ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSプロパティの境界線
CSSプロパティの境界線
- 高洛峰オリジナル
- 2017-02-27 15:06:221625ブラウズ
CSS の border 属性は、要素に境界線を追加するだけで、要素の幅と高さにどのような影響を与えるかについては誰もがよく知っていると思います。ここでは改めて詳しく説明しませんが、普段あまり注目されないことについてだけお話しします。
0.border-color と color
通常、border 属性を使用する場合は、通常、これと同様に border:1px Solid #ccc; と記述します。
しかし、色が設定されていない場合の境界線の色は何になるか知っていますか? 「黒!」という人も多いと思います。
確かに黒いですが、なぜ黒いのでしょうか?要素に color 属性が設定されていない場合、要素の color 属性はデフォルトで黒となるため、つまり、border-color が設定されていない場合は、border-color=color となります。
<p> </p><p>没有给border设置颜色</p><p></p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
<p></p>

1. ボーダーとグラフィック
4方向のボーダーが実際にどのように構成されているかは、多くの人が知っていると思いますが、ここでもう一度書きます。 transparent (透明)、三角形やその他のさまざまな形を実現できます。自分で試してみることができます。
<p></p><p></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
<p></p>

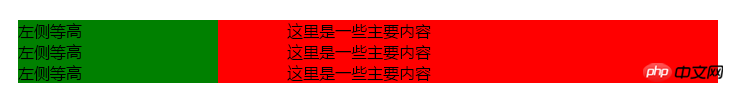
2. ボーダーと等高さのレイアウト
ボーダーを使用して左側と右側で同じ高さのレイアウトを実現するには、 margin-left の負の値との連携が必要です
- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
<p></p>

CSS 属性の境界線に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

