ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのオブジェクトとオブジェクトの違い
JavaScriptのオブジェクトとオブジェクトの違い
- 高洛峰オリジナル
- 2017-02-28 14:27:391678ブラウズ
JavaScript の object と Object の違いは何ですか?なぜ typeof を使用してオブジェクトを検出し、オブジェクトを返すのに、instanceof を使用して Object を受信するのですか?

この問題は、私が以前に遭遇した問題と非常に似ていると思います。理由は 2 つあります。解決する必要がある問題は 2 つあります。1 つは、演算子 new のメカニズムであり、もう 1 つは、function キーワードと Function 組み込みオブジェクトの違いです。いくつかの先輩ブログや基準を読んだ上で、質問者向けにまとめてみました。
1. new
new 演算子の機能は、オブジェクト インスタンスを作成することです。このオブジェクトはユーザー定義にすることも、コンストラクターを備えたシステム提供のオブジェクトにすることもできます。 new 式の後のコンストラクターが JavaScript 組み込み参照オブジェクト (Object、String など) 以外のものを返す場合、new は匿名オブジェクトを作成し、それが組み込み参照オブジェクトまたはプリミティブ型である場合はそれを返します。匿名オブジェクトを上書きします。 (戻りがない場合は、実際には元の型の未定義を返します)。新しい演算子
2、関数とFunction
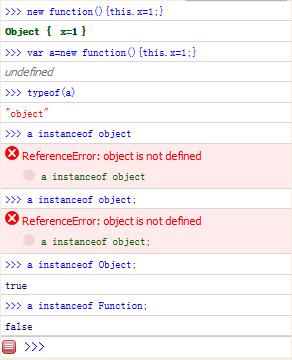
ECMAScriptの詳細な紹介 Functionは実際には完全に機能するオブジェクトです。キーワード function は、すべてのオブジェクトのコンストラクターまたは通常の関数を作成するために使用されます。質問者 var a=new function(){} は、実際には、匿名オブジェクトのインスタンスを使用して作成されます。システムの組み込みオブジェクト Function のインスタンスであるため、instanceof Function は false を返し、typeof は「object」を返します。
では、実際に関数名である場合、typeof はどのようなときに「関数」を返すのでしょうか?
`function a (){}
//undefined
typeof a
//"function"`
typeofとinstanceofの2つの関数は全く異なる演算子です。 typeof はデータ型を確認するもので、instanceof は変数がオブジェクトのインスタンスであるかどうかを確認するものです。
typeof の目的はデータ型をチェックすることであり、その出力は次のようになります:
•unknown
•object
•boolean
•number
•string
•function
•symbol (new)
typeof によって返される結果は文字列です。チェックされている変数がオブジェクトまたは Null である限り、オブジェクトを返します。これはもちろん正確ではないため、instanceof が使用されます。
オブジェクト object が存在しないため、オブジェクトが定義されていないことを示すメッセージが表示されます。オブジェクトは JavaScript の重要なオブジェクトであり、作成した関数などの他のオブジェクトはこれに基づいています。を作成するときは、関数参照型のインスタンスに相当する new キーワードを使用します。したがって、instanceof Object は true になります。
違いは、Object がオブジェクト型であるのに対し、「object」は文字列であるということです。定義しないと意味がありません。
JavaScript におけるオブジェクトとオブジェクトの違い (詳細な説明) に関する上記の記事は、すべて編集者が共有した内容であり、参考になれば幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
JavaScript のオブジェクトとオブジェクトの違いに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

