ホームページ >ウェブフロントエンド >CSSチュートリアル >一般的に使用される CSS の命名規則の詳細な説明
一般的に使用される CSS の命名規則の詳細な説明
- 高洛峰オリジナル
- 2017-03-03 17:02:421373ブラウズ
以下のエディターは、重要な CSS 属性 float に関する学習体験 (共有) をもたらします。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして一緒に見てみましょう

重要なCSS属性floatを見てみましょう。
以下の内容は次のセクションに分かれています:
1: float 属性
2: float 属性の特徴
2.1: float のテキスト折り返し効果
2.2: float の親要素は高度な折りたたまれた
3: float をクリアする方法
3.1: HTML メソッド
3.2: CSS 疑似要素メソッド
4: Float de-spacing
5: float 要素をブロックする
6: Float 流体レイアウト
6.1:片側固定
6.2: DOMと表示位置が異なる片側固定
6.3: 同じDOMと表示位置の片側固定
6.4: スマートレイアウト
1: float属性
フロートは、その名の通り、浮く、浮くという意味です。しかし、CSSではfloatとして理解されます。 float には 4 つの属性があります。つまり、
float:none; float:left; float:rightright; float:inherit;
より一般的に使用される 2 つの属性値は、left float と right float です。以下の共有では、左フローティングのみを例として使用します。他のフローティング属性値の原理は、左フローティングの原理と同じです。
2: float 属性の特徴
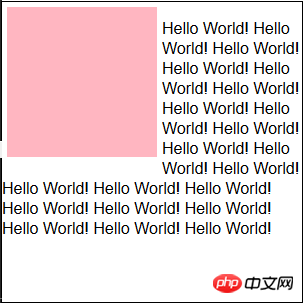
2.1: float のテキスト折り返し効果
float の本来の目的はテキストの折り返し効果です。
以下のコードとデモをご覧ください。
<p class="container">
<p class="content"></p>
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
height: 300px;
border: 1px solid black;
}
.container .content {
float: left;
width: 150px;
height: 150px;
background-color: lightpink;
margin: 5px;
}

content 要素が左フローティングに設定されているため、p 要素がドキュメント フローから外れ、テキストがその周囲に表示されます。
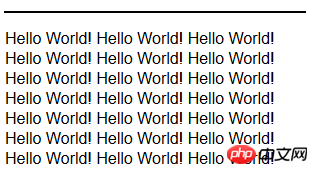
2.2: float の親要素は高度に折りたたまれています
p 要素を例に挙げます。 p 要素の高さはコンテンツによって自動的に拡張されます。つまり、高さは内容と同じくらい高いのです。ただし、内部要素に float 属性を設定すると、親要素の高さが崩れてしまいます。コードと例は次のとおりです。
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>
以下は折りたたみ後のCSSとデモです。
.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}

3: float をクリアする方法
そこで問題は、内部要素を float にする場合、親要素の高さの崩れをどのように回避するかということです。
高さを親要素に直接設定すれば十分ではないかと考える学生もいるでしょう。これは実際には不可能です。親要素の高さが固定されていると、後から内容を追加したい場合にCSSコードを修正する必要があり、非常に面倒だからです。
親要素の高さが崩れる問題を解決するには 2 つの方法があります。
3.1: 親要素の最後に空の p を追加し、次に属性 Clear: Both を追加します。
コードは以下の通りです。
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
<p class="clearfix"></p>
</p>.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
.container .clearfix {
overflow: hidden;
*zoom: 1;
}
3.2: 親要素はその後に疑似クラスを設定します。
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
border: 1px solid black;
*zoom: 1;
}
.container p {
float: left;
}
.container:after {
content: "";
display: table;
clear: both;
}
4: float 要素のスペースを解除するとはどういう意味ですか?
?日々のコーディングでは、HTMLのコーディング標準に準拠するため、HTMLタグにインデントを加えて美しく仕上げます。ただし、インデント、つまり を行うとスペースが生成されます。要素に左フローティングを設定すると、要素自体は左にフローティングされ、残りのスペースは最後まで圧縮されます。これが、前述のテキストの折り返し効果です。ただし、覚えておいていただきたいのは、 は Enter キーを押したスペースとは少し異なる効果があるということです。
5: float 要素のブロック
インライン要素にフローティング属性を設定すると、表示属性がインラインからブロックに変わります。また、インライン要素の幅と高さを設定できます。いくつかの単純な固定幅レイアウト効果は、float 属性と width 属性を使用して実現できます。
6: フロート流体レイアウト
6.1: 片側が固定、右側が適応型レイアウト。
<p class="container">
<p class="left">左浮动+固定宽度</p>
<p class="right">右边自适应宽度+margin-left</p>
</p>.container{
max-width:90%;
margin:0 auto;
}
.left{
float:left;
text-align:center;
background-color: lightpink;
width: 200px;
height:300px;
}
.rightright{
background-color: lightyellow;
margin-left:200px;
height:300px;
padding-left:10px;
}
6.2: DOMと表示位置が異なる片側固定
<p class="container">
<p class="right">右浮动+固定宽度</p>
<p class="left">左边自适应宽度+margin-right</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: rightright;
width: 200px;
height: 200px;
background-color: lightpink;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
padding-left: 10px;
}
つまり、HTML要素が表示位置と同じ位置にないということです。ページに表示される要素。
6.3: 同じDOMと表示位置での片側固定
<p class="container">
<p class="left-content">
<!-- 左浮动+width100% -->
<p class="left">margin-right</p>
</p>
<p class="right">左浮动+固定宽度+margin-left负值</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: left;
width: 200px;
height: 200px;
background-color: lightpink;
margin-left: -200px;
height: 300px;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
text-align: center;
}
6.4: スマートレイアウト
いわゆるスマートレイアウトとは、両方の列の幅を変更する必要がないことを意味します。を設定すると、幅はコンテンツに合わせて調整されます。
れーるーるーるーるー要約は次のとおりです:
1: 要素が float 属性を設定すると、要素がブロック状になります。
2: float 属性は、もともとテキストの折り返し効果のために作成されました。
3: Float 要素により、親要素の高さが崩れます。
4: Float 要素は改行によって生じたスペースを削除します。
5: float を使用して 2 列のアダプティブ レイアウトを実現します。
重要な CSS 属性 float に関する上記の学習体験 (共有) は、編集者が共有したすべての内容です。参考にしていただければ幸いです。また、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。

