ホームページ >WeChat アプレット >WeChatの開発 >Force.com WeChat 開発はパラメータを含む QR コードを生成します
Force.com WeChat 開発はパラメータを含む QR コードを生成します
- 高洛峰オリジナル
- 2017-03-03 09:56:031773ブラウズ
ユーザーチャネルプロモーション分析のニーズを満たすために、パブリックプラットフォームはQRコードを生成するためのインターフェースを提供します。このインターフェイスを使用すると、異なるシーン値を持つ複数の QR コードを取得でき、ユーザーがそれらをスキャンした後、パブリック アカウントはイベント プッシュを受け取ることができます。現在、QR コードには一時的な QR コードと永続的な QR コードの 2 種類があり、前者には最大 1800 秒の有効期限がありますが、より大きな数を生成できます。一方、後者には有効期限がなく、より少ない数が生成されます。パラメータは 1 ~ 100000 のみをサポートします)。 2 つの QR コードはそれぞれ、アカウント バインディング、ユーザー ソース統計、およびその他のシナリオに適しています。
ユーザーがシーン値を含む QR コードをスキャンすると、次の 2 つのイベントがプッシュされる場合があります:
1. ユーザーが公式アカウントをフォローしていない場合、ユーザーはフォローした後に公式アカウントをフォローできます。 , WeChatはシーン値をプッシュします イベントをフォローして開発者にプッシュします(特定のイベント用に用意されたQRコードなど。参加者はそれをスキャンしてWeChatアカウントをフォローします。同時にWeChatアカウントはイベント関連をプッシュできます)ユーザーへの情報);
2. ユーザーがすでに公開アカウントをフォローしている場合、ユーザーはスキャン後に自動的にセッションに入ります (上記の例)。も適用されます)。
パラメータ付きのQRコードを取得するプロセスには、まずQRコードチケットを作成し、次に指定されたURLへのチケットを使用してQRコードと交換します。
QRコードチケットを作成する
QRコードチケットを作成するたびに、開発者によって設定されたパラメータ(scene_id)を提供する必要があり、一時的なQRコードと永続的なQRコードが導入されますそれぞれQRコードチケットを作成するプロセスです。
一時的な QR コード リクエストの手順:
http请求方式: POST
URL:
POST数据格式:json
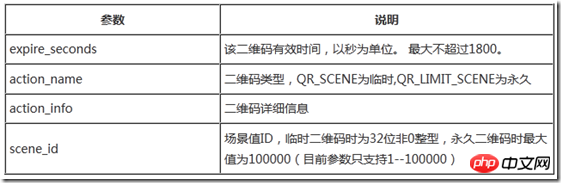
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
永続的な QR コード リクエストの手順
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
JSON データパラメータをリクエストする 具体的な手順は次のとおりです:

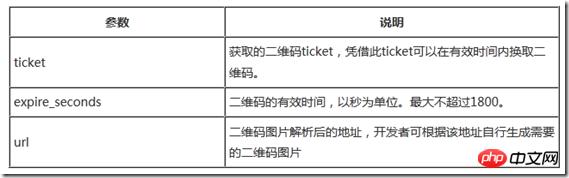
正しい Json の戻り結果の例は次のとおりです:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
返された Json データの形式の説明は次のとおりです:

戻り値の例
{"errcode":40013,"errmsg":"invalid appid"}
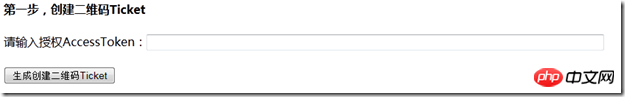
次に、チケットを生成する Visualforce ページを構築します。
Visualforce ページのコードは次のとおりです。
<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
上記のコードの 4 行目は、HTML テキスト ボックスに相当する apex:inputText コントロールを配置します。 value の値は、これは、WeChatQRCodeGeneratorController クラスに Getter Setter を持つパブリック プロパティがあり、そのプロパティにデフォルト値がある場合、ユーザーがテキスト ボックスの内容を変更すると、テキスト ボックスにデフォルト値が表示されます。 accessToken 属性も自動的に変更されます。 5 行目には、HTML ボタンに相当する apex:commandButton コントロールを配置します。このボタンをクリックすると、アクションで指定された send メソッドがトリガーされます。最後の行 8 は msg 変数を直接表示します。この変数は、WeChat インターフェイスから返される Json を表示するために使用されます。画面表示効果は次のとおりです:

WeChatQRCodeGeneratorController クラスのコードは次のとおりです:
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
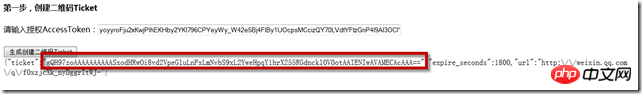
完了後、コードを保存し、正しい有効なコードを入力します。トークンにアクセスし、「QRコードチケットの生成」ボタンをクリックすると、下図のようにQRコードと交換するためのチケットが取得されます。実際、返された JSON の最後のパラメーター URL の値は、QR コードの値です。この結果を使用して、オンライン QR コード ジェネレーターを通じて QR コードを生成できます。 通过ticket换取二维码 获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下: 错误情况下(如ticket非法)返回HTTP错误码404。 利用前面返回的票据调用该接口示例如下: 更多Force.com WeChat 開発はパラメータを含む QR コードを生成します相关文章请关注PHP中文网!
HTTP GET请求(请使用https协议)
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下:
Accept-Ranges:bytes
Cache-control:max-age=604800
Connection:keep-alive
Content-Length:28026
Content-Type:image/jpg
Date:Wed, 16 Oct 2013 06:37:10 GMT
Expires:Wed, 23 Oct 2013 14:37:10 +0800
Server:nginx/1.4.1
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==

