ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS フローティングフロート、位置決め
CSS フローティングフロート、位置決め
- 高洛峰オリジナル
- 2017-02-27 09:33:121618ブラウズ
一.Float
I. 定義とルール
float のデフォルトは、標準ストリームに対応します。 float: left; の場合、要素は親要素の左側に近づき、標準のフローから外れます。同時に、幅は親コンテナを満たすように伸びることはなく、親要素に基づいて決定されます。独自のコンテンツ。
II. デモのルール
コードを準備します
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>
1. unlocatedparent pのマージントップ送信問題を解消するためにposition:absoluteを追加します
ネスト p の margin-top 転送問題の解決策
これら 2 つのブラウザでは、2 つのネストされた ps があり、外側の p の親要素のパディング値が 0 の場合、内側の p の margin- はtop または margin-bottom の値は外側の p に「転送」されます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>
原因: ボックスに haslayout がないため、margin-top が無効になります
解決策:
1. margin-top の外側のマージンを親レイヤー p に追加します。 padding-top inner Margin
3. 親要素のマージンが重なる側には、0 ではないパディング、または幅が 0 ではなく、スタイルが none ではないボーダーがあります。
p を親レイヤーに追加します:padding-top: 1px;
4. 親要素にブロック書式設定コンテキストを生成させます。次の属性を実現できます
* float: left/right
*position: 絶対
* display: inline -block/table- cell (または他のテーブルタイプ)
* overflow: hidden/auto
親レイヤー p:position:Absolute;を追加します
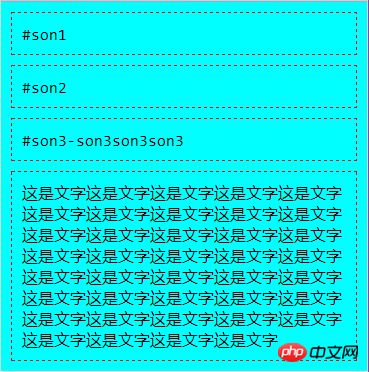
表示効果は
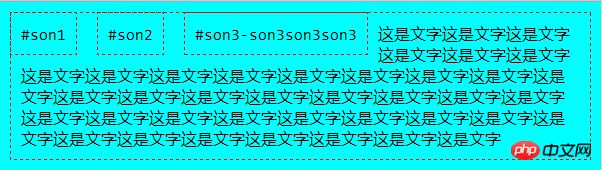
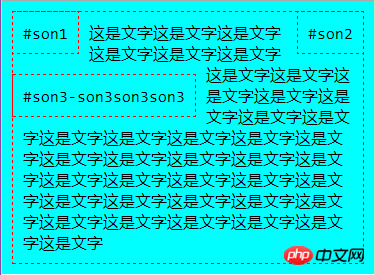
 2、1、および 2 です。がそれぞれ左と右にある場合、
2、1、および 2 です。がそれぞれ左と右にある場合、
があります。標準ストリーム内の 1 と 2 は、それらが存在しないものとして扱われるため、son3 は の元の位置を置き換えます。 Son1、son1 の左境界線と Son2 の右境界線は Son3 の左境界線と右境界線と一致します
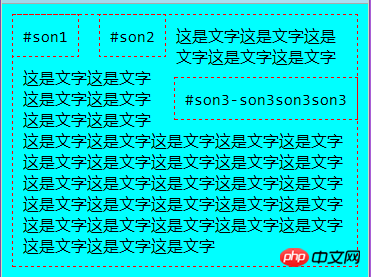
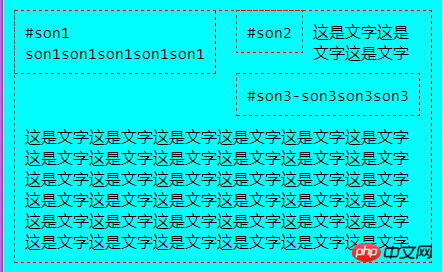
 4、1、2は左にフロート、3は右にフロートする ウィンドウの幅を小さくすると3が下に絞られます
4、1、2は左にフロート、3は右にフロートする ウィンドウの幅を小さくすると3が下に絞られます
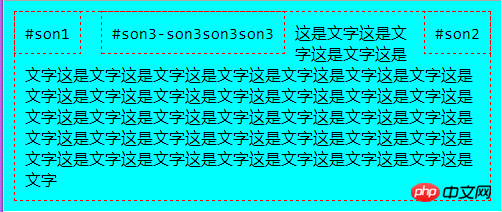
 と表示されます。
と表示されます。

答えはまだson3です。ルールは、htmlファイルに最後に書かれたものが絞り出されるというものです。htmlファイルでは、son3はson2の後ろにあるため、son3は常に最初に絞り出されます。
5.son3 を押し下げると、そこに引っかかります。3 つのサブ p がすべて左に移動します。親 p 内のサブ p は 
と表示されます。 すべての p が標準フローから外れており、親 p が線に縮んでいます。それを修正するには、clear を使用できます。
マージンを付けて空の p を追加します。 -padding-border すべて 0 で、親 p をサポートするために両方に等しいクリアします
III . clear清除浮动
如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
二 . 定位position
position取值有static absolute relative fixed
1. static
这个是默认的,即标准流排下来,就是static定位方式.
2. fixed
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}
显示效果

3. relative相对定位
相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
4. absolute绝对定位
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
1)、这个别的元素:
离它最近的已定位的祖先元素 或者 浏览器窗口,当找不到前面的祖先元素时,就以后者浏览器窗口来定位.
2)、已经定位 : 是指position已经设置,而且不是static...即position值不为static就是已经定位的元素,未设置position或设置为static认为它没有定位.
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
三 . display
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的
以上就是本文的全部内容,希望对大家学习CSS教程有所帮助。
更多CSS フローティングフロート、位置決め相关文章请关注PHP中文网!

