今日はWeChatミニプログラムコンポーネントの基本的な使い方を詳しく紹介します。
まず、新しいページを作成します。WeChat アプレットの基本的なディレクトリ構造がよくわからない場合は、一連のチュートリアルで確認してください。 1) 新しいディレクトリ (newvip という名前) を作成します。
2) newvip.js と newvip.wxml をプロジェクトの下に追加します (前のチュートリアルで紹介しました: .js と .wxml はページ ドキュメントの作成に不可欠な 2 つのアイテムです)。
3) 次のように、新しく追加したページを app.json に登録します:
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4) この時点でコンパイルすると、間違いなく失敗します。 (実際に試してみると、より印象が深くなります。)もちろん、newvip.js ページに移動して、基本的なページ コンテンツを記述する必要もあります。最初にデフォルトのページ コンテンツを使用するだけで、ページが自動的に表示されます。
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})5) 現時点で編集は承認されます。以下の図に示すように、newvip.wxml ページにテキストを入力するだけで内容を確認できます。

次に、WeChat の公式 Web サイトにアクセスして、WeChat ミニ プログラム コンポーネントの最も基本的な理解を得ることができます。 : https://mp.weixin. qq.com/debug/wxadoc/dev/component/
WeChat ミニ プログラム: ミニ プログラム ビュー コンテナー (ビュー コンテナー) では、WeChat に多くのコンポーネントがあることがわかります。ミニプログラムのコンポーネントを簡単に紹介しました。実際、WeChat アプレット コンポーネントの公式ドキュメントには、すべてのコンポーネントで使用されるコードが記載されています。これをコピーして変更するだけです。例としてボタンを取り上げます。ミニプログラムの公式ドキュメントから次の内容をコピーします:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
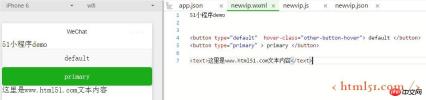
disabled="{{disabled}}" bindtap="primary"> primary </button>もちろん、それらのいくつかは現時点では使用するには不便なので、コンパイル後、最も基本的な内容は削除して保持します。以下の図に示すように:

たとえば、Text テキストコンポーネントを使用します。ミニ プログラムの公式ドキュメントから次の内容をコピーします:
<text>{{text}}</text>コンパイルされたデモンストレーションの効果を以下に示します:

WeChat ミニ プログラムに関連するその他の記事については、コンポーネントの基本的な使用方法については、PHP に注意してください。中国語のサイトです!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7909
7909 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29

