ホームページ >ウェブフロントエンド >jsチュートリアル >モバイルページ細線導入計画の詳細説明
モバイルページ細線導入計画の詳細説明
- 黄舟オリジナル
- 2017-02-27 14:39:441293ブラウズ
モバイルページのシンライン実装計画の詳細説明
この記事は2017年1月2日に書かれたものであり、以下の場合の主要なWebサイトの実装方法は随時変更される可能性があることを特別に注意してください。
まず、この記事の内容について話しましょう。主流のモバイル H5 点線ソリューションの分析です。下の図を参照してください:

ユーザーエクスペリエンスを重視した多くのモバイル Web デザインでは、細い線が使用されます:
border-bottom:1px。 Solid #e0e0e0;
PC Web では、border-bottom 属性を使用して 1 ピクセルの細い線を設定するだけで、上の図の効果が得られます。しかし、それをモバイル側に置くのは大きな問題です。 devicePixelRatio の存在により、モバイル端末は border-bottom 属性を使用して統一された 1px の細線を実現することはできません。この時、細い線を作るには多くの技術と経験が必要になります。最初の経験則は、すべてのモバイル デバイスで一貫した細線エクスペリエンスを実現できる万能のメソッドは存在しないことを明確にすることです。私たちにできることは、細線を満足させるメソッドを作成することです。ほとんどのモバイル デバイスのスタイルでのライン レンダリング効果は、大企業でもそれを実現するためにさまざまなソリューションを採用しています。この記事では、いくつかの一般的なケースに基づいて細線の実装について簡単に紹介します。
・京東モバイル版点線ソリューション
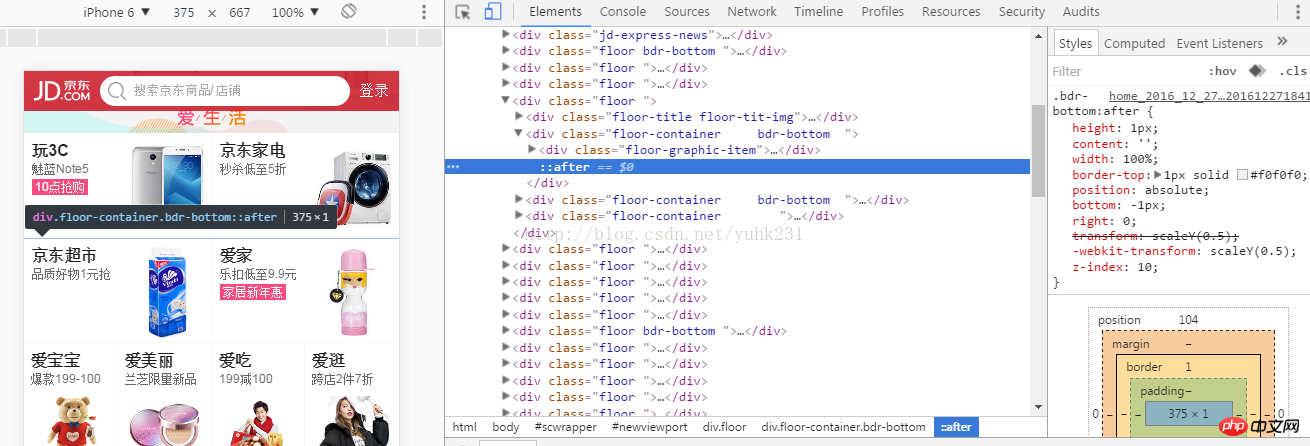
ケース1:

上の写真は京東モバイル版のWebレイアウトのスクリーンショットです。アドレスはこちらです: http://www.php .cn/.右端のスタイル コードがはっきりと見えない場合は、以下を参照してください:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}この水平の細い線は、上記のスタイルによって表示されます。このメソッドの核心は、transform:scaleY を使用して 1 ピクセルの境界線を縮小し、最終的に細い線の効果を示すことです。この細線実装の最大の利点は、シンプルさです。
しかし、この実装方法には 3 つの大きな欠陥があります:
(1) 著者は開発中にこのスタイルを個人的に使用して細線を実装しましたが、担当者は、この細線の実装方法は主流の中で最も適応性が低いはずだと言いました。方法。多くのモバイル デバイスでは、不均一な太さ、細い線の消失、破損などの互換性の問題が発生します。
(2) ページが再描画されるレイアウトの場合、この細い線の実装は非常に貧弱です。たとえば、この Web ページでは、細い線の「京東家電」の p をクリックする必要があります。p の下にドロップダウン ポップアップ ボックスが表示され、ユーザーがそのようなボタンを直接クリックできるようにする必要があります。ほとんどのモバイルデバイスではこのポップアップボックスが表示され、細い線が消えます。
(3) 著者は上記のスタイルコード、bottom:-1pxに下線を引きました。この-1pxは実際に作られたものです。このスタイルの標準的な記述方法は、bottom:0px である必要があります。ただし、JD.com の開発者は、bottom:0px; がほぼすべてのモバイル デバイスで間違って配置されていることにも気付いたはずで、最終的にはbottom:-1px に変更しました。では、-1px で十分でしょうか?いいえ、多くのデバイスでは、-1px を指定すると、細い線が範囲外にオフセットされ、消えてしまいます。
・タオバオモバイル版、テンセントファイナンスモバイル版点線プラン
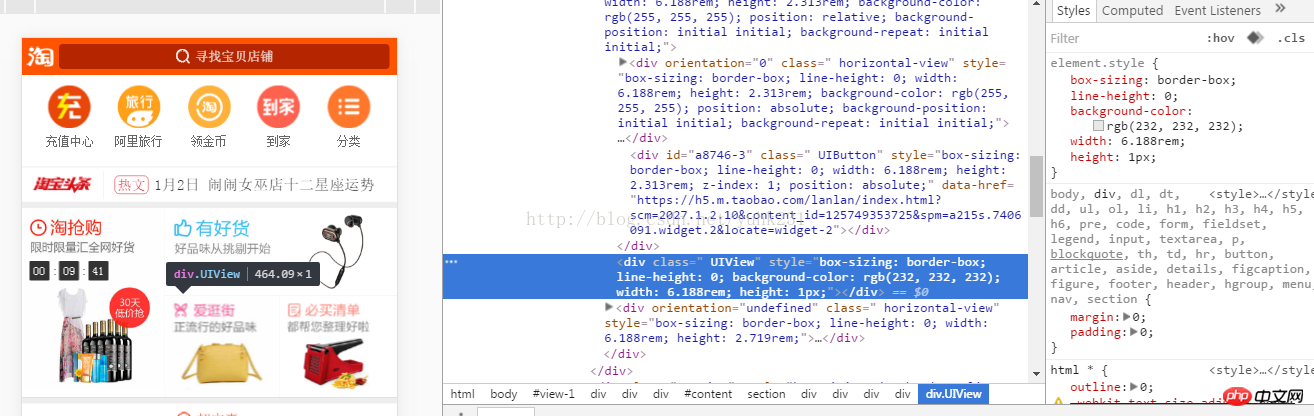
プラン2と3:

上の写真はタオバオモバイル版ホームページの細線実装のスクリーンショットです、URL: http :// www.php.cn/ 、スタイル コードは次のとおりです。
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}淘宝網モバイル版では、細い線を実装するために CSS 疑似クラスを使用しませんが、細い線が必要な場所を埋めるために p を使用します。

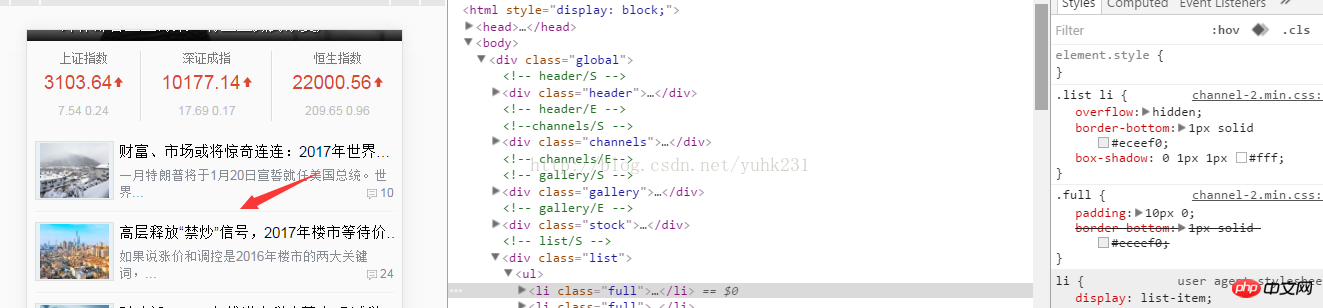
上の写真はTencent Financeモバイル版ホームページの細線実装のスクリーンショットです。URL: http://www.php.cn/、スタイルコードは次のとおりです:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
} 初めて見たとき この実装に関しては、この方法は非常に興味深いと本当に思います。まず、ほとんどのモバイルデバイスでは太い線として表示される1pxの太さのボーダーボトムを設定し、次に白いCSSを使用します影を付け、1pxオフセットして枠の下の太い線を抑えると細い線が表示されます。
第 2 案と第 3 案をまとめた理由は、この 2 つの案には類似点が多すぎるためです。
(1) これら 2 つの実装ソリューションによって表示される細い線は比較的太く、実際には「細い線」標準に従って表示されません。
(2) タオバオモバイル版では細い線を表現するためにpを使用するため、表のようなレイアウトには適していません。もちろん、この問題は、画像をカットするときにテーブルの使用を避けることで解決できます。
(3) 淘宝網の細線ソリューションを試したところ、Huawei Honor 携帯電話で細線が消えたり切れたりする問題が発生しました。
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
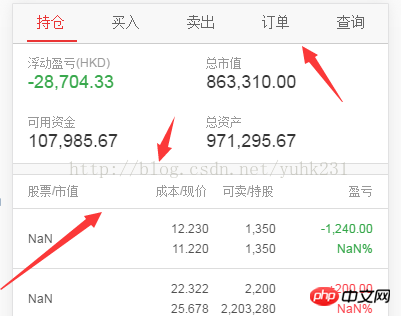
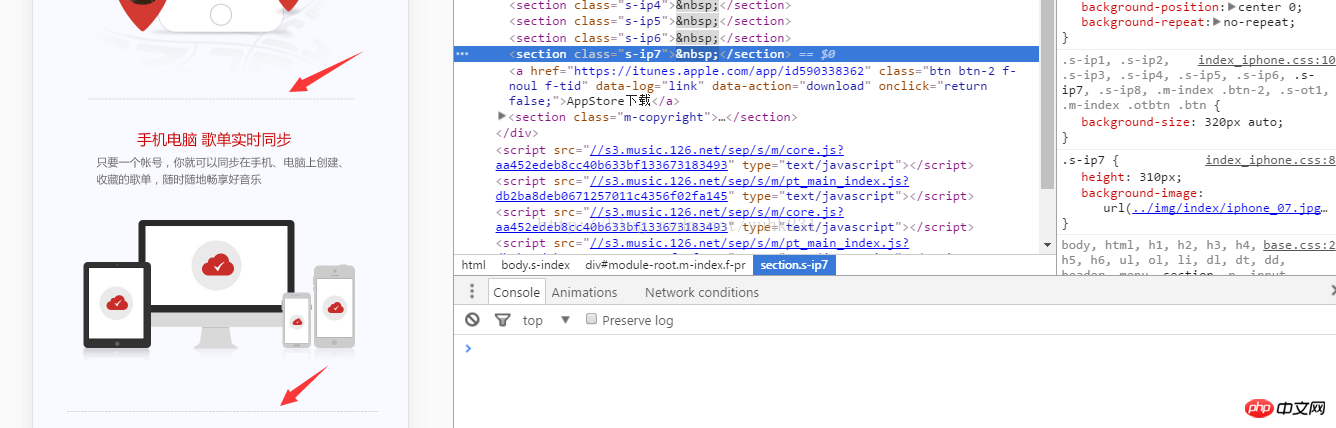
方案五:
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

