現在、私たちがよく使うWeiboやWeChatなどのアプリケーションには非同期読み込み機能があり、つまり、WeiboやWeChatを閲覧するときに、インターフェースの上部または下部に移動した後、プログラムは非同期読み込みを通過するこの方法により高速化されます。データのロードは、毎回データの一部のみをロードするため、大量のデータがあってもすべてを表示できない場合は、非同期メソッドを使用してデータをロードすることを検討できます。
ユーザーが「もっと見る」ボタンをクリックするか、スクロールバーがウィンドウの一番下までスクロールすると、データの非同期ロードが自動的に行われます。次のブログ投稿では、さらに自動的にロードする機能を実装する方法を紹介します。 。

図 1 Weibo が追加の機能をロードする
テキスト
ユーザーのメッセージ データがデータベースに保存されているとします。ここで、クライアントが呼び出すために API インターフェイスを開く必要があります。もちろん、一般的なハンドラー (ASHX ファイル) を使用することもできます。クライアントに電話をかけさせます(詳細については、こちらを参照してください)。
データシート
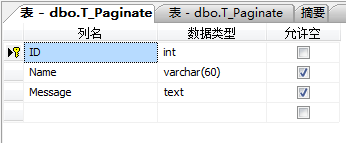
まず、データベースにデータ テーブル T_Paginate を作成します。このテーブルには、ID、名前、メッセージの 3 つのフィールドが含まれます。ID は自動インクリメント値です。
CREATE TABLE [dbo].[T_Paginate]( [ID] [int] IDENTITY(1,1) NOT NULL, [Name] [varchar](60) COLLATE Chinese_PRC_CI_AS NULL, [Message] [text] COLLATE Chinese_PRC_CI_AS NULL, CONSTRAINT [PK_T_Paginate] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY] ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]

図 2 データテーブル T_Paginate
データ オブジェクト モデル
データ テーブル T_Paginate に基づいてデータ オブジェクト モデル Message を定義します。このテーブルには、Id、Name、および Comment の 3 つのフィールドが含まれています。具体的な定義は次のとおりです。
/// <summary>
/// The message data object.
/// </summary>
[Serializable]
public class Message
{
public int Id { get; set; }
public string Name { get; set; }
public string Comment { get; set; }
}
Web サービスメソッド
次に、メソッド GetListMessages() を実装する必要があります。このメソッドは、GetListMessages() を実装する前に、クライアントから渡されたページングの数に基づいて対応するページング データを取得し、それを JSON 形式でクライアントに返します。方法 まず、データ ページング クエリの方法を紹介します。
Declare @Start AS INT Declare @Offset AS INT ;WITH Results_CTE AS ( SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum FROM T_Paginate WITH(NOLOCK)) SELECT * FROM Results_CTE WHERE RowNum BETWEEN @Start AND @Offset
次に、メソッド GetListMessages() を実装しましょう。具体的な実装は次のとおりです。
/// <summary>
/// Get the user message.
/// </summary>
/// <param name="groupNumber">the pagination number</param>
/// <returns>the pagination data</returns>
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string GetListMessages(int groupNumber)
{
string query = string.Format("WITH Results_CTE AS (SELECT ID, Name, Message, ROW_NUMBER() OVER (ORDER BY ID) AS RowNum " +
"FROM T_Paginate WITH(NOLOCK)) " +
"SELECT * FROM Results_CTE WHERE RowNum BETWEEN '{0}' AND '{1}';",
(groupNumber - 1) * Offset + 1, Offset * groupNumber);
var messages = new List<Message>();
using (var con = new SqlConnection(ConfigurationManager.ConnectionStrings["RadditConn"].ToString()))
using (var com = new SqlCommand(query, con))
{
con.Open();
using (var reader = com.ExecuteReader(CommandBehavior.CloseConnection))
{
while (reader.Read())
{
var message = new Message
{
Id = (int)reader["ID"],
Name = (string)reader["Name"],
Comment = (string)reader["Message"]
};
messages.Add(message);
}
}
// Returns json data.
return new JavaScriptSerializer().Serialize(messages);
}
}
JavaScript
ローカル Web サービス API を呼び出しているため、API インターフェイスを呼び出すための同一オリジン リクエストを送信します (クロスオリジン リクエストの例)。具体的な実装は次のとおりです。
$.getData = function(options) {
var opts = $.extend(true, {}, $.fn.loadMore.defaults, options);
$.ajax({
url: opts.url,
type: "POST",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: "{groupNumber:" + opts.groupNumber + "}",
success: function(data, textStatus, xhr) {
if (data.d) {
// We need to convert JSON string to object, then
// iterate thru the JSON object array.
$.each($.parseJSON(data.d), function() {
$("#result").append('<li id="">' +
this.Id + ' - ' + '<strong>' +
this.Name + '</strong>' + ' —?' + '<span class="page_message">' +
this.Comment + '</span></li>');
});
$('.animation_image').hide();
options.groupNumber++;
options.loading = false;
}
},
error: function(xmlHttpRequest, textStatus, errorThrown) {
options.loading = true;
console.log(errorThrown.toString());
}
});
};
上記では、jQuery.ajax() メソッドを使用して同一生成元リクエストを送信し、データが正常にロードされ、結果 div に表示されると、ページングされる getData() メソッドを定義しました。番号 (groupNumber) が 1 つ増加します。 これで、getData() メソッドが実装されました。ユーザーがスクロール バーを一番下にドラッグすると、getData() メソッドが呼び出されてデータが取得されます。次に、getData() メソッドを組み合わせる必要があります。スクロールバーイベントの具体的な実装は次のとおりです:
// The scroll event.
$(window).scroll(function() {
// When scroll at bottom, invoked getData() function.
if ($(window).scrollTop() + $(window).height() == $(document).height()) {
if (trackLoad.groupNumber <= totalGroups && !trackLoad.loading) {
trackLoad.loading = true; // Blocks other loading data again.
$('.animation_image').show();
$.getData(trackLoad);
}
}
});
上記では、スクロール バーが一番下までスクロールすると、getData() メソッドが呼び出され、サーバー内のデータを取得します。 CSS スタイル
次に、CSS スタイルをプログラムに追加します。具体的には次のように定義されます。

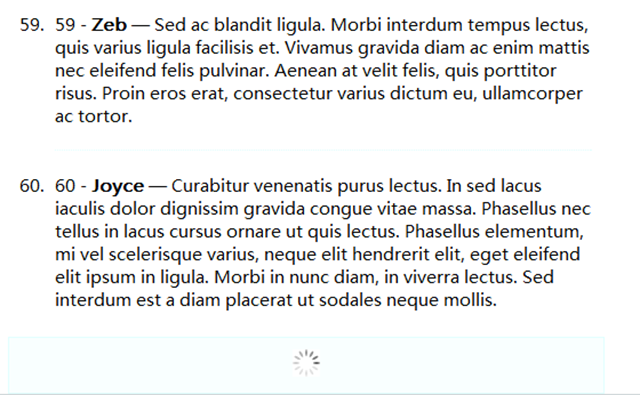
図 3 他のプログラムをロードする
上記では、スクロール バーが一番下に達するたびに、より多くのプログラムを自動的にロードし、サーバーからデータを取得する非同期リクエストを送信するために jQuery を実装しました。
デモ プログラムでは、jQuery によるデータの非同期読み込みを導入しました。もちろん、これにはデータのページ クエリも含まれます。ここでは、カスタムの共通テーブル式 Results_CTE を使用して、$.ajax( を使用します)。 ) メソッドは、Web サービス API を呼び出すための同一オリジン リクエストを送信します。データが正常に取得されると、データが JSON 形式で返されます。最後に、データをページに表示します。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...
 TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM
TamperMonkeyで複数のリンクの同時GETリクエストを実装し、順番に戻る結果を決定する方法は?Apr 04, 2025 pm 09:15 PM複数のリンクの同時ゲットリクエストを作成し、結果を返すために順番に判断する方法は? TamperMonkeyスクリプトでは、複数のチェーンを使用する必要があることがよくあります...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 7449
7449 15
15 1374
1374 52
52


