ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のnth-childとnth-of-typeの違い
CSS3のnth-childとnth-of-typeの違い
- 高洛峰オリジナル
- 2017-02-28 13:52:451463ブラウズ
CSS3 における nth-child と nth-of-type の違いは、実際には非常に単純です。なぜ :nth-of-type は :nth-of-type と呼ばれるのでしょうか?それは「種類」で区別しているからです。つまり、ele:nth-of-type(n) は親要素の下の n 番目の ele 要素を指し、ele:nth-child(n) は親要素の下の n 番目の要素を指し、この要素は ele です。そうでない場合、選択は失敗します。
テキストは少し分かりにくいですが、ここに小さな例を示します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
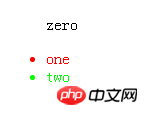
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
結果は次のとおりです:

上記の例では、 .demo li:nth- child(2) は
しかし、nth-child と nth-of-type の前にタグが指定されていない場合はどうなるでしょうか?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}
結果はどうなるでしょうか? HTML 構造を見てください:
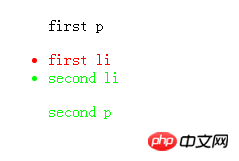
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
結果:

上でわかるように、タグのタイプはその前に指定されていません。 nth-child( 2) ラベルが何であっても、選択範囲は依然として 2 番目の要素です。そして、:nth-type-of(2) は、parent.demo の 2 番目の p タグと 2 番目の li タグの 2 つの要素を選択します。タグのタイプが指定されていない場合は、:nth-type -of であることがわかります。 (2) は、すべての type タグの 2 番目を選択します。
nth-child と nth-of-type の基本的な使い方と違いはすでに理解しました。それでは、nth-of-type(n) と nth-child(n) の n は何でしょうか?
nth-of-type(n) および nth-child(n) n には、数値、キーワード、または式を指定できます。 数字: これは上記の例の使用法なので、詳細は説明しません。 キーワード: 奇数、偶数
奇数と偶数は、添字が奇数または偶数である子要素と一致するために使用できるキーワードです
注: ここで、最初の子要素の添字は 1 です
では、奇数と偶数の p 要素に 2 つの異なる背景色を指定します:
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
式: または、式 (an + b) を使用した算術式
。説明: 期間の長さを示します。n はカウンタ (0 から始まります)、b はオフセット値です。
ここでは、添え字が 3 の倍数であるすべての p 要素の背景色を指定します:
p:nth-of-type(3n+0)
{
background:#ff0000;
}
それが: nth-of-type(4n+2) である場合、それは添え字が4 の倍数、さらに 2 のすべての要素
CSS3 の nth-child と nth-of-type の違いに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

