ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの選択ドロップダウンボックスの内容が完全に表示されず、部分的に隠れてしまう問題の解決方法を詳しく解説
HTMLの選択ドロップダウンボックスの内容が完全に表示されず、部分的に隠れてしまう問題の解決方法を詳しく解説
- 高洛峰オリジナル
- 2018-05-19 09:10:364697ブラウズ
HTMLの選択ドロップダウンボックスの内容が長すぎて、一部が隠れてしまいましたが、最終的にオプションにtitle属性を追加したところ、問題が解決したことがわかりました。 。
今日、クエリ列のドロップダウン ボックスの内容が長すぎて、一部が隠れてしまうという問題に遭遇しました。
いくつかの情報を確認しましたが、関数制御を使用するというもの、イベント制御を使用するというもの、理解できないもの、実装するには複雑すぎるものがありました。その後、同僚に何か簡単な方法はないかと尋ねたところ、オプションに title 属性を追加するように言われたので、彼の方法を試してみたところ、この方法がうまくいくことがわかりました。このように、忘れないように記録しておきたいと思います。
1. 具体的な例は次のとおりです
コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框内容显示不全的解决办法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
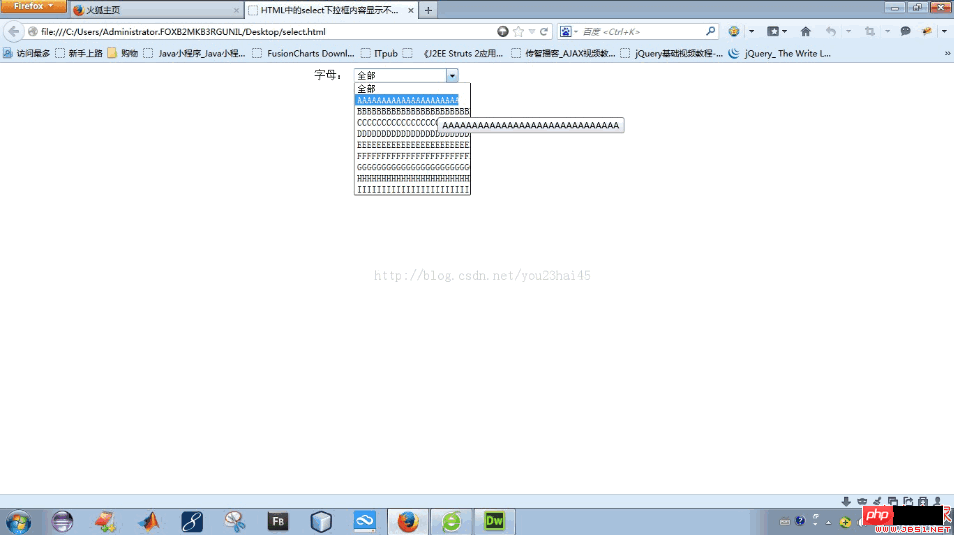
</html>2. 結果の例 コードは次のとおりです:
コードは次のとおりです:
<p id="p_select">
<label for="area">省份:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<c:forEach items="${list}" var="area">
<option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option>
</c:forEach>
</select>
</p>HTML の選択ドロップダウン ボックスの内容が完全には表示されないため、解決策に関する関連記事については PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

