ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用してマテリアル デザイン スタイルのログイン インターフェイスの例を作成する
CSS3 を使用してマテリアル デザイン スタイルのログイン インターフェイスの例を作成する
- 高洛峰オリジナル
- 2017-02-25 15:19:282241ブラウズ
この記事では主に CSS3 を使用してマテリアル デザイン スタイルのログイン インターフェイスの例を作成する方法を紹介します。必要に応じて詳細を学ぶことができます。
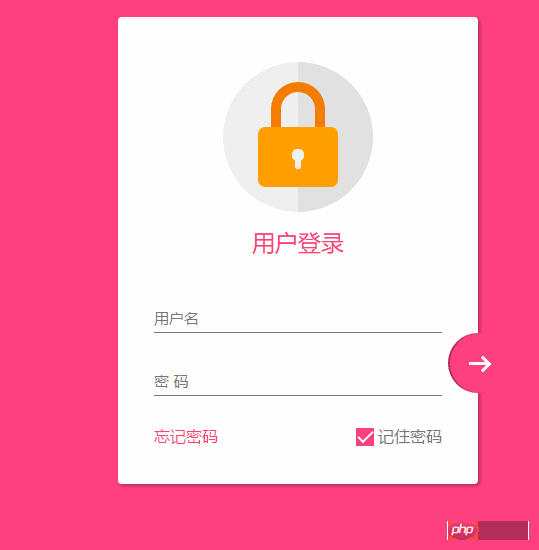
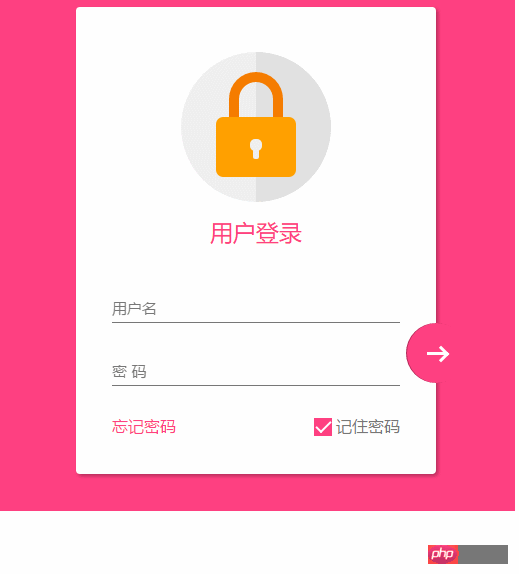
気まぐれに、マテリアルデザインのデザインスタイルを学びたかったので、ログインページを完成させてみました
全体的な効果はこれです

コードが添付されます。最後に
作成途中では画像やフォントアイコンは一切使用せず、すべてcss3で完成させていますが、それでもいくつか難点やバグに遭遇したので、今後の参考のためにメモしておきたいと思います
。 レスポンシブデザイン
このページでは、以下の3点を使用してレスポンシブデザインを完成させます
1.最大幅max-widthは、大画面に対応するように設定されています
2. auto; 常に中央に配置します
3. コンポーネントの使用法 Pixel
レスポンシブデザインについては他にもたくさんのポイントがあります。
全体的なページレイアウト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<p class="container">
<p class="logo">
<p class="logo-block-top">
</p>
<p class="logo-block-bottom">
</p>
</p>
<h4 class="login-header">用户登录</h4>
<p class="content">
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">用户名</label>
</p>
<p class="form-group">
<input type="text" required class="form-control">
<label class="form-label">密 码</label>
</p>
<p class="option">
<p class="option-left"><a href="">忘记密码</a></p>
<p class="option-right">
<span class="md-checkbox" checked="checked"></span>
<label class="form-label">记住密码</label>
</p>
</p>
</p>
<button class="login-button">
<span class="icon-login"></span>
</button>
</p>
</body>
<script src="./app.js type=" text/javascript "></script>
</html>
CSS開始
本文にスタイルを追加
html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}
共有
.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}
パディングは内部マージンを調整するために使用されることに注意してくださいここでは、子要素に margin を使用する代わりに、BFC 効果に overflow: hidden を追加する必要があります。これは、
ヘッダー ロゴ
のオーバーフローに影響します。
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}
border-radius を幅と高さに設定すると、円になります

.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
}
幅を高さに設定する 一般的に次に、左上隅と左下隅の丸い角を 0 に設定し、右隅を 75px

.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}
同様に角丸も設定します
.container>.logo>.logo-block-bottom {
position: absolute;
height: 60px;
width: 80px;
box-sizing: border-box;
background-color: #FFA000;
z-index: 1001;
top: 65px;
left: 35px;
border-radius: 7px;
}

.container>.logo>.logo-block-bottom::before {
content: " ";
position: absolute;
height: 12px;
width: 12px;
background-color: #EFEFEF;
border-radius: 5px;
top: 22px;
left: 34px;
box-sizing: border-box;
}
.container>.logo>.logo-block-bottom::after {
content: " ";
position: absolute;
height: 12px;
width: 6px;
background-color: #EFEFEF;
border-radius: 2px;
top: 30px;
left: 37px;
box-sizing: border-box;
} ロゴはここで完成です

.container>.login-header {
text-align: center;
font-size: 23px;
color: #FF4081;
font-weight: 400;
margin: 15px 0 18px 0;
}
が内容です コンテナを追加します
.container>.content {
width: 90%;
margin: 0 auto;
}
labelとinputタグを含むフォームグループを追加し、相対レイアウトを設定します
.container>.content>.form-group {
position: relative;
}
以下はコア部分、入力のスタイルを設定します(ここでバグが発生します。最後に紹介します)
.container>.content>.form-group>.form-control {
z-index: 3;
position: relative;
height: 58px;
width: 100%;
border: 0px;
border-bottom: 1px solid #777;
padding-top: 22px;
color: #FF4081;
font-size: 12px;
background: none;
box-sizing: border-box;
outline: none;
display: inline-block;
-webkit-transition: 0.3s;
transition: 0.3s;
}
ラベルラベル、絶対位置を使用し、入力の上に配置します。
.container>.content>.form-group>.form-label {
z-index: 1;
position: absolute;
bottom: 10px;
left: 0;
font-size: 15px;
-webkit-transition: 0.3s;
transition: 0.3s;
}
2 つのフォーム グループの間に一定の間隔を設定します。そうしないと、下の部分が上のボックス セットをブロックします -shadow
.container>.content>.form-group>:first-child {
margin-bottom: 5px;
}
ダイナミックな効果を追加します
.container>.content>.form-group>.form-control:focus,
.container>.content>.form-group>.form-control:valid {
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}
.container>.content>.form-group>.form-control:focus+.form-label,
.container>.content>.form-group>.form-control:valid+.form-label {
font-size: 12px;
-ms-transform: translateY(-20px);
-webkit-transform: translateY(-20px);
transform: translateY(-25px);
}
次に、一番下のオプションが表示されますが、これも分割されていますoption-left と option-right の 2 つの部分に分かれています
.container>.content>.option {
width: 100%;
height: 14px;
margin-top: 24px;
font-size: 16px;
}
.container>.content>.option>.option-left {
width: 50%;
float: left;
}
.container>.content>.option>.option-left>a,
.container>.content>.option>.option-left>a:hover {
color: #FF4081;
text-decoration: none;
}
、option-right では、このチェックボックスはネイティブの入力ではなく、p 回転を使用して取得されることに注意してください。ネイティブのチェックボックスはスタイルを変更できないためです。 .
.container>.content>.option>.option-right {
width: 50%;
float: right;
text-align: right;
position: relative;
}
.container>.content>.option>.option-right>.md-checkbox {
height: 18px;
width: 18px;
display: inline-block;
box-sizing: border-box;
position: absolute;
background-color: #FF4081;
cursor: pointer;
position: absolute;
top: 3px;
right: 68px;
}
.container>.content>.option>.option-right>.md-checkbox[checked]:after {
content: " ";
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
height: 8px;
width: 15px;
box-sizing: border-box;
position: absolute;
transform: rotate(-45deg);
top: 3px;
left: 2px;
}
ここでは、選択効果を模倣するために css3 の回転が使用されています 注: p を直接選択することはできませんが、それに checkd 属性を追加することはできます。この属性は、特別な CSS イベント効果です。 js を通じて制御できます 最後に、ログイン ボタンです ここでは、絶対位置も使用する必要があります。基準点は下と右です
通过 box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset; 这句话可以知道一个内嵌效果.
中间的按钮在不适用字体图标的情况下也必须要用p 旋转来模仿了
.container>.login-button >.icon-login {
box-sizing: border-box;
position: relative;
width: 18px;
height: 3px;
background-color: #fff;
transition: 0.3s;
display: block;
margin: auto;
}
.container>.login-button >.icon-login::after {
content: ' ';
box-sizing: border-box;
position: absolute;
left: 8px;
height: 12px;
width: 12px;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
transform: rotate(45deg);
top: -4px;
}
最后是鼠标hover上的放大和阴影效果
.container>.login-button:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.3) inset, 0 3px 6px rgba(0, 0, 0, 0.16), 0 5px 11px rgba(0, 0, 0, 0.23)
}
.container>.login-button:hover>.icon-login {
-ms-transform: scale(1.2);
=webkit-transform: scale(1.2);
transform: scale(1.2);
}
至此,所有的css已经结束了,查看效果

transition bug修复
当我刷新页面或者点击忘记密码的时候,input框就会抖动一下,这个问题只会出现在chrome 浏览器上,firefox 或者edge都不会重现,所以我才这应该是兼容性的问题。 在不断尝试中,我发现,只有取消 transition属性,就不会产生抖动。
这个问题困扰了我3天,真实百思不得其姐。
在某度中查询半天,未果 。
后来终于在 StackOverFlow 中,搜索chrome input transition 时,终于一个回到让我貌似顿开。
this bug has been reported, adding an script tag somewhere can advoid it.
之后,我在页面尾部添加一个下面节点,终于顺利解决。
<script src="./app.js type=" text/javascript "></script>
在阅读过一些文章之后,总结为
当chrome 的input 默认属性向自定义过度时,因为存在transition,所以会产生抖动。 而基本上所有的页面都有script标签,所以这个bug 几乎很难被重现。而我遇到,算是运气好吧。。
至此,这个页面全部内容已经完成。
material-design 很赞,angular-material 是使用 AngularJS 封装了 material-design 的UI 库,很漂亮。不同于 bootstrap的完全扁平化风格,它采用的是盒子堆砌效果,动画效果也比较赞。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3 制作一个material-design 风格登录界面实例相关文章请关注PHP中文网!
関連記事
続きを見る- 以下に、記事の内容と一致する英語の質問と回答のタイトルをいくつか示します。 1. **「margin: auto」がインラインブロック要素で機能しないのはなぜですか?** 2. **「margin: auto」を使用せずにインラインブロック要素を中央に配置する方法** 3. **Inline-BL で Margin: Auto が失敗する理由
- Chrome で要素の背景画像の選択が失敗するのはなぜですか?
- 複数のファイル間で SASS 変数にアクセスできるようにするにはどうすればよいですか?
- GitHub はどのようにしてページをリロードせずにシームレスなナビゲーションを実現するのでしょうか?
- Vue.js でページの背景にマウス カーソルの周囲に放射状のグラデーションを追加する方法

