ホームページ >WeChat アプレット >WeChatの開発 >WeChat パブリック プラットフォームは、ユーザーの地理的位置を取得する Web ページを開発します
WeChat パブリック プラットフォームは、ユーザーの地理的位置を取得する Web ページを開発します
- 高洛峰オリジナル
- 2017-02-28 10:11:113946ブラウズ
この WeChat パブリック プラットフォーム開発チュートリアルでは、Web ページ上のユーザーの地理的位置情報を取得する方法を紹介します。
この記事は次の 2 つの部分に分かれています:
JS-SDK 権限検証署名を生成する
地理位置情報インターフェイスを使用して座標を取得する
1. WeChat JS-SDK
1.アクセス トークンの取得
アクセス トークンの取得方法については、「WeChat パブリック プラットフォームの開発 (26) アクセス トークン
2」を参照してください。 署名を生成する前に、まず jsapi_ticket を理解する必要があります。一時請求書の WeChat JS インターフェイスを呼び出すために使用されるパブリック アカウント。通常の状況では、jsapi_ticket の有効期間は 7200 秒であり、access_token を通じて取得されます。 jsapi_ticket を取得するための API 呼び出しの数は非常に限られているため、jsapi_ticket を頻繁に更新すると API 呼び出しが制限され、開発者は jsapi_ticket を独自のサービスでグローバルにキャッシュする必要があります。
access_token を取得するには、次のドキュメントを参照してください (有効期間は 7200 秒です。開発者は、独自のサービスで access_token をグローバルにキャッシュする必要があります):
最初のステップで取得した access_token を使用して、http GET メソッドを使用して jsapi_ticket をリクエストします (有効期間は 7200 秒です)。秒、開発者はそれを独自のサービスにキャッシュする必要があります) サービスのグローバル キャッシュ jsapi_ticket)、インターフェイス アドレスは次のとおりですhttps://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi正常に次の JSON が返されます:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
} jsapi_ticket を取得した後、 JS-SDK権限検証用の署名。
3. 署名アルゴリズムの実装
署名の生成ルールは次のとおりです: 署名に含まれるフィールドには、noncestr (ランダムな文字列)、有効な jsapi_ticket、timestamp (タイムスタンプ)、url (# とその URL を除く、現在の Web ページの URL) が含まれます。以下の部分)。署名されるすべてのパラメータをフィールド名の ASCII コードに従って小さいものから大きいもの (辞書順) に並べ替えた後、URL キーと値のペアの形式 (つまり、key1=value1&key2=value2...) を使用してそれらを連結します。文字列 string1。ここで、パラメータ名はすべて小文字であることに注意してください。 string1 に対して sha1 暗号化を実行し、フィールド名とフィールド値には元の値を使用し、URL エスケープは実行しません。
つまり、signature=sha1(string1)です。 例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457url=http://mp.weixin.qq.com?params=valueステップ 1. フィールド名の ASCII コードに従って、署名されるすべてのパラメータを小さいものから大きいもの (辞書順) に並べ替え、URL キーと値のペアの形式 (つまり、 key1=value1&key2=value2...) 文字列 string1 に結合します:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=valueステップ 2. string1 に sha1 で署名し、署名を取得します:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完全なコードは次のとおりです
<?php class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i expire_time getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
2. ウェブページの地理的位置座標を取得します
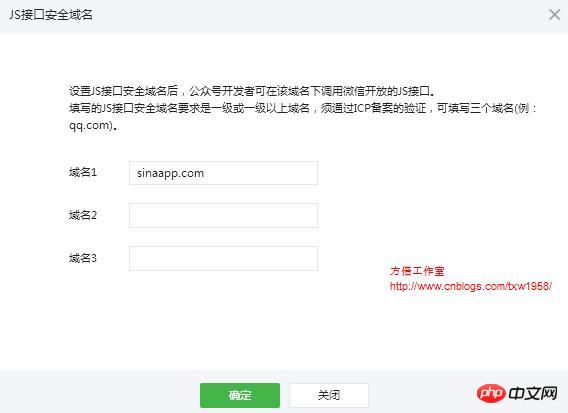
1. ドメイン名をバインドします
まず、WeChat パブリックプラットフォームにログインし、「公式アカウント設定」の「機能設定」を入力します。 「JS インターフェースセキュリティドメイン名」。
 2. 署名パッケージを取得します
2. 署名パッケージを取得します
<?php require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
3. JS ファイルを導入します
JS インターフェイスを呼び出す必要があるページに次の JS ファイルを導入します (https をサポートします):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>4 . config インターフェースを通じて権限検証設定を挿入します
JS-SDK を使用する必要があるすべてのページは、最初に設定情報を挿入する必要があります。そうしないと、ページは呼び出されません。
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ // 所有要调用的 API 都要加到这个列表中
'checkJsApi', 'openLocation', 'getLocation'
]
});
5. Ready インターフェイスを通じて成功した検証を処理します
正しく実行されるようにするには、地理的位置を Ready 関数で呼び出す必要があります。
5.1 checkJsApi を使用して、現在のクライアントのバージョンが指定された地理的位置の取得をサポートしているかどうかを確認します
wx.ready(function () {
});
5.2 getLocation インターフェイスを使用して地理的位置の座標を取得します
wx.checkJsApi({
jsApiList: [
'getLocation'
],
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});
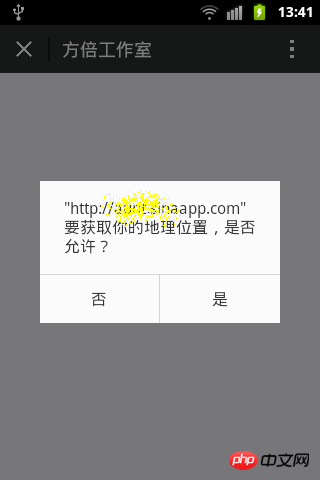
三、実装効果ポップアップリクエストの取得ページ
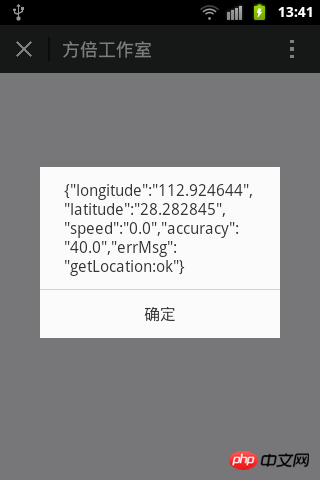
JSが地理的位置パラメータを正常に取得しました

 ユーザーの地理的位置を取得するためのWeChatパブリックプラットフォーム開発Webページに関連するその他の記事については、お支払いください。 PHP 中国語 Web サイトに注意してください。
ユーザーの地理的位置を取得するためのWeChatパブリックプラットフォーム開発Webページに関連するその他の記事については、お支払いください。 PHP 中国語 Web サイトに注意してください。

