ホームページ >バックエンド開発 >PHPチュートリアル >PHP で ajax を使用するときによくある間違い
PHP で ajax を使用するときによくある間違い
- 高洛峰オリジナル
- 2017-02-28 14:53:111892ブラウズ
バックエンドにPHPを使用している場合、フロントエンドのjsがajax技術を使って相互に情報をやり取りする際にエラーが発生することが多く、初心者は戸惑ってしまいます。間違いや経験を要約し、将来いつでも見直してください。
最初の問題は、フロントエンドでエラーがない場合、ページのデバッグでも問題がないことが示されますが、Ajax がバックエンドの PHP ファイルから送信された情報を取得できないことです。フロントエンド コードは次のとおりです:
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});
$postAge = $_POST['age'];
$postName = $_POST['name'];
echo $postAge;
echo $postName;
ページが表示された後の F12 デバッグ ビューは次のようになります:

これは 1 つの postAge と postName を json 形式に整理するだけですが、戻り値が 2 つあるため、ブラウザのデバッグ ページでは 1 つの投稿と 2 つの応答も表示されます。その結果、フロントエンドに返される2つのjson形式のデータはjson形式のデータではなくなります(json汚染と理解するとわかりやすいです)。つまり、単一のデータはjson形式ですが、複数のjson形式のデータがjson形式に従ってマージされずに「ランダムに」結合されてしまうため「汚染」が発生します。その結果、全体的なデータ形式が混乱し、データの処理および送信中にいつでもこの状況が発生する可能性があります。
json_decode(json,true/false) 関数は、json を配列またはオブジェクト (クラスとして理解される) に編成します。 true は強制的に (連想) 配列に変換されることを意味し、false はデフォルトでオブジェクト形式のデータに変換されることを意味します。
この記事で紹介した例に戻りましょう。
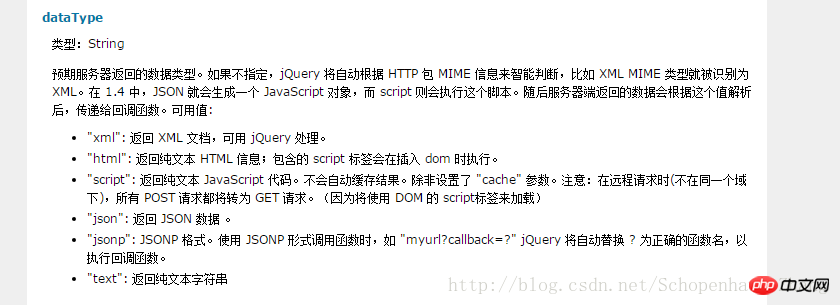
以下は、dataType の W3school の説明です。

読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
PHP で ajax を使用する際の一般的なエラーに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

