ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap + Vue.js はデータの追加と削除を実装します
Bootstrap + Vue.js はデータの追加と削除を実装します
- 高洛峰オリジナル
- 2017-02-28 14:30:361872ブラウズ
効果を確認するには、インターフェイスにまずブートストラップ CSS ファイルとブートストラップ JS ファイル、および vue.js と jQuery.js を導入する必要があります。
ブートストラップのオンラインファイルは参考のためにここに提供されています:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
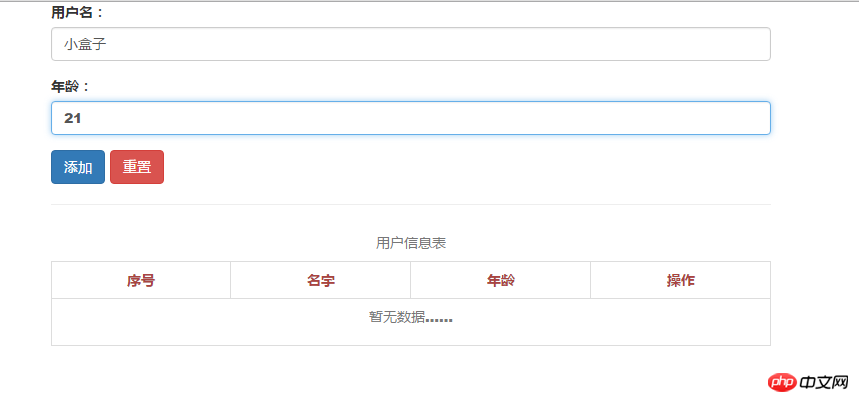
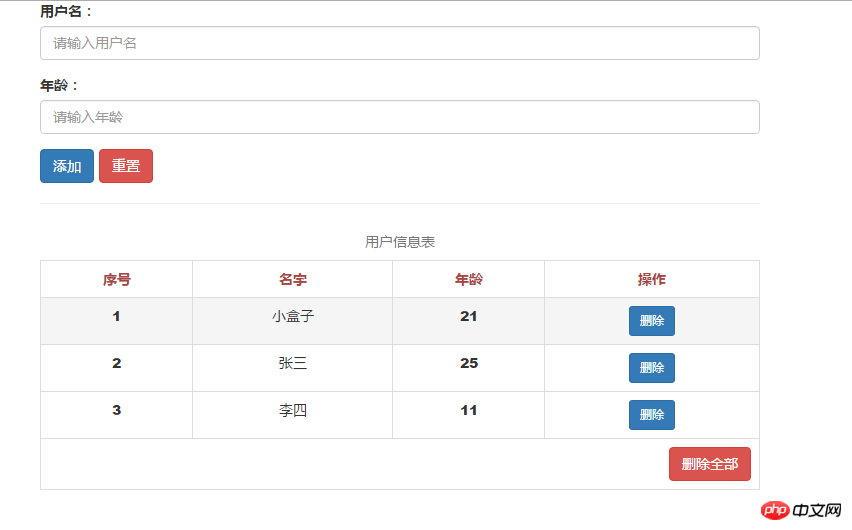
効果は下の図のようになります。ユーザー名と年齢を入力し、[追加]をクリックし、データを入力します。以下のユーザー情報テーブルに自動的に追加されます。データがない場合、ユーザー情報テーブルには次のように表示されます。まだデータがありません... データがある場合、すべて削除ボタンが表示されます。便宜上、削除ボタンのポップアップ ボックスを作成しませんでした。削除ボタンをクリックすると、現在の記事データが直接削除されます。


<p class="container" id="box">
<form role="form">
<p class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" placeholder="请输入用户名" v-model="username" />
</p>
<p class="form-group">
<label for="age">年龄:</label>
<input type="text" id="age" class="form-control" placeholder="请输入年龄" v-model="age" />
</p>
<p class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()" />
<input type="reset" value="重置" class="btn btn-danger" />
</p>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="text-center">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item, index) in myData">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" v-on:click="deleteMsg()">删除</button>
</td>
</tr>
<tr v-show="myData.length!==0">
<td colspan="4" class="text-right">
<button class="btn btn-danger" v-on:click="all()">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据……</p>
</td>
</tr>
</table>
</p>
window.onload = function(){
new Vue({
el:"#box",
data:{
myData:[],
username:'',
age:'',
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
});
this.username='';
this.age='';
},
deleteMsg:function(){
this.myData.splice(0,1)
},
all:function(){
this.myData = [];
}
}
})
}
以上がこの記事の全内容であり、皆様の学習に役立つことを願っておりますので、皆様もPHP中国語ウェブサイトをご支援いただければ幸いです。
Bootstrap + Vue.js を使用したデータの追加と削除に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:主流のブラウザカーネルとJSエンジン次の記事:主流のブラウザカーネルとJSエンジン

