ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの重要なプロパティのマージン属性に関する膨大な知識の紹介
CSSの重要なプロパティのマージン属性に関する膨大な知識の紹介
- 高洛峰オリジナル
- 2017-03-03 16:49:411863ブラウズ
以下の共有は、過去数日間でマージンの知識について学んだ後、私がマージンについてこれまでの理解が浅すぎたように感じたことに触発されたものです。したがって、次の記事は、第一に自分の考えを整理するために、第二に、マージン属性に関する知識を共有し、誤解を避けるために書きます。内容は多いかもしれませんが、根気よく勉強していただければと思います。
以下の共有は次の内容に分かれます:
1. マージン属性の簡単な紹介
1.1: 通常フローのマージンパーセント設定
1.2: 絶対フローのマージンパーセント設定位置決め
2. マージンを適用できない要素
3. マージンの折りたたみ
3.1: マージンの折りたたみの本来の目的
3.2: マージンの折りたたみタイプ
3.2.1: 兄弟要素のマージンの重なり
3.2. 2: 親要素と子要素のマージンが重なる
3.2.3: 要素自身のmargin-bottomとmargin-topも隣接すると崩れる
4. 折り畳んだ後のマージンの計算ルール
4.1. : 折りに関わるマージンはすべて正の値です
4.2: 折りに参加するマージンはすべて負の値です
4.3: 折りに参加するマージンは正の値と一部の負の値を持ちます
5。マージン縮小ソリューション
1. シンプルなマージン属性の紹介
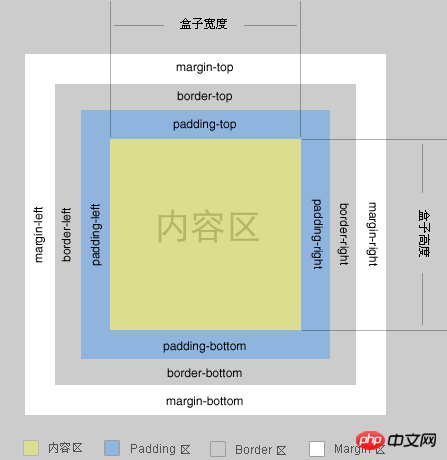
マージンを導入する前に、読者が関連する位置を確認できるように、W3C 標準ボックス モデルの写真を撮りましょう。

マージンは、その名の通りアウターマージンと呼ばれます。
marginの基本的な属性は次のとおりです
a: marginは「margin-top」、「margin-right」、「margin-bottom」、「margin-left」の略称で、サイズを示します。マージン範囲の。
b: マージン値は、幅値、パーセント値、または「自動」のいずれかになります。マージンには、ピクセル、インチ、ミリメートル、または em の単位が必要であることに注意してください。
c: マージンのパーセンテージ値は、親要素の幅を基準にして計算されます。
d: マージンが margin:10px の場合は、上下左右 (反時計回り) の方向がすべて 10px であることを意味し、margin:10px 20px の場合は、上下の方向が 10px であることを意味します。マージンが10px、左右方向が20pxの場合、margin:10px 20px 5pxの場合、マージンが10px、左右方向が20px、下方向が5pxであることを意味します。 margin:1px 2px 3px 4px は、上方向が 1px、右方向が 2px、下方向が 3px、左方向が 4px という意味です。
上記のマージンの簡単な説明を通じて、マージンのパーセンテージ値が親要素の幅を基準にして計算されることがわかりましたが、通常のフロー要素と絶対的に配置された要素のマージンの計算は異なります。
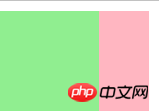
1.1: 通常フローのマージンパーセント設定
通常フロー要素では、マージンパーセント値は親要素の幅に基づいて計算されます。
<p class="container">
<p class="content"></p>
</p>.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--设置此值是有原因的,会在下面讲解。-->
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
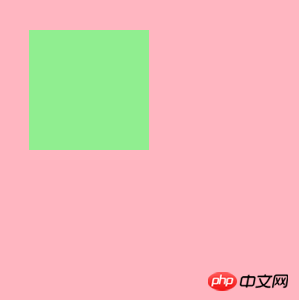
margin: 10%;
}

左上方向の余白が30px(300 * 10% = 30)であることがわかります。親要素の表示を設定する理由は次のセクションで説明しますので、しばらくお待ちください。
マージンの4方向の値は親要素の幅に基づいて計算されることに注意してください!
1.2: 絶対配置のマージンパーセント設定
絶対配置の要素では、親要素が相対/絶対/固定に設定されている場合、マージンのパーセンテージ値は親要素の幅に基づいて計算されます。親要素が相対/絶対/固定に設定されていない場合、マージンのパーセンテージ値はページ全体の幅に基づいて計算されます。.container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改该属性*/
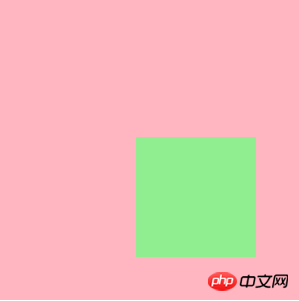
margin: 10%;
}

2.適用できないマージン要素
有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
3.1:Collapsing margins 初衷
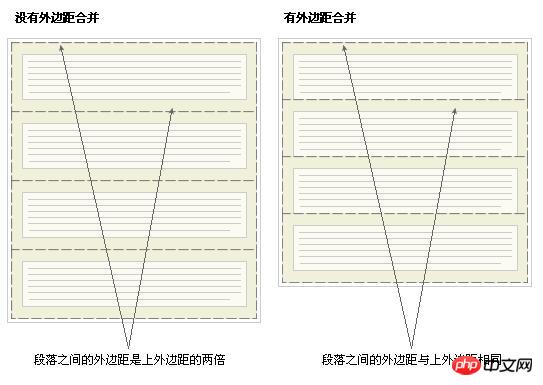
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
<p class="container"></p> <p class="an-container"></p>
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重叠
两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
<p class="container">
<p class="an-container"></p>
</p>.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
<p style="border:1px solid red; width:100px;">
<p style="margin-top: 100px;margin-bottom: 50px;"></p>
</p>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
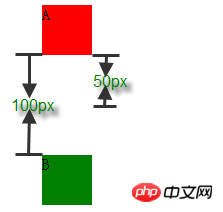
4.1:参与折叠的 margin 都是正值
<p style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
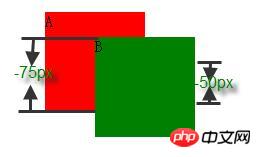
4.2:参与折叠的 margin 都是负值
<p style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</p> <p style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</p>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
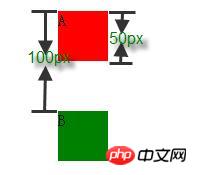
4.3:参与折叠的 margin 中有正值,有负值
<p style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
以上这篇CSS重要属性之 margin 属性知识大整合(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS重要属性之 margin 属性知识大合集介绍相关文章请关注PHP中文网!

