ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発ガイド: アプリケーションの登録と開発プロセスの例
WeChat ミニ プログラム開発ガイド: アプリケーションの登録と開発プロセスの例
- 高洛峰オリジナル
- 2017-03-04 14:20:331701ブラウズ
ステップ 1: AppID アプリケーション
各 AppID には管理者と開発者の ID があります。管理者は 1 人だけで変更できません。開発者は最大 10 個の非認定ミニ プログラムと最大 20 個の認定ミニ プログラムを持つことができます。いずれかを持っている場合にのみ、WeChat でプレビューできます。
ステップ 2: 環境セットアップ
1. ログイン
他の IDE とは異なり、WeChat ID を使用してログインする必要があります。これは、前述の管理者および開発者の ID に必要な資格情報でもあります。

ローカルミニプログラムプロジェクトを選択

プロジェクトを追加

appIDを入力します。そうでない場合は、「appIDなし」をクリックします。一部の機能が制限されているというメッセージが表示されますが、心配しないでください。プロジェクト名を入力し、プロジェクト ディレクトリを選択するだけです。現在のディレクトリにクイック スタート プロジェクトを作成するをオンにします

2. IDE の概要
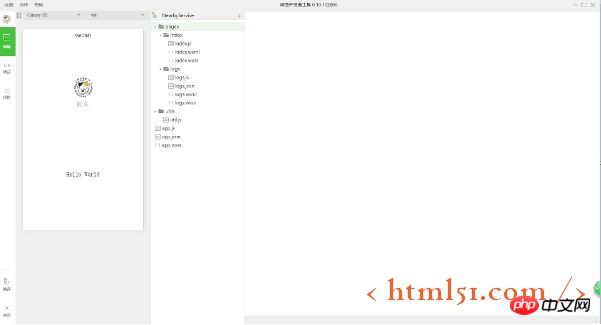
パブリック ベータ製品として、このバージョンの IDE はまだ比較的シンプルです。 WeChat ミニ プログラムが正式に開始されると、開発者の開発要件を満たすために IDE の使用が大幅に改善されると思います。 IDE を初めて開いたときのインターフェイスは次のとおりです:

ページの左側のナビゲーション領域に、編集、デバッグ、プロジェクト、編集、閉じるの 5 つのオプションがあることがわかります。 。 「編集」でコードを表示および編集し、「デバッグ」でコードをテストして WeChat クライアント上でミニ プログラムの効果をシミュレートし、それを携帯電話に送信して実際の効果をプレビューする「プロジェクト」で行うことができます。コンパイルとクローズに関しては、それらは単なる 2 つの機能ボタンです。 (ちなみにこのIDEはCtrl+Sで自動コンパイルされます)
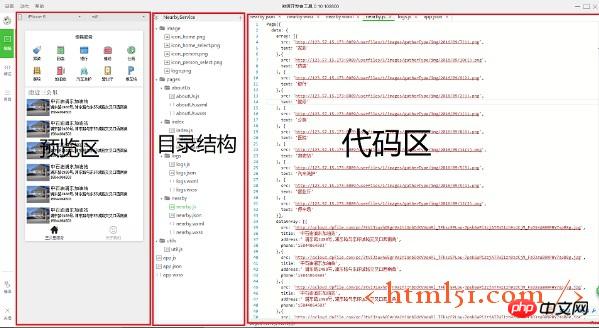
編集時のリボンは以下の通りです:

ステップ3: 開発プロセス
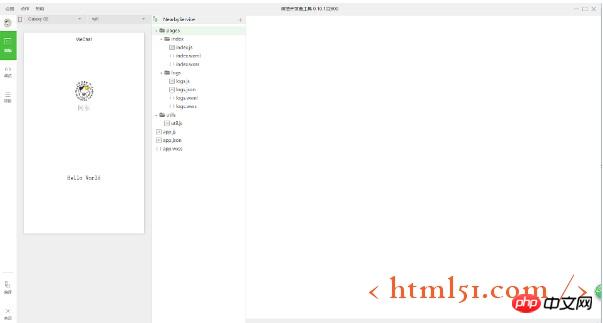
初めてプロジェクトを作成します、プロジェクトディレクトリは次のように: ( 2 つのページが生成され、実行できます)

.js: JavaScript コードを記述するために使用されるロジック コントロール。
.wxml: ページ構造。HTML を記述するために使用されます。もちろん、WeChat には特定のパッケージがあり、使用する前にそのラベルを理解する必要があります。
.wxss: CSS を記述するために使用されるスタイル シート ファイル。
.json: json 構文形式と一致するスタイル設定。スコープ内の設定を行うために使用されます。
これを見たフロントデスクの人たちはとても興奮しているはずです。これはフロントエンドのコードではないでしょうか?
ミニ プログラムには、プログラム全体を説明するアプリと、それぞれのページを説明する複数のページが含まれています。
1.1 app にちなんで名付けられた各ファイルは、アプリ全体のグローバル設定ファイルであり、プロジェクトのルート ディレクトリに配置する必要があります。以下の通り:

公式の紹介は非常に詳細なので、詳細には触れません: app.js 、 app.json 、 app.wxss.
1.2 ページ ディレクトリ、プロジェクト内のページの場合、それぞれページは、pages フォルダー内のページに対応します。フォルダー名はファイル名と同じで、異なるファイルはサフィックスによって区別されます (すべてのファイルが必要なわけではないことに注意してください)。

公式の紹介は非常に詳細なので、詳細には触れません: .js 、 .wxml 、 .wxss 、 .json.
注: ページを説明する 4 つのファイルは、同じパスとファイル名を持つ必要があります。
2. コンポーネント
WeChat は、全員の開発の難しさと作業負荷を軽減することを目的として、一連のコントロールをカプセル化していますhttps://mp.weixin.qq.com/debug/wxadoc /dev/component/?t=20161107
注: すべてのコンポーネントとプロパティは小文字で、ハイフンで接続されています -
3.API
公式ドキュメントを確認してくださいhttps://mp.weixin.qq。 /debug/wxadoc/dev/api/?t=20161107
WeChat アプレット開発ガイド: アプリケーションの登録と開発プロセスの例については、PHP 中国語 Web サイトの関連記事に注目してください。

