ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET MVC は PDF ファイルを直接プレビューします
ASP.NET MVC は PDF ファイルを直接プレビューします
- 高洛峰オリジナル
- 2017-02-27 16:31:543611ブラウズ
背景と要件
このプロジェクトは MVC4 フレームワークを使用しており、その機能の 1 つは、設定に基づいて PDF ファイルを生成し、クリックすると直接プレビューすることです。
実装プロセス
1. 最初のバージョンの実装コード:
HTMLコンテンツ
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"})
</p>
</body>
</html>
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");
}
デメリット:ダウンロード時のタイトルとファイル名があまり親切ではありません。

1. 第 2 バージョンの実装コード:
2 つのことを行いました:
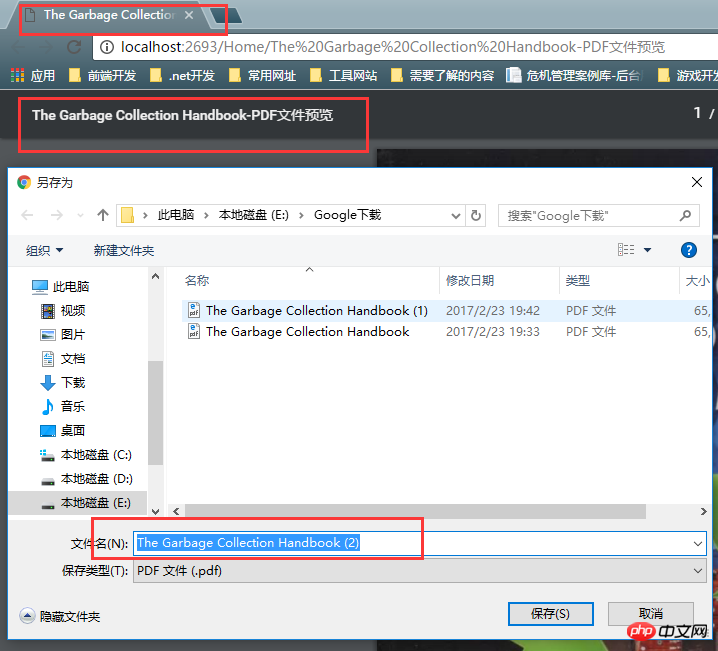
1. ダウンロード ポップアップ ボックスにわかりやすいダウンロード ファイル名を表示します。
2. GetPdf が表示されるブラウザ内の他の 2 つの場所にも、わかりやすいコンテンツが表示されるようにします。
ActionFilter をカスタマイズし、ヘッダーをインラインになるように変更します。 (このように直接置き換えると何か危険が潜んでいるかは分かりません。)
public class MyPdfActionFilter : ActionFilterAttribute
{
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
//Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22}
var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition");
if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment"))
{ filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length);
}
}
}
Action名の傍受と判定を実装するためにActionNameSelectorをカスタマイズしました。
public class MyActionNameSelecter : ActionNameSelectorAttribute
{
public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo)
{
return actionName.Contains("-PDF文件预览");
}
}
コントローラー内のコードは次のように変更されます
[MyActionNameSelecter]
[MyPdfActionFilter]
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf")
//增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。
//文件变成被浏览器下载。
{ FileDownloadName = "The Garbage Collection Handbook.pdf" };
}
ページのコンテンツは次のように変更されます
すごいですね
最終効果

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

