ホームページ >ウェブフロントエンド >jsチュートリアル >Javascriptにおける変数関数宣言の優先順位
Javascriptにおける変数関数宣言の優先順位
- 黄舟オリジナル
- 2017-03-01 14:32:301626ブラウズ
ケース 1
console.log(a); //输出function a(){}
function a() {};
var a=3;ケース 2
function a() {};
var a=3;
console.log(a);//输出3なぜ 2 つの出力が異なるのでしょうか?
分析:
ケース 1 の場合、実行プロセスは
1 に洗練されます。関数aが宣言され、変数 a の宣言を実行すると、既に a の宣言があることが判明するため、宣言しません
2 次に、console.log(a); を実行します。出力関数 a
3. 最後に代入演算を実行し、a=3 を設定します。このとき、関数 a は変数型に変換され、値 3 が代入されます。検証のために、プログラムを次のように変更します
a();
function a() {
console.log(5);
};
var a=3;
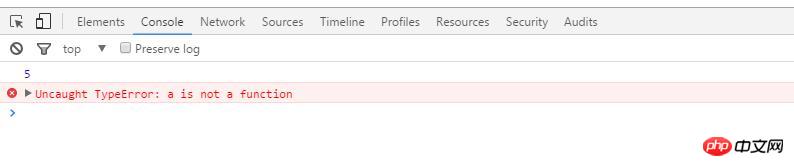
a();プログラムの実行結果が次のようになっていることがわかります:

a は関数のままですが、代入ステートメントを実行すると a が 3 になり、a() の実行時にエラーが報告されます。
ケース 2 については、
同様に、関数 a が最初に宣言されていることがわかり、次に実行中に変数 a が宣言され、すでに次に、代入文を実行して関数 a を変数に変換します。最後に変数 a の値を出力します
概要:
1)函数被申明的优先级高于变量 2)被声明过的变量名或是函数名不会被重复申明 3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置 补充 1.下面代码执行结果为 以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(www.php.cn)!var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1

