ホームページ >ウェブフロントエンド >CSSチュートリアル >グラフィックを描画するための CSS プロパティ
グラフィックを描画するための CSS プロパティ
- 高洛峰オリジナル
- 2017-03-01 15:07:241363ブラウズ
p 部分:
<p class="react-logo"> <p class="reactive"></p></p>
CSS コード:
html, body{
width: 100%;
height: 100%;
min-height: 100%;
font-family: 'Gloria Hallelujah', cursive;
font-size: 100%;
background-color: #222;
display: flex;
align-items: center;
justify-content: center;
}.react-logo{
width: 500px;
height: 160px;
position: relative;
border: 15px solid #fff;
border-radius: 50%;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.react-logo:before{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #aaa;
border-radius: 50%;
transform: rotate(125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.react-logo:after{
content: "";
width: 500px;
height: 160px;
position: absolute;
border: 15px solid #00d8ff;
border-radius: 50%;
transform: rotate(-125deg);
top: -25px;
left: -18px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}.reactive{
width: 100px;
height: 100px;
float: left;
background-color: #aaf;
border-radius: 50%;
margin-left: calc(50% - 50px);
margin-top: 30px;
box-shadow: #00d8ff 0px 0px 44px 0px;
}
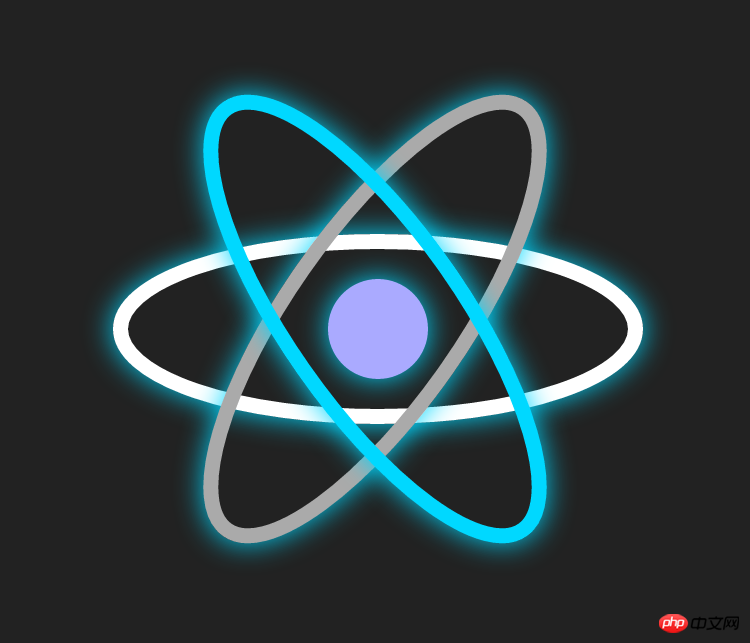
最終効果:

CSS プロパティを使用したグラフィックの描画に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ホバー時のCSS3の効果次の記事:ホバー時のCSS3の効果

