ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ハック方法の最も包括的なリスト (複数のブラウザーと互換性があります)
CSS ハック方法の最も包括的なリスト (複数のブラウザーと互換性があります)
- 高洛峰オリジナル
- 2017-03-02 15:22:561387ブラウズ
統一されたページ効果を得るには、異なるブラウザまたは異なるバージョンに対応する CSS コードを記述するこのプロセスを CSS ハックと呼びます。
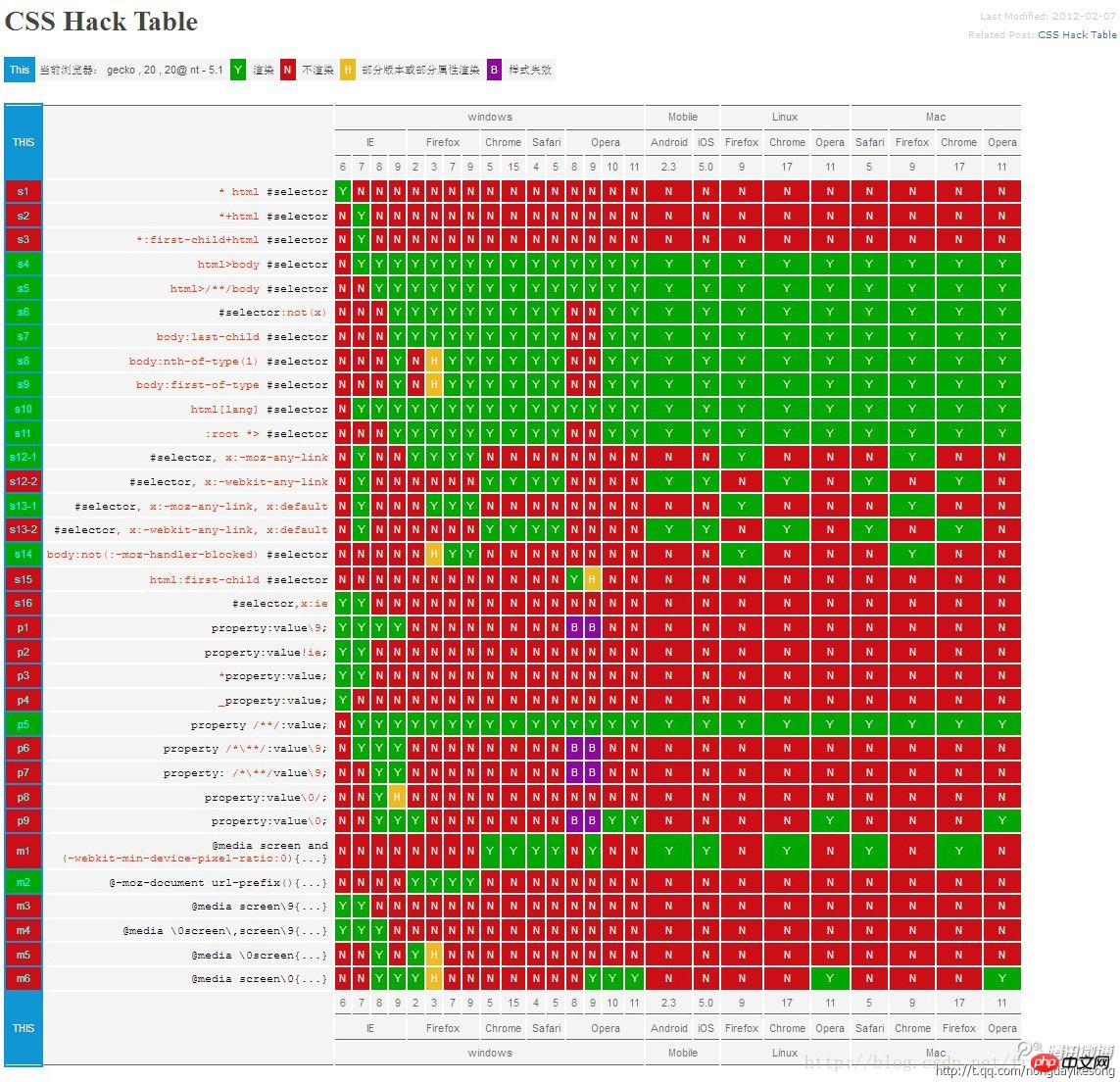
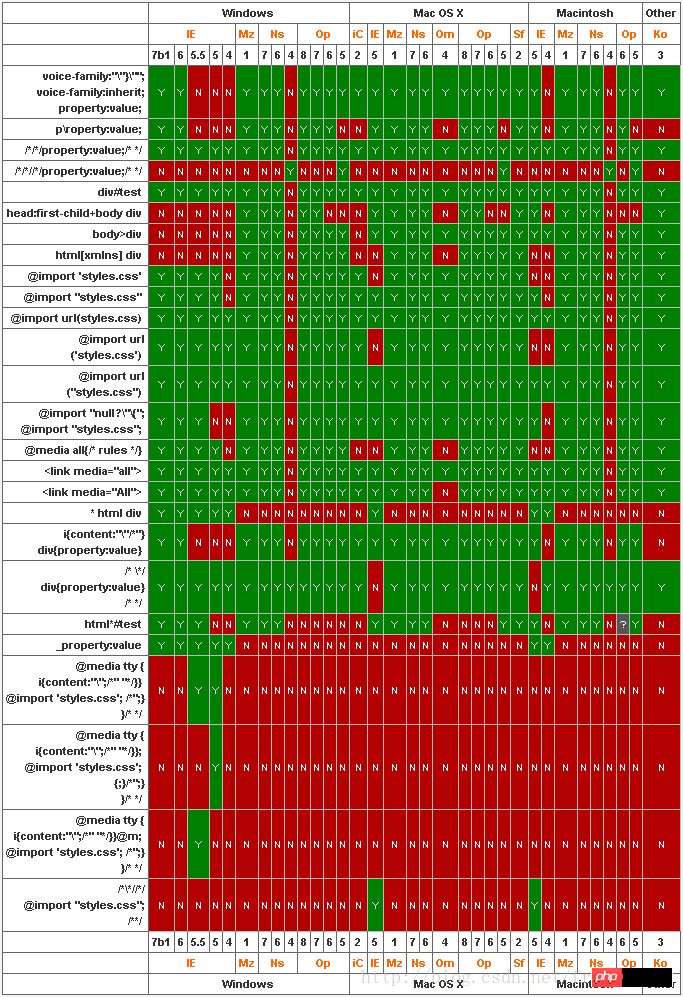
長年フロントエンドに取り組んでいると、ハッキングが必要になることはあまりありませんが、ブラウザー間でパフォーマンスが一貫していないことによく遭遇します。これに基づいて、場合によっては、すべての人が必要とするページのパフォーマンスを達成するために、この不親切な方法を使用することを非常に躊躇します。私個人としては、ハッキングを使用することはお勧めしません。優れたフロントエンドは、より良いユーザー エクスペリエンスを実現するために、できる限りハックを使用せずに要件を実現する必要があります。しかし、現実はあまりにも残酷です。これは個別のケースではありますが、ブラウザ メーカー間の歴史的な問題により、ターゲット要件の下でハッカーと妥協せざるを得ません。今日は、私自身の経験と理解に基づいて、IE6 ~ IE10 およびその他の標準ブラウザーの CSS ハックをまとめたいくつかのデモを作成しました。おそらく、この記事が現時点で最も包括的なハックの概要になるはずです。 demo1是测试不同IE浏览器下hack 的显示效果 由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用javascript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。 JavaScript代码: 复制代码 代码如下: CSS3匹配代码: 复制代码 代码如下: CSS ハックの長所と短所 最後に、海外の専門家がまとめたCSSハックの表を追加します。これは6年前の古い知識のまとめ表です。必要な場合にのみここに配置されます。 CSS ハック方法 (複数のブラウザーと互換性がある) のより包括的なリストについては、PHP 中国語 Web サイトの関連記事に注目してください。
CSSハックとは
メーカーの異なるブラウザや特定のブラウザのバージョン(IE6〜IE11、Firefox/Safari/Opera/Chromeなど)により、CSSのサポートと分析が異なります。その結果、ブラウザ環境が異なると、ページのプレゼンテーション効果に一貫性がなくなります。現時点では、統一されたページ効果を得るために、異なるブラウザまたは異なるバージョンに対応する CSS コードを記述するこのプロセスを CSS ハックと呼びます。 CSS ハックの原理
ブラウザやブラウザのバージョンが異なると、CSS のサポートと解析結果が異なるため、CSS の優先順位がブラウザの表示効果に与える影響により、異なる CSS を適用するシナリオに応じて異なるブラウザをターゲットにすることができます。
CSSハックの分類
CSSハックには大きく分けてCSS属性プレフィックス方式、セレクタープレフィックス方式、IEの条件付きコメント方式(IEであればHTMLヘッダ参照)の3つの表現形式があり、実際のプロジェクトではCSSハックが導入されることがほとんどです。 IE ブラウザの異なるバージョン間のパフォーマンスの違いに対処します。 属性プレフィックスメソッド(つまり、クラス内部ハック):たとえば、IE6はアンダースコア「_」とアスタリスク「*」を認識できます、IE7はアスタリスク「*」を認識できますが、アンダースコア「_」は認識できません、IE6〜IE10はすべて認識します「9」ですが、Firefoxでは上記3つが認識できません。
セレクター プレフィックス メソッド (つまり、セレクター ハック): たとえば、IE6 は *html .class{} を認識でき、IE7 は *+html .class{} または *:first-child+html .class{} を認識できます。
IE 条件付きコメント方法 (HTML 条件付きコメント ハック): すべての IE (注: IE10 以降では条件付きコメントはサポートされなくなりました): 3b91107ae0f6dc60cbcc0243262d767fIE ブラウザーによって表示されるコンテンツ9ea406862f4e06fb54f22dc3444d5992、IE6 以前の場合: 77ff45aa02bda806843bc31600e44271IE6 でのみ表示されるコンテンツ-1b771f47d72d900ba74308aee59557f0。このタイプのハックは CSS だけでなく、判定ステートメントに記述されたすべてのコードにも影響します。
CSS ハックを記述する順序は、一般的に、幅広い用途と強力な認識機能を備えた CSS を先頭に定義します。
CSSハック方法1:条件付きコメント方法
この方法はIEブラウザ専用のハック方法であり、Microsoftが公式に推奨しているハック方法です。例は次のとおりです
IE でのみ有効
f4f271a6b5b020c407925bcf0f27c445 このテキストは IE ブラウザでのみ表示されます
aecaa8dd7b69124096e40c3e5f7f177f
このテキストは IE6 ブラウザーでのみ表示されます
1b771f47d72d900ba74308aee59557f0
IE6 以降のバージョンでのみ有効です
f23ea634b1263497ce6d014388143f65
このテキストは IE6 以降 (含む) のブラウザでのみ表示されます
1b771f47d72d900ba74308aee59557f0
IE8 でのみ有効ではありません
7e92c382385b19166e4d13a64cf525c7
このテキストは IE8 以外のブラウザで表示されます
1b771f47d72d900ba74308aee59557f0
IE 以外のブラウザでも有効です
6e4feb2a7f73e78e9cf8612957bb2729
このテキストは IE 以外のブラウザでのみ表示されます
CSS ハック方法 2: クラス内属性プレフィックス メソッド
属性プレフィックス メソッドは、前に何かを追加します。特定のブラウザのみが認識できる CSS スタイル属性名。期待されるページ表示効果を実現するためのハック プレフィックス。
IEブラウザの各バージョンのCSSハック比較表
ハック
書き方
例
IE6(S)
IE6(Q)
IE7(S)
IE7(Q)
IE8(S)
IE8(Q) IE9 (S)
IE9(Q)
IE10(S)
IE10(Q)
*
*色
シアン
Y
Y
Y
Y
ん
Y
N
Y
N
Y
+
+カラー
グリーン
Y
Y
Y
Y N
Y
N
Y
N
Y
_-
-色
黄色
Y
Y
N
N
N
N ん
ん
ん
#_color
青
Y
Y
N
Y
N
Y
N
Y
N
N
#color パープル
Y
Y
Y
Y
N
Y
N
Y
N
Y
说明:在标准模式中
“-″减号是IE6专有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只对IE9/IE10生效,是IE9/10的hack
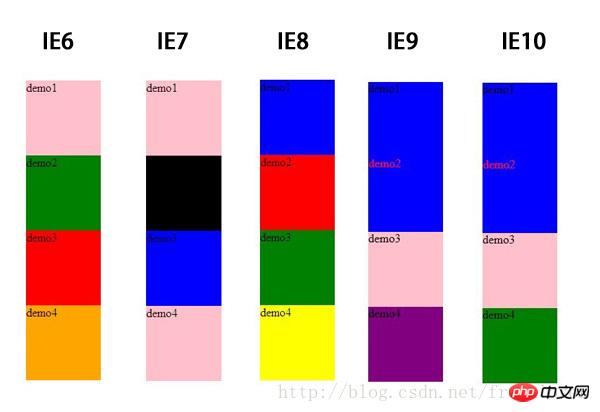
demo如下<script type="text/javascript">
//alert(document.compatMode);
</script>
<style type="text/css">
body:nth-of-type(1) .iehack{
color: #F00;/* 对Windows IE9/Firefox 7+/Opera 10+/所有Chrome/Safari的CSS hack ,选择器也适用几乎全部Mobile/Linux/Mac browser*/
}
.demo1,.demo2,.demo3,.demo4{
width:100px;
height:100px;
}
.hack{
/*demo1 */
/*demo1 注意顺序,否则IE6/7下可能无法正确显示,导致结果显示为白色背景*/
background-color:red; /* All browsers */
background-color:blue !important;/* All browsers but IE6 */
*background-color:black; /* IE6, IE7 */
+background-color:yellow;/* IE6, IE7*/
background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */
background-color:purple\0; /* IE8, IE9, IE10 */
background-color:orange\9\0;/*IE9, IE10*/
_background-color:green; /* Only works in IE6 */
*+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */
}
/*可以通过javascript检测IE10,然后给IE10的<html>标签加上class=”ie10″ 这个类 */
.ie10 #hack{
color:red; /* Only works in IE10 */
}
/*demo2*/
.iehack{
/*该demo实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
*/
background-color:orange; /* all - for Firefox/Chrome */
background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
*background-color:black; /* ie 6/7 - for ie7 */
_background-color:green; /* ie 6 - for ie6 */
}
/*demo3
实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
*/
.element {
background-color:orange; /* all IE/FF/CH/OP*/
}
.element {
*background-color: blue; /* IE6+7, doesn't work in IE8/9 as IE7 */
}
.element {
_background-color: red; /* IE6 */
}
.element {
background-color: green\0; /* IE8+9+10 */
}
:root .element { background-color:pink\0; } /* IE9+10 */
/*demo4*/
/*
该实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
*/
.hacktest{
background-color:blue; /* 都识别,此处针对firefox */
background-color:red\9; /*all ie*/
background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/
+background-color:pink; /*for ie6/7*/
_background-color:orange; /*for ie6*/
}
@media screen and (min-width:0){
.hacktest {background-color:black\0;} /*opera*/
}
@media screen and (min-width:0) {
.hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */
}
@media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/
/* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */
/*
:root .hacktest { background-color:#963\9; }
*/
</style>
IE6显示为:粉色,
IE7显示为:粉色,
IE8显示为:蓝色,
IE9显示为:蓝色,
Firefox/Chrome/Opera显示为:蓝色,
若去掉其中的!important属性定义,则IE6/7仍然是粉色,IE8是紫色,IE9/10为橙色,Firefox/Chrome变为红色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表现都符合我们的期待。那为何IE6表现的颜色不是_background-color:green;的绿色而是*+background-color:pink的粉色呢?其实是最后一句所谓的IE7私有hack惹的祸?不是说*+是IE7的专有hack吗???错,你可能太粗心了!我们常说的IE7专有*+hack的格式是*+html selector,而不是上面的直接在属性上加*+前缀。如果是为IE7定制特殊样式,应该这样使用:
*+html #ie7test { /* IE7 only*/
color:green;
}
经过测试,我发现属性前缀*+background-color:pink;只有IE6和IE7认识。而*+html selector只有IE7认识。所以我们在使用时候一定要特别注意。
demo2实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
demo3实例也是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
demo4实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
CSS hack方式三:选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具体的可以参考下
CSS3选择器结合JavaScript的Hack
我们用IE10进行举例:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}
通常の状況では、CSS ハックの使用を避けるよう努めますが、場合によっては、ユーザー エクスペリエンスを考慮し、下位互換性を実現するために、ハックが最後の手段として使用されます。たとえば、IE8 以下は CSS3 をサポートしておらず、プロジェクト ページは IE9/Firefox/Chrome で通常どおりレンダリングするために多数の新しい CSS3 属性を使用しているため、この場合、css3pie、htc、または条件付きコメントを使用しない場合、など、IE8 の専用ハックを利用する必要があるかもしれません。ハッキングの使用はページのパフォーマンスの一貫性にとっては良いことですが、過度の乱用は HTML ドキュメントに混乱を引き起こし、管理とメンテナンスの負担を増大させます。全員が協力し、ハッキングを控えめかつ慎重に使用する限り、将来的にはブラウザ メーカーの標準がますます統一され、標準ブラウザの主流時代への移行はスムーズに進むと私は信じています。これらの古い IE ハックを放棄すると、コーディングの複雑さが確実に軽減され、無駄な労力が削減されます。 
注:この記事のテスト環境はIE6〜IE10、Chrome 29.0.1547.66m、Firefox 20.0.1、Opera 12.02などです。仕事をしながら、数日後にまとめてまとめてみましたので、間違いがあればすぐにお知らせください。

