ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0 データの双方向バインディングとフォーム ブートストラップ + Vue コンポーネント
Vue2.0 データの双方向バインディングとフォーム ブートストラップ + Vue コンポーネント
- 高洛峰オリジナル
- 2017-02-28 14:11:312813ブラウズ
最近vueを使っているのですが、とても使いやすいと思います。
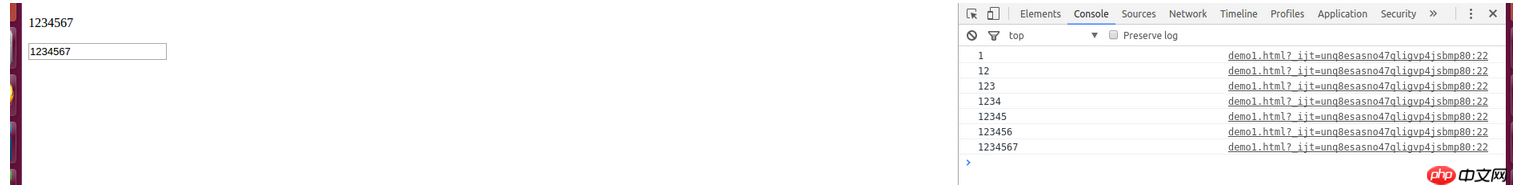
まず、例としてデータの双方向バインディングを見てみましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<p id="app">
{{ name }}
<input type="text" v-model="name">
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>

vue内のすべてのデータはdataで定義されており、
elはマウント要素を参照し、
watch は、特定のデータの変更を検出できる場所です。
v-model=“name” はデータ内の名前データにバインドされており、入力ボックスの値が変更されると、データ内の名前も変更されることになります。つまり、{{name}} です。もちろん、私のようにログを記録することもできます。どれも可能です。
もちろんあまり実用的ではないかもしれませんが、公式サイトでも紹介されているので、私が仕事でどのように使っているかについてお話しましょう

ここで必要なのは、フォーム内のすべての値を取得することです、はい
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
しかし、これでは vue の双方向バインディングを取得する利点が完全に失われます。では、どうすればよいでしょうか?
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
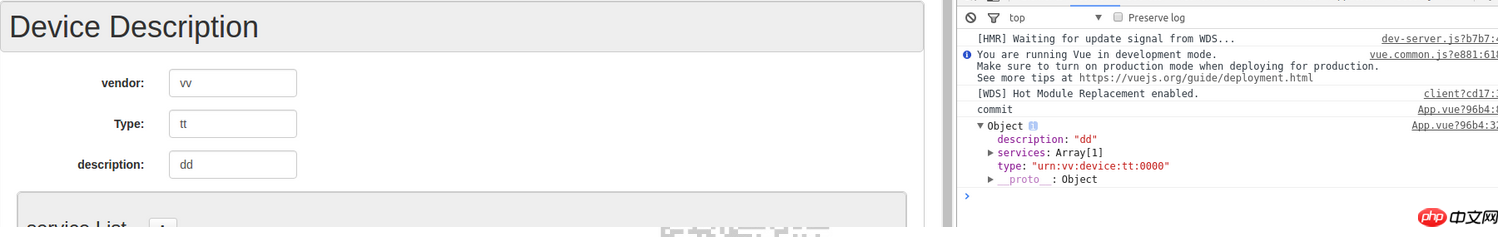
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};
ほら、私は this.vendor を直接使用しただけです。ベンダーはデータ内で定義されており、2 つの方向で v-model にもバインドされています
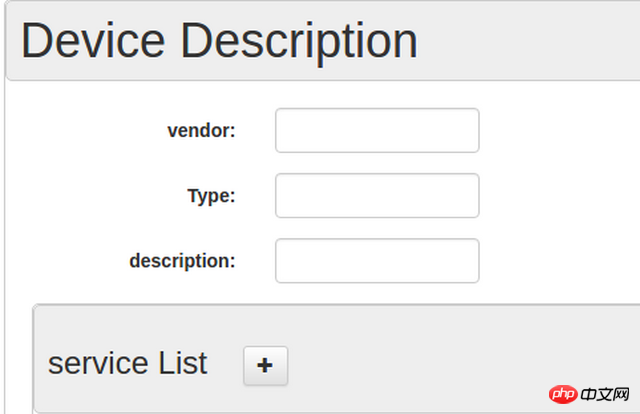
<template> <p class="devDesc">
デバイスの説明
<form class="form-horizontal" role="form" ref="form" id="form">
<p class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<p class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</p>
</p>
<p class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<p class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</p>
</p>
<p class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<p class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</p>
</p>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<p class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<p v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</p>
</p>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</p>
</template>。

上記はエディターによって導入された vue2.0 データ双方向バインディングとフォーム bootstrap+vue コンポーネントです。ご質問があれば、私にメッセージを残してください。編集者は全員にすぐに返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
vue2.0 データ双方向バインディングおよびフォーム ブートストラップ + vue コンポーネントに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

