ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS での Clearfix の使用法についての深い理解
CSS での Clearfix の使用法についての深い理解
- 高洛峰オリジナル
- 2017-03-17 16:32:002571ブラウズ
外部コンテナとして p があり、内部 p が float スタイルに設定されている場合、内部にクリアがないため、外部コンテナ p を開くことができません。以下の例を見てください:
p レイアウトは次のとおりです:

CSS コードは次のとおりです:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
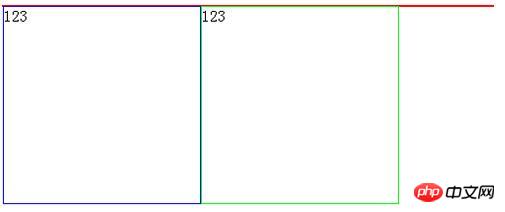
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE と FF は以下のように表示されます:

従来型人間の解決策:

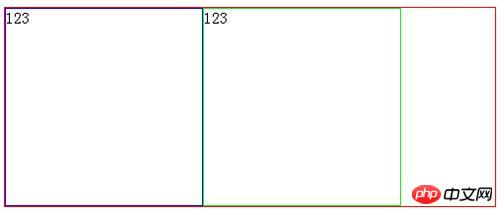
ただし、あまりにも p を追加するのは少し不適切です。 1 つ目は、余分な意味のない p があることです。2 つ目は、dojo を使用してドラッグ アンド ドロップを行う場合、この p はコンテナ p のバイト ポイントであるため、このノードを移動するとレイアウト バグが発生することです。表示された青いボックス内の p はこの p の後に移動され、clear:both により強制的に改行表示されます。したがって、以下のclearfixメソッドを使用するのが最善です。外側の p に clearfix スタイルを追加します。
clearfix は次のように定義されています:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
この修正後、表示は正常になります。
そのコードはフロートをクリアするために使用されます。
次のコードは次のように説明できます:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}コード全体は、幅と高さが 0 の空の p を持つ浮動要素の後に続いて、それを clear:both に設定することと同じです。フロート効果をクリアします。 (この CSS の原理は、clearfix が適用される要素の最後にコンテンツ内の内容、つまり「.」を追加して設定する after 疑似オブジェクトを使用することです。 block-level element (display="block"); height を 0、clear="both" に設定し、その内容を非表示にします (visibility="hidden")。これを使用する理由は、HTML ファイルに追加する必要がないためです。無意味な空のタグを大量に記述し、フロートをクリアします。
.clearfix { *zoom:1;}
上記の CSS での Clearfix の使用法に関する詳細な理解 (必読の記事) は、編集者が共有したすべての内容です。参考にしていただければ幸いです。また、皆様にも PHP をサポートしていただければ幸いです。中国語のウェブサイト。
CSS での Clearfix の使用法と関連記事をさらに詳しく理解するには、PHP 中国語 Web サイトに注目してください。
関連記事:

