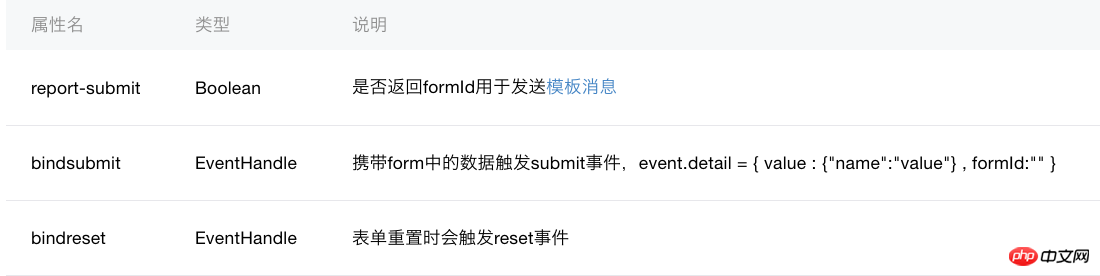
メイン属性:

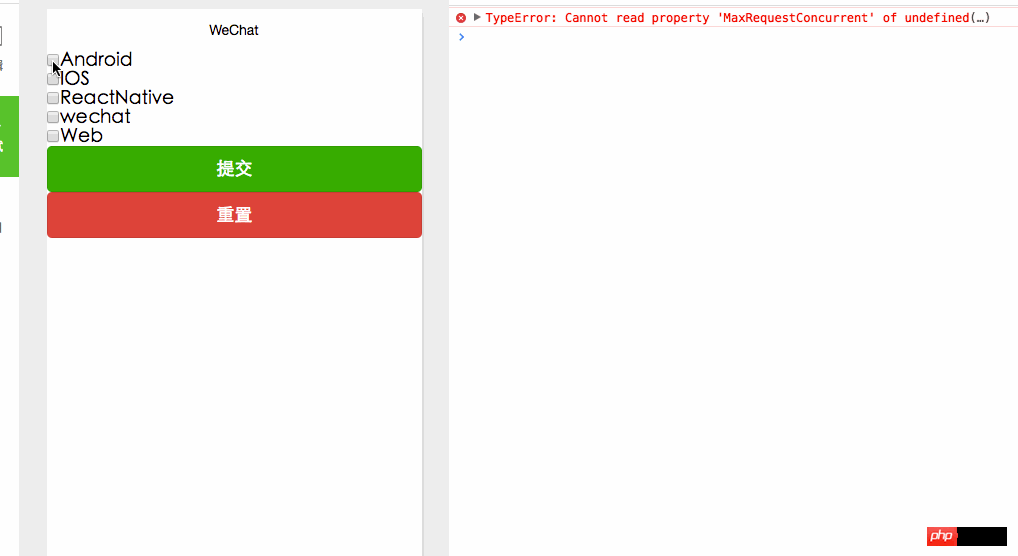
wxml
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
<button formType="reset" type="warn">重置</button>
</form>
js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
}) 関連記事をもっと見るWeChat ミニ プログラム フォーム コンポーネントの詳細な紹介 PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

