ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発ガイド: タブ ページネーションについて
WeChat ミニ プログラム開発ガイド: タブ ページネーションについて
- 高洛峰オリジナル
- 2017-03-04 14:40:042265ブラウズ
1.1 コンポーネント tabBar
tabBar は配列であり、少なくとも 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。

WeChat アプレットは、マルチタブ ページング機能を実装するためのコンポーネント tabBar を提供します。アプレットがマルチタブ アプリケーション (クライアント ウィンドウの下部にページを切り替えるためのタブ バーがある) の場合、tabBar 構成項目を使用して、タブ バーのパフォーマンスと、タブが切り替わります。
1.2 設定場所
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }1.3 icon icon
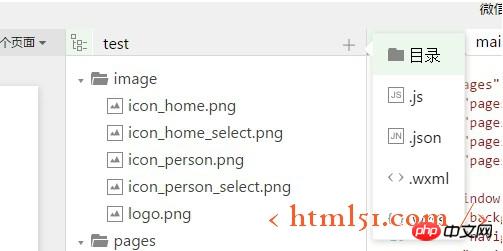
各タブアイコンは、テスト後にローカルプロジェクトに配置する必要があります。ここではネットワークイメージはサポートされていません。画像を格納するフォルダーはプロジェクトのルートディレクトリに作成する必要があり、ファイル名は任意であり、使用する場合は相対パスを指定する必要があります。 (実際の操作中、作者はIDEの画像フォルダに画像ファイルを置く方法を見つけられませんでした。ローカルファイルで実行しました。機能が隠しすぎているのか、それとも私が隠していないだけなのかはわかりません)知っている人はメッセージを残してください。注意)

{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}その他の WeChat アプレット開発ガイド: タブ ページングに関する関連記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

