ホームページ >WeChat アプレット >WeChatの開発 >WeChat パブリック プラットフォームの開発: カスタム メニュー インターフェイスの説明
WeChat パブリック プラットフォームの開発: カスタム メニュー インターフェイスの説明
- 高洛峰オリジナル
- 2017-02-27 13:18:142397ブラウズ
1. カスタマイズメニューのルール
カスタマイズメニューは、第 1 レベルのメニューと第 2 レベルのメニューに分かれています。
第一レベルのメニューの数は1〜3です。つまり、パブリックアカウントを開くと、下部に配置された最大3つのボタンが直接表示されます。第 1 レベルのメニューのテキストは 16 バイト (漢字 8 文字に相当) を超えることはできません。
第 2 レベルのメニューは第 1 レベルのメニューに従属しており、番号は 1 ~ 5 です。二次メニューのテキストは 40 バイト (漢字 20 文字に相当) を超えることはできません。
第 1 レベルのメニューか第 2 レベルのメニューに関係なく、選択できるトリガー イベントは 2 つあります。クリック (クリック、値は 128 バイトを超えることはできません) と URL を開く (表示、URL は 256 バイトを超えることはできません) )。
第 1 レベルのメニューの下に第 2 レベルのメニューがある場合、第 1 レベルのメニュー ボタンをクリックしてもイベントは発生しません。
2. メニューを作成します
Senparc.Weixin.MP SDK を使用してカスタム メニューを作成するのは非常に簡単です。たった 3 つのステップ:
ステップ 1: AccessToken を取得する
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS: 3 番目のステップで AccessToken の代わりに AppId を使用する場合、このステップは省略できます。
ステップ 2: メニューの内容を整理する
ButtonGroup bg = new ButtonGroup();
//单击
bg.button.Add(new SingleClickButton()
{
name = "单击测试",
key = "OneClick",
type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示
});
//二级菜单
var subButton = new SubButton()
{
name = "二级菜单"
};
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Text",
name = "返回文本"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_News",
name = "返回图文"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Music",
name = "返回音乐"
});
subButton.sub_button.Add(new SingleViewButton()
{
url = "http://weixin.senparc.com",
name = "Url跳转"
});
bg.button.Add(subButton);ステップ 3: WeChat サーバーに送信する
var result = CommonApi.CreateMenu(accessToken, bg);
上記の SingleClickButton と SingleViewButton は、それぞれクリックとビューの 2 つのメニュー応答メソッドに対応します。
3. メニュークエリ
メニューのクエリも上記の方法で AccessToken を取得する必要があり、必要なコードは 1 行のみです:
var result = CommonApi.GetMenu(accessToken);
取得された result.menu の構造は、次の場合の ButtonGroup bg 変数と似ています。上記のメニューを作成しています。
4. メニューの削除
AccessToken を取得した後、メニューの削除にも 1 行のコードが必要です:
var result = CommonApi.DeleteMenu(accessToken);
5. メニュー応答イベント
クリックかビューかに関係なく、サーバーはさまざまなイベント応答を受け取ります (「 「WeChat パブリック プラットフォームの開発: MessageHandler を理解する」では、それぞれ OnEvent_ClickRequest() と OnEvent_ViewRequest() をトリガーします。違いは、クライアントはクリック後に返される情報を取得できますが、ビューがリクエストを受信した後は、返される情報に関係なく、クライアントはそれを受信できません (URL を直接開きます)
6. カスタム メニュー ビジュアル エディター
現在、Shengpai Network は 2 か所で無料のカスタム メニュー ビジュアル エディターを提供しており、メニューを操作するためにコードを実行する必要があるというジレンマを解消します。 :
第一世代: http://sdk.weixin.senparc.com/Menu
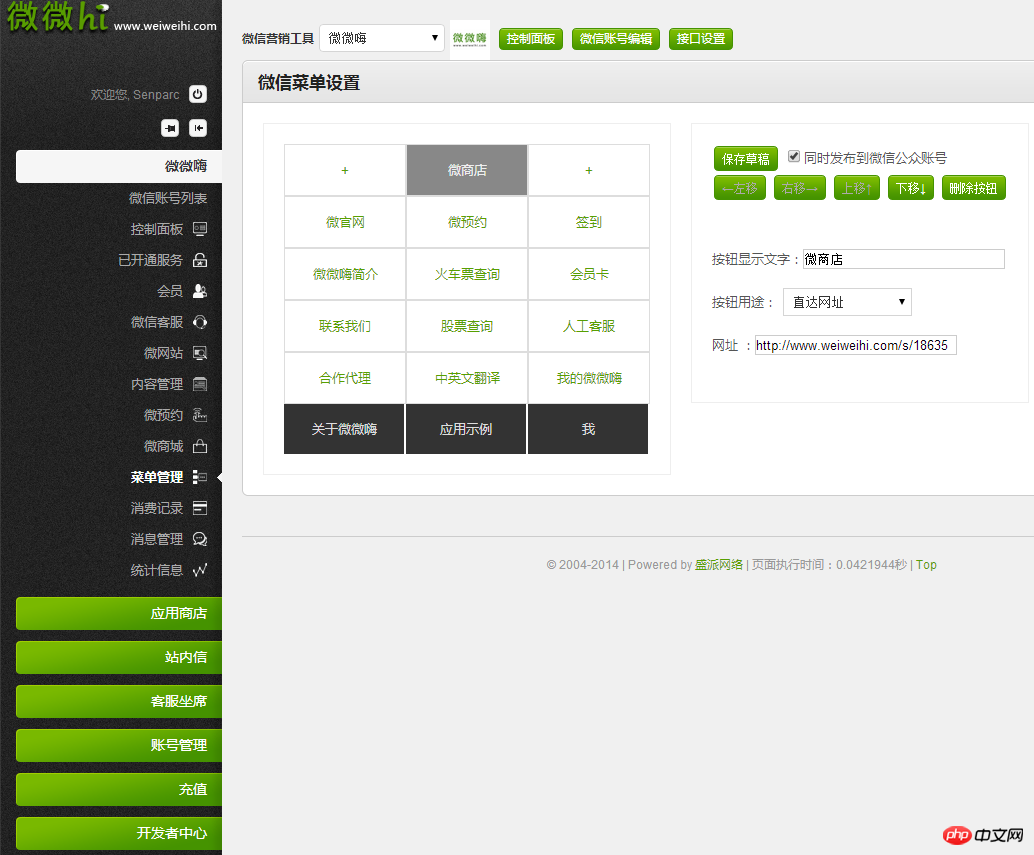
 第二世代: Weiweihi (http://www.weiweihi.com)、登録して WeChat 公開アカウントを追加するだけです一連の強力な管理機能 (下の写真は、更新された WeiweiHi の最初のバージョンを示しており、背景の左側のメニューにもあります)
第二世代: Weiweihi (http://www.weiweihi.com)、登録して WeChat 公開アカウントを追加するだけです一連の強力な管理機能 (下の写真は、更新された WeiweiHi の最初のバージョンを示しており、背景の左側のメニューにもあります)
 WeChat パブリック プラットフォーム開発に関連するその他の記事: カスタム メニュー インターフェイスPHP 中国語 Web サイトに注意してください
WeChat パブリック プラットフォーム開発に関連するその他の記事: カスタム メニュー インターフェイスPHP 中国語 Web サイトに注意してください

