ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlでフォントカラーを設定する方法と、htmlの正確なフォントカラーを取得するpsの使い方を詳しく解説
htmlでフォントカラーを設定する方法と、htmlの正確なフォントカラーを取得するpsの使い方を詳しく解説
- 高洛峰オリジナル
- 2017-03-03 16:38:093711ブラウズ
ここでは、HTMLフォント、CSSテキストカラー、CSSハイパーリンクフォントカラーを含む3つのフォントカラー設定を紹介します。また、PSを使用して正確なカラー値を取得する方法も紹介します。通常、フォントと背景の色の値を設定することで、用途を柔軟に拡張できます
1. HTMLのフォントカラー設定
HTMLでは、fontタグを使用してフォントコンテンツの色を設定します。
1. フォントの構文:
コードは次のとおりです:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
まず、フォントのテキストの内容をタグに設定します。 font タグを使用して、フォント タグ オブジェクトの色を設定します。
2. HTMLフォントでのフォントカラーの設定例
2-1. HTMLフォントカラーの例の完全なコード:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>上記の例は、フォントの色を個別に設定します。それぞれテーブル内の色を変更します
2- 2. フォントの色の例のスクリーンショット

HTML のフォントの色設定ケースのスクリーンショット
2-3. オンラインデモ: ケースを表示します
フォントの色を変更するには、変更するだけです。色の値。
2. HTMLのCSSフォントの色設定
HTMLのCSSスタイルを通じてフォントの色を設定します。
CSSを使用してHTMLのフォントの色を設定するには2つの方法があります。1つはタグ内のCSSで、もう1つは外部CSSです。
1.基礎知識の紹介
外部CSSを使用する場合は、CSSコードをCSSファイルに別途記述してHTMLリンクを使用してCSSを導入することもできますし、
2. p+CSS のデモ
ここでは、HTML のフォントの色の設定を実装する 2 つの方法を説明します。1 つはタグ内で css を使用し、もう 1 つは style タグを使用してフォントの色を設定します。
3. サンプルの完全な HTML ソース コード
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>
4. P CSS ケースのスクリーンショット

CSS 設定のフォントカラーケースの例エフェクトのスクリーンショット
5. CSS+P ケースのオンラインデモ: ケースを表示
3. HTML ハイパーリンク HTML のフォントカラー設定
アンカー テキストのフォントの色を設定するには 2 つの方法があります。1 つは、すべての HTML ハイパーリンク フォントに統一されたフォントの色を設定する方法で、もう 1 つは、指定されたオブジェクト内のアンカー テキストのハイパーリンク フォントに個別の色を設定する方法です。
HTMLにおけるハイパーリンクアンカーテキストの文字色の統一設定と個別設定を例を交えて紹介します。
1. 完全な p+css html コードは次のとおりです
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </title> <style>
a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090}
.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style> </head>
<body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body>
</html>ハイパーリンクの青色のフォントは HTML で統一的に設定され、緑色のフォントは個別に設定されたハイパーリンクのフォントの色です。
2. ハイパーリンク フォントの色の例のスクリーンショット

CSS ハイパーリンク フォントの効果のスクリーンショット
3. オンライン デモ: ケースを表示します
上記の 3 つの p+CSS ケースがパッケージ化され、ダウンロードされます:
今すぐダウンロード2.928KB )
4. HTMLに必要な正確なフォントカラーを取得する方法
正確なカラー値を取得するには、一般的にPhotoshop (ps)ソフトウェアが使用されます。以下では、PS を使用して特定のフォントのカラー値を取得し、そのフォント値を取得して特定の背景、画像、境界線のカラー値を取得するために PS を柔軟に適用する方法を説明します。

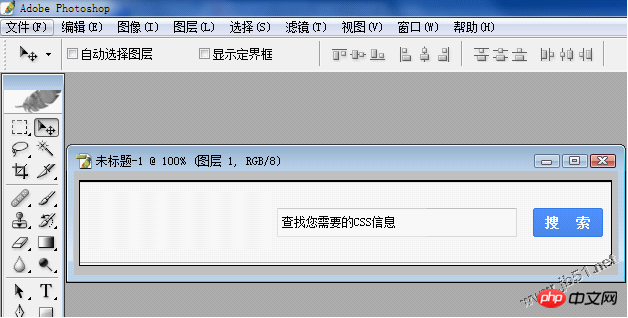
上の画像の「CSS」青色の特定の色の値を取得したいとします
1. PS でこの画像を開きます

この画像を開きます
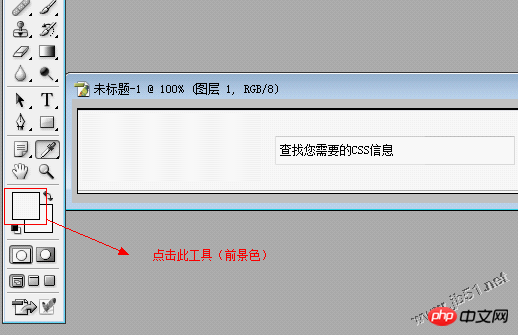
2. PSツール「風景」ツールまたは「背景色の選択」ツールの「選択前」ボタン

ここで、赤いボックス内の「前景色」ツールをクリックします
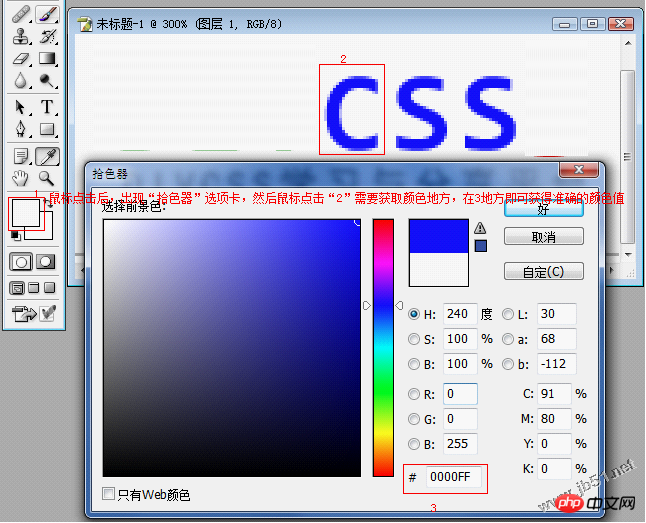
3. 「前景色の選択」タブが表示されます
2 番目のステップの後、「前景色の選択」タブが表示されます。同時に、マウスポインタがストローのようなアイコンに変わります。このとき、画像が小さくて正確にクリックするのが難しい場合は、カラー値を取得する必要がある場所をクリックします。 「ctrl+++」で画像を拡大すると、画像を連続的に拡大します。

正確なカラー値「0000FF」を取得します
4. 取得したカラーカラー値を設定して使用します
color: #0000FF
ヒント: カラー値を使用する場合は、通常、PS に直接移動してカラー値をコピーします。手動入力エラーを避けるために、色の値の前に「#」記号を追加することを忘れないでください。
5. HTML フォントの色の概要
ここでは、HTML フォント、CSS のテキストの色、CSS のハイパーリンクのフォントの色を含む 3 つのフォントの色の設定を紹介します。また、PS を使用して正確な色の値を取得する方法も紹介します。通常、フォントと背景色の値の使用を柔軟に拡張できます。
HTML でフォントの色を設定する方法と、PS を使用して HTML の正確なフォントの色を取得する方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

