内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。
一、canvas图片填充; 2、设置/获取canvas图片数据; 3、创建canvas图片数据;4、关于imageData.data的一点补充; 5、写在后面
一、canvas图片填充
/**
* @description
* @param {Number} x 图像起始绘制点距离canvas最左侧的距离
* @param {Number} y 图像起始绘制点距离canvas最顶部的距离
* @param {Number} width 最终图像在canvas上绘制出来的宽度
* @param {Number} height 最终图像在canvas上绘制出来的高度*/context.drawImage(image, x, y, width, height)
demo_01如下:
<canvas id="draw_image_canvas" style="background:#ccc;">canvas>
function $(id) {
return document.getElementById(id);
}
function getImage(url, callback){var img = document.createElement('img');
img.onload = function(){
callback && callback(this);
};
img.src = url;
document.body.appendChild(img);
}
function drawImage(){var url = 'xiangjishi.png';
var canvas = $('draw_image_canvas');var context = canvas.getContext('2d');
getImage(url, function(img){
canvas.width = img.width;
canvas.height = img.height;
var offsetX = 20;
var offsetY = 20;
var drawWidth = img.width/4;
var drawHeight = img.height/4;
context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
});
}
drawImage();
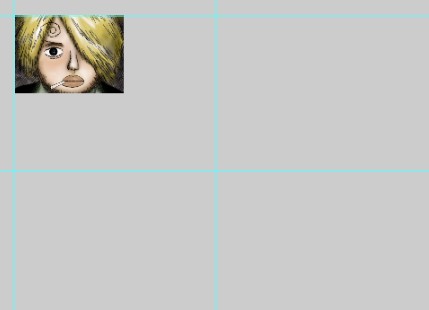
demo说明:加载xiangjishi.png,加载完成后,从相对于画布左上角坐标(0, 0)处开始,将xiangjishi.png绘制在画布上,效果如下:

看到这里,可能对于 context.drawImage(image, x, y, width, height) 里四个参数的含义理解还不是特别清楚,可以简单把几个参数修改下看看效果:
var offsetX = 20;var offsetY = 20;var drawWidth = img.width/2;var drawHeight = img.height/2; context.drawImage(img, offsetX, offsetY, drawWidth, drawHeight);
修改后的demo效果如下,结合上面API的说明,应该不难理解四个参数所代表的含义

context.drawImage(image, x, y, width, height)
二、获取/设置canvas图片数据
/**
* @description 获取canvas特定区域的像素点信息
* @param {Number} x 获取信息的起始点距离canvas最左侧的距离
* @param {Number} y 获取信息的起始距离canvas最顶部的距离
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度*/context.getImageData(x, y, width, height)
该方法返回一个ImageData对象,该对象主要有三个属性:
imageData.width:每行有多少个元素
imageData.height:每列有多少个元素
imageData.data:一维数组,存储了从canvas中获取的每个像素的RGBA值。该数组为每个像素点保存了四个值——红、绿、蓝和alpha透明度。每个值都在0~255之间。因此,canvas上的每个像素在这个数组中就变成了四个整数值。数组的填充顺序从左到右,从上到下。
/**
* @description 用特定的imageData设置canvas特定区域的像素信息
* @param {Number} x 从canvas的x点处开始设置
* @param {Number} y 从canvas的y点处开始设置
* @param {Number} width 获取的宽度
* @param {Number} height 最终的高度*/context.putImageData(imageData, x, y)
下面结合demo_2来说明getImageData()的用法以及各自参数的对应的含义
DEMO_02
源代码如下,在demo_01的基础上稍事修改:
<canvas id="draw_image_canvas" style="background:#ccc;">canvas>
function getAndSetImageData(){var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息,此处先忽略具体代码,知道是把上面获取的像素信息原封不动放到另一canvas里即可
var startX = 0;var startY = 0;var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
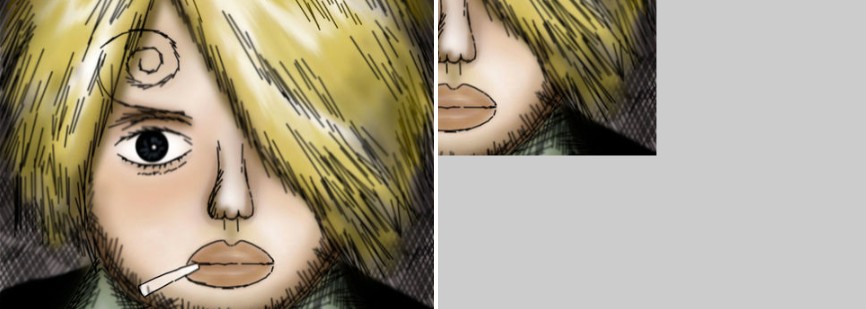
demo_2 展示效果如下:

到这里,基本能够清除getImageData方法四个参数对应的含义。putImageData参数的理解也不难,demo_2的代码略加修改后看下效果就知道了
function getAndSetImageData(){var url = 'xiangjishi.png';
getImage(url, function(img){
$('draw_image_canvas').width = img.width;
$('draw_image_canvas').height = img.height;var context = $('draw_image_canvas').getContext('2d');
context.drawImage(img, 0, 0, img.width, img.height);
//获取像素信息
var offsetX = img.width/2;
var offsetY = img.height/2;
var getImgWidth = img.width/2;
var getImgHeight = img.height/2;
var imgageData = context.getImageData(offsetX, offsetY, getImgWidth, getImgHeight);
//设置像素信息
var startX = img.width/2;
//这里原先为0
var startY = img.width/2;
//这里原先为0
var ct = $('get_image_canvas').getContext('2d');
$('get_image_canvas').width = img.width;
$('get_image_canvas').height = img.height;
ct.putImageData(imgageData, startX, startY);
});
}
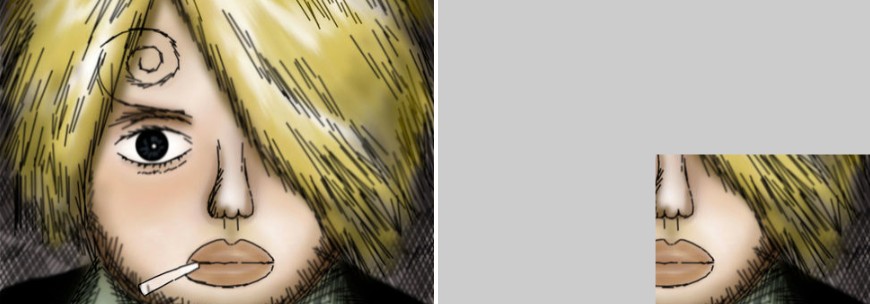
demo_3展示效果如下,可是试着把几个参数自己改一下试下,可能会有更好的理解:

三、创建canvas图片数据
/**
* @description 预先创建一组图像数据,并绑定在canvas对象上
* @param {Number} width 创建的宽度
* @param {Number} height 创建的高度*/context.createImageData(width, height)
接口比较简单,创建的数据可以像用getImageData获取到的数据那样进行同样的处理,这里仅需要注意的是:这组图像数据不一定会反映canvas的当前状态。
四、关于imageData的一点补充
再《HTML5高级程序设计》以及很多文章里面,都把imageData.data当作一个数组来讲,但其实:
imageData.data返回的并不是真正的数组,而是一个类数组的对象,可以将imageData.data的类型打印出来
console.log(Object.prototype.toString.call(imgageData.data)); //输出:[object Uint8ClampedArray]
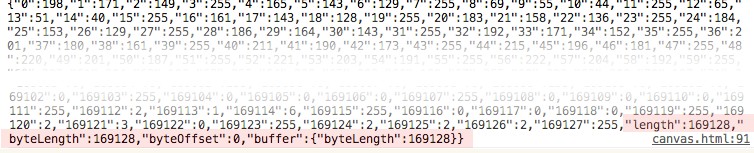
然后再将imageData.data的具体内容打印出来,内容较长,仅截取最前面以及最后面的一段,可以看出:
imageData.data其实是一个对象,其索引从0开始,一直到width*height*4-1。

为什么不直接用数组存放?因为数组的长度有个上限,假设为limitLength,超过limitLength的元素,均以键值的方式存储,如 data[limitLength + 100] 其实是 data['limitLength + 100 + ''](limitLength具体值记不得了,有兴趣的童鞋可以查下)
至于最后面的byteLength、byteOffset、buffer属性,未深究,此处不展开以防误导读者。
五、写在后面
水平有限,如有疏误,敬请指出
以上就是HTML5 Canvas像素处理常用接口的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708 15
15 1640
1640 14
14 1394
1394 52
52 1288
1288 25
25 1232
1232 29
29



