ホームページ >ウェブフロントエンド >jsチュートリアル >JS でのバインディング イベントの実行順序の制御の詳細な紹介
JS でのバインディング イベントの実行順序の制御の詳細な紹介
- 黄舟オリジナル
- 2017-03-01 15:08:011412ブラウズ
JS では、バインドされたイベントのデフォルトの実行時間は、キャプチャフェーズではなくバブリングフェーズにあります。このため、親クラスと子クラスの両方がイベントにバインドされている場合、子クラスにバインドされているイベントが最初に呼び出され、次に親クラスのイベントが呼び出されます。以下の例を直接見てください
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>id3 要素をクリックすると、実行結果は id2、id3、id1 になります
分析: obj2 バインディング メソッドがキャプチャ フェーズで実行されるため、obj1 はobj3 にバインド イベントはバブリングフェーズ中に実行されます。


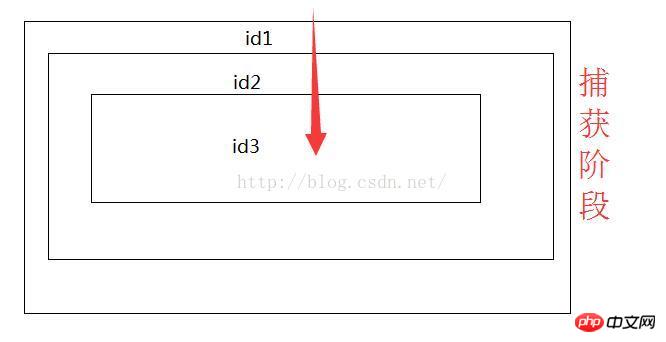
JS はデフォルトでイベントを取得した後、ルート要素から開始してイベントのすべてのリッスン オブジェクトのキャプチャを開始し、それらを 1 つずつ実行します。泡立つ段階。イベントをバインドするときに、イベントがバブリングフェーズで実行されるかキャプチャフェーズで実行されるかを指定できます。
obj.addEventListener(event,function(){},bool)
bool: false、バブリングフェーズでの実行を表します
bool: true、キャプチャフェーズでの実行を表します
補足:イベントバブリング
バブリングを防ぐメソッド
w3cはe.stopPropagation()、IEはe.cancelBubble = trueを使用します
デフォルトの動作を防ぐため
w3c のメソッドは e.preventDefault() ですが、IE は e.returnValue = false;
を使用します。したがって、アピールの例では、すべてのイベントにバブリング動作を追加すると、次のようになります。アピールの JS コードは次のように変更されます:
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script>id3 がクリックされたとき: 実行結果: id2
id2 がクリックされたとき: 実行結果: id2
テストに使用したブラウザは次のとおりです: Google Chrome
上記は、JS でバインディング イベントを制御する実行順序の詳細な紹介です。さらに関連する内容については、注意してください。 PHP 中国語 Web サイト (www .php.cn)!

