前回はHTML5で画像の歪み効果を実現する原理を紹介し、それをdrawtriangles関数に拡張しました
drawtriangles関数の使い方を詳しく説明しましょう。 そして、drawtriangles関数を使用して以下の処理効果を実現します

このメソッドはAS3から移植されているため、その使い方は基本的にAS3のdrawtriangles関数APIです。
http://help.adobe.com/zh_CN/FlashPlatform/reference/actionscript/3/flash/display/Graphics.html#drawTriangles()を参照してください
前回説明したように、移植後のdrawtriangles関数、 4番目以降のパラメータの意味が異なります。ここで、4番目のパラメータは分割線の太さを表し、5番目のパラメータは分割線の色を表します。設定されていない場合、分割線は表示されません
。関数の定義
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
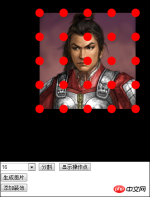
上のテキストを直接見てみると、理解するのが簡単ではないと思います。 最後の 2 つのパラメータについては、まず次のとおりです。最後の 2 つのパラメータの線幅の設定は 2 で、色は白です。上の図では三角形の境界線が表示されています。
他の 3 つのパラメーターの使用法について説明します

vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);2. 2 番目のパラメーターのインデックスは、三角形を定義するために使用されます。実際、前の図からわかるように、これらの三角形を定義するときは、これらの長方形の 4 つの頂点を基準として使用する必要があります。三角形の頂点 下の図に示すように、(左上、右上、左下) と (右上、左下、右下) です

indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
2、3 番目のパラメーター uvtData は、画像全体に対する上の各頂点の割合を定義します。たとえば、上の画像の 9 つの頂点の座標、元の頂点に対する相対的な位置です。画像は下図のようになります

uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);上記のパラメータを定義し、LSpriteオブジェクトのグラフィックス属性のbeginBitmapFillとdrawTrianglesの2つの関数を通して、さまざまなグラフィックを描画できます
beginBitmapFill は描画領域をビットマップ画像で塗りつぶします。パラメータは LBitmapData オブジェクトです
vertices パラメータで定義された座標位置が元の画像内の対応する位置である場合、画像は変更されませんただし、次のコードのようにこれらの座標の位置を変更すると、効果は次のようになります 
上記の変形は、画像を 8 つの三角形に分割することだけです。画像をさらに小さな三角形に分割する必要があります
たとえば、私はこの機能を使用して簡単な画像修正ツールを作成しました。効果は次のとおりです

下のリンクをクリックしてください効果をテストするには
http://lufylegend.com/html5/lufylegend/ps.html
転載の際は明記してください: lufy_legendのブログより転載

備考:
drawtrianglesを使用するにはこの機能を使用するには、HTML5 オープンソース エンジン lufylegend のバージョン 1.5 以降をダウンロードする必要があります。lufylegend バージョン 1.5 のリリース アドレスは次のとおりです
http://blog.csdn.net/lufy_legend/article/details/8054658
上記は HTML5 高度なプログラミング グラフィック歪みとその応用 II (応用編) の内容です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) をご覧ください。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール






