ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript パラメータ受け渡しにおける値と参照を理解するための詳細な紹介
JavaScript パラメータ受け渡しにおける値と参照を理解するための詳細な紹介
- 黄舟オリジナル
- 2017-03-04 16:09:161405ブラウズ
値と参照はさまざまなプログラミング言語で共通のトピックであり、js も例外ではありません。
サンプルの実際の実行プロセスを分析し、js パラメーターの受け渡しにおける値と参照についての私の理解を共有します。
公式 Web サイトのデータ型の 2 つの分類を参照してください。この記事では、これら 2 つの分類を基本型 (ブール、ヌル、未定義、文字列、数値、シンボル) とオブジェクト型と呼びます。
まず、例を使用してパラメータの受け渡しの適用を示します。
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);例 1 の結果から次の 2 つの結論が導き出せるようです。
1. 渡されるデータ型は基本型 (数値、 string boolean、null、unknown 、symbol)、パラメーターの受け渡しプロセス中に、関数内で渡された値に対する操作は、元の値に影響を与えません。
2. 渡されるデータ型はオブジェクトです。パラメータの受け渡しプロセス中に、関数内で渡された値を操作すると、元の値が変更されます。
しかし、他に特別な事情があるのでしょうか?
stackoverflow で非常に熱く議論されている使用法がありますが、これは結論 2 に反します。例2。
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchanged例2では、obj2.itemは関数changeStuffによって変更されていません。 b と c の値も、changeStuff の内部で変更されます。なぜ obj1 は変更される (L15) のに、obj2 は変更されないのでしょうか。
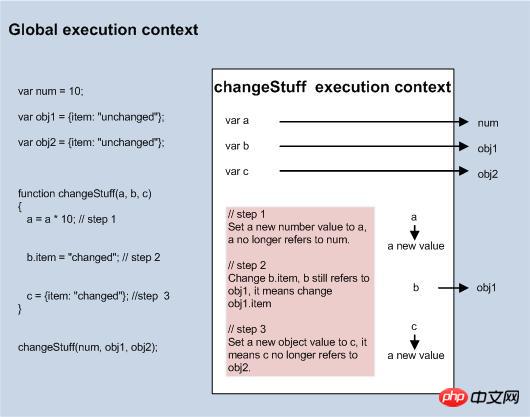
この現象を図のようにjsの実行コンテキストを使って説明します。

js の実行中に、エディターは実行コンテキストを動的に生成します。例 2 では、最初にグローバル実行コンテキストと changeStuff 実行コンテキストが生成されます。
changeStuff(num, obj1, obj2) が実行されると、a、b、c はパラメーター num、obj1、obj2 を指し、a と num は 10 を指し、b と obj1 は同じ値を指し、c と obj2 は指します。同じ値にします。
ステップ1を実行するとき、aを割り当てられる前の値の10倍に再割り当てします。これ以降、aはnumとは関係がありません。
ステップ 2 を実行するとき、b が指す値の item 属性を再割り当てします。この割り当てでは item の値が変更されるだけですが、obj1 と b は同じ値を指し続けます。
ステップ3を実行すると、cはobj2とは何の関係もなくなり、cがitemという属性を持っていたとしても、obj2のitem属性と独自の値を持ちます。 obj2.itemに影響します。
つまり、js関数のパラメータの受け渡し処理中に、関数内でパラメータが再代入された場合、この代入処理は元の変数の値には影響しません。
これは、基本型パラメーター変数 (結論 1) が影響を受けないという現象もよく説明しています。基本型パラメーター変数のすべての変更は新しい代入であり、元の変数には影響しません。
概要
js関数の受け渡しでは、基本型(数値、文字列、ブール値、null、未定義、シンボル)の変数がパラメータとして渡される場合、関数内のパラメータに対する操作は変数の値を変更しません。 。
オブジェクト型変数がパラメータとして渡される場合、関数内でのパラメータの操作は、パラメータが関数内で(任意のタイプの値)再割り当てされない限り、変数の値に影響します。
ありがとうございます!
ご質問がございましたら、お気軽にご連絡ください!
上記は、JavaScript パラメーターの受け渡しにおける値と参照、およびその他の関連事項の理解についての詳細な紹介です。 content PHP 中国語 Web サイト (www.php.cn) にご注意ください。

