ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットは [トップに戻る] ボタン効果を実装します。
WeChat アプレットは [トップに戻る] ボタン効果を実装します。
- 高洛峰オリジナル
- 2018-05-12 10:40:487888ブラウズ
商品や記事を閲覧するとき、1 つの画面では不十分な場合、トップに戻る必要がある場合は、指を手動でスライドさせてページをめくることになります。これは非常に効率的ではありません。このとき、すぐにトップに戻るために [トップに戻る] ボタンを使用する必要があります。
早速、この関数を実装してみましょう。
このボタンは常に表示される必要はありません。結局のところ、これは半透明のフローティング ボタンであり、ページの閲覧の妨げにもなります。
状況は 2 つあります:
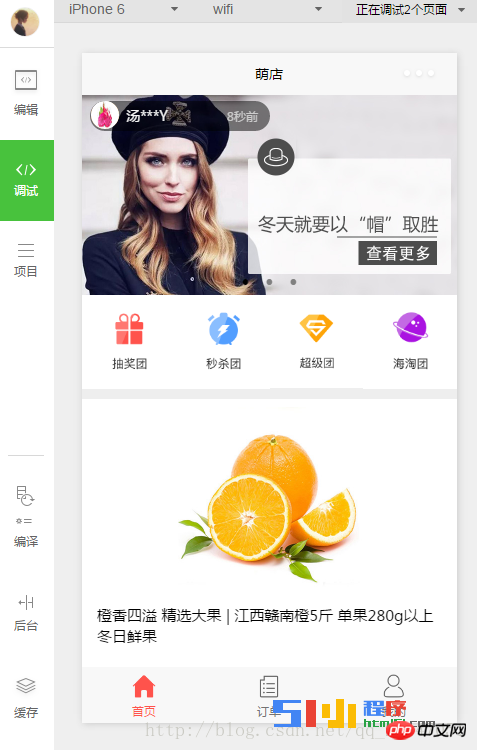
最初の状況では、ページが上部にあるとき、「トップに戻る」ボタンは表示されません。

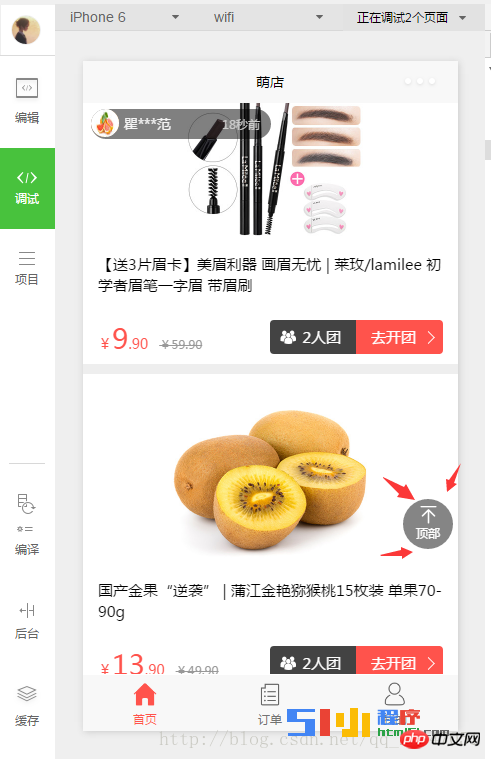
2 番目のケースでは、ページが上部から一定の距離を離れると、以下に示すように、「トップに戻る」ボタンが表示されます:

次のステップはコードの分析です:
スクロール イベントを使用する場合、ミニ プログラムは、最も外側のレイヤーをscroll-view タグで囲み、scroll-y="true" を設定することを規定します。これは、ページの垂直スクロールが許可されることを意味します。 -top は処理のために上にスクロールすることを意味します。通常、イベントを設定するためにバインドされます。
bindsrollto lower は同じ原理で、下にスクロールして処理します。bindscroll はスクロール時にこのイベントをトリガーすることを意味します。
以下の内部 WXML は、トップに戻るためのボタン設定です。クリックすると、スクロールの高さが 0 になるようにイベント goTop をバインドし、トップに戻ります。
WXML コード:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS コード:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS コード:
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}[トップに戻る] ボタン効果の WeChat アプレット実装に関する詳細については、PHP 中国語 Web サイトに注目してください。

