ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS Position は要素の配置方法を設定します
CSS Position は要素の配置方法を設定します
- 高洛峰オリジナル
- 2017-02-27 09:15:251659ブラウズ
1. はじめに
CSSのposition属性は、要素の配置方法を設定し、配置する要素の配置ルールを定義します。このプロパティは、アニメーション効果のスクリプト作成に役立ちます。
1. 位置指定要素は、計算された位置属性が相対 (相対)、絶対 (絶対)、固定 (固定)、またはスティッキー (スティッキー) に分けられる要素です。
2. top、right、bottom、および left 属性は、配置された要素の位置を指定します。
3. Z インデックスは、配置された要素の重なり順、つまり Z 軸上の位置を設定します。値が大きいほど、ユーザーに近くなります。表示レベルが高いほど値が大きくなります。小さくてユーザーから遠くなります。
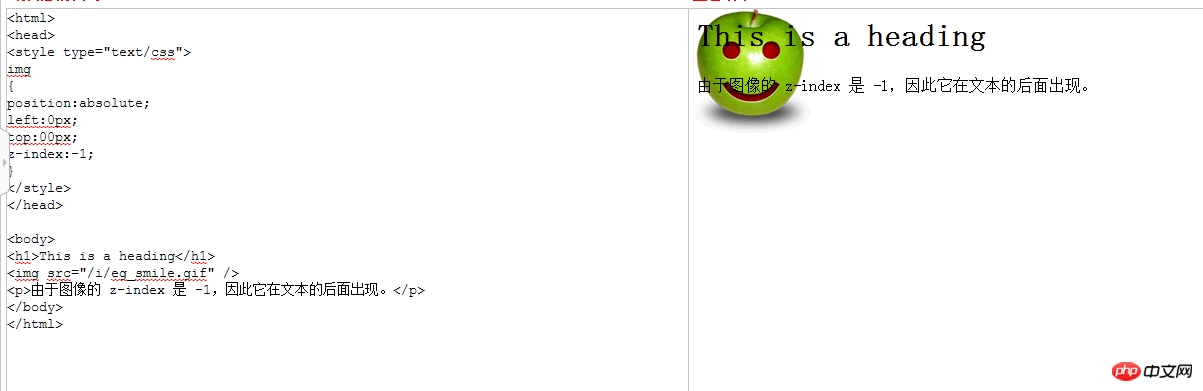
図に示すように: z-index の値が -1 の場合、z-index の値が正の数に設定されている場合、画像の位置はテキストの下になり、ユーザーから遠くなります。 , 画像の位置がテキストの上に表示され、テキストの一部が覆われます。

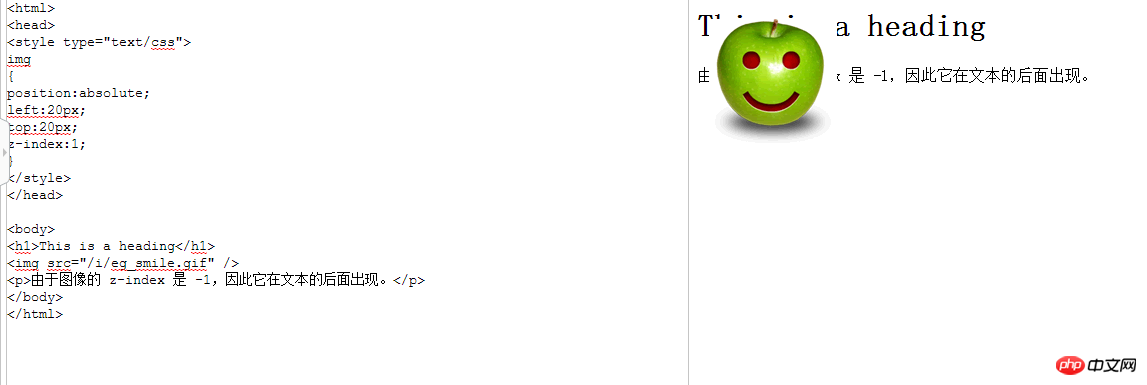
そして、z-index の値が正の数に設定されている場合、画像の位置はテキストの上に表示され、テキストの一部を覆います。 left:20px; 画像と左の境界線の間の距離が 20px であることを意味します

static
このキー これにより、要素は通常どおり動作します。つまり、要素はドキュメント フロー内の現在のレイアウト位置にあり、top、right、bottom、left、および z-index プロパティは影響を受けません。
relative
このキーワードを使用して、要素が配置されていないかのように要素をレイアウトします。つまり、レイアウトを変更せずに要素の位置に適応します (要素が元々あった場所には空白スペースが残ります)。 Position:relative は、table-*-group、table-row、table-column、table-cell、table-caption に対しては無効です。
absolute
要素用に予約されるスペースはなく、要素の位置は、最も近い非静的に配置された祖先要素からのオフセットを指定することによって決定されます。絶対的に配置された要素にはマージンを設定できますが、他のマージンとマージされません。
fixed
は要素用のスペースを予約しません。画面ビューポートを基準とした相対位置を指定することで要素のスペースを指定します。画面がスクロールしても要素の位置は変わりません。この要素は、印刷時に各ページの固定位置に表示されます。通常、固定属性は新しいスタック環境を作成します。
CSSの位置に要素を設定する配置方法の上記の詳細な説明は、すべてエディターが共有した内容であり、参考になれば幸いです。PHP中国語ウェブサイトをサポートしていただければ幸いです。
要素の配置方法を設定する CSS 位置に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

