ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム: タブ効果の実装方法の例
WeChat ミニ プログラム: タブ効果の実装方法の例
- 高洛峰オリジナル
- 2018-05-29 15:01:215250ブラウズ
彼女は WeChat ミニ プログラムを使い始めたばかりですが、WeChat 内の多くのコンポーネントがパッケージ化されていることに気付きましたが、最近それを使用する必要があったので、いくつか調べました。問題点や改善点があれば、みんなで話し合って学べるようにまとめられていますので、ぜひコメントや苦情を言ってください。
まず、ナビゲーションをクリックするときに、2 つの変数が必要です。1 つは現在のクリック スタイル クラスを保存するためのもので、もう 1 つは他のナビゲーションのデフォルトのスタイル クラスです。
タブのコンテンツ リストにも 2 つの変数が必要です。変数、1つは現在の表示ブロックを格納し、もう1つは格納されている別の非表示のデフォルトブロックです
三項演算を使用して、クリックしてナビゲーションインデックスを取得し、そのインデックスに基づいて現在のクラスを追加するかどうかを判断します [注意] , ここでは、クリック イベントを親ナビゲーション バーにバインドし、ターゲット オブジェクトのプロパティを通じてクリックによってトリガーされたイベント オブジェクトを取得します。 js
<blockquote><view class="tab">
demo.wxss
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
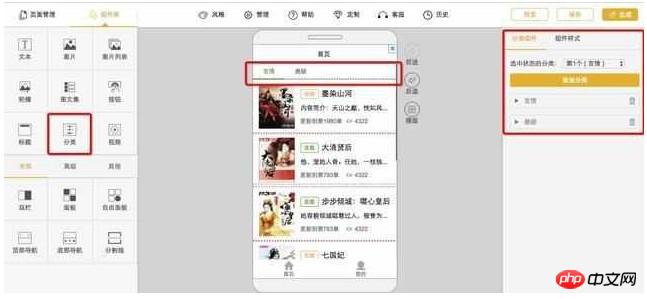
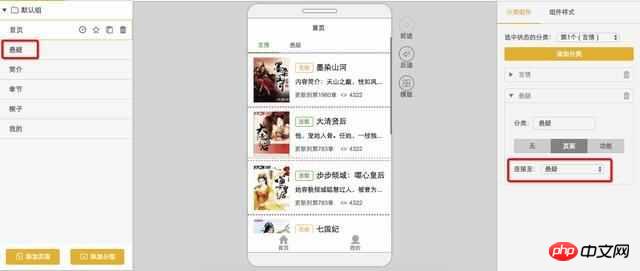
}); 最終的なデモンストレーション効果は次のとおりです: 
 関連記事:
関連記事:
 タブタブ効果のWeChatミニプログラム実装
タブタブ効果のWeChatミニプログラム実装
シンプルでスタイリッシュな純粋なCSS3タブタブ効果
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

