
使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
代码:
var canvas = document.getElementById('shadowcanvas'); var ctx = canvas.getContext('2d'); ctx.save(); ctx.fillStyle = '#EB852A'; ctx.shadowOffsetX = 15; // 阴影Y轴偏移 ctx.shadowOffsetY = 15; // 阴影X轴偏移 ctx.shadowBlur = 14; // 模糊尺寸 ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色 ctx.beginPath(); ctx.arc(150, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); ctx.restore(); ctx.fillStyle = '#222222'; ctx.beginPath(); ctx.arc(350, 150, 75, 0, 2 * Math.PI, false); ctx.fill();
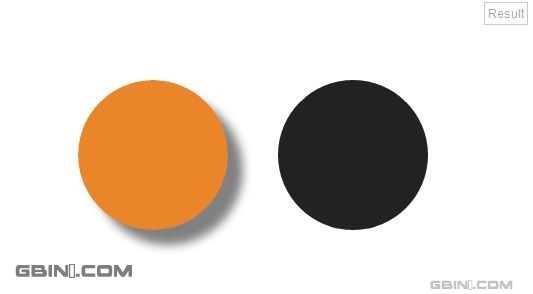
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:www.gbin1.com/gb/debug/5b6fd9cb-6bdf-4a7f-8f20-4ea73bf9ae76.htm
以上就是使用HTML5画布(canvas)生成阴影效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5の理解:意味と重要性May 11, 2025 am 12:19 AM
H5の理解:意味と重要性May 11, 2025 am 12:19 AMH5はHTML5、HTMLの5番目のバージョンです。 HTML5は、Webページの表現力と相互作用を向上させ、セマンティックタグ、マルチメディアサポート、オフラインストレージ、キャンバス描画などの新しい機能を導入し、Webテクノロジーの開発を促進します。
 H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AM
H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AMネットワーク標準へのアクセシビリティとコンプライアンスは、Webサイトにとって不可欠です。 1)アクセシビリティは、すべてのユーザーがウェブサイトに平等にアクセスできるようにします。2)ネットワーク標準は、ウェブサイトのアクセシビリティと一貫性を改善するために続きます。3)アクセシビリティには、セマンティックHTML、キーボードナビゲーション、色コントラスト、代替テキストの使用が必要です。
 HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AM
HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AMHTMLのH5タグは、小さいタイトルまたはサブタイトルのタグを付けるために使用される5番目のタイトルです。 1)H5タグは、コンテンツの階層を改良し、読みやすさとSEOを改善するのに役立ちます。 2)CSSと組み合わせて、スタイルをカスタマイズして視覚効果を強化できます。 3)H5タグを合理的に使用して、乱用を避け、論理コンテンツ構造を確保します。
 H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AM
H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AMHTML5にWebサイトを構築する方法には、次のものが含まれます。1。セマンティックタグを使用して、などのWebページ構造を定義します。 2。マルチメディアコンテンツ、使用、タグを埋め込みます。 3.フォーム検証やローカルストレージなどの高度な機能を適用します。これらの手順を通じて、明確な構造と豊富な機能を備えた最新のWebページを作成できます。
 H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM
H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM合理的なH5コード構造により、ページは多くのコンテンツの中で際立っています。 1)コンテンツなどのセマンティックラベルを使用して、構造を明確にするためにコンテンツを整理します。 2)FlexBoxやグリッドなどのCSSレイアウトを介して、さまざまなデバイスでのページのレンダリング効果を制御します。 3)レスポンシブデザインを実装して、ページがさまざまな画面サイズに適応するようにします。
 H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AM
H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AMHTML5(H5)以降のバージョンのHTMLの主な違いには、次のものが含まれます。1)H5はセマンティックタグを導入し、2)マルチメディアコンテンツをサポートし、3)オフラインストレージ機能を提供します。 H5は、新しいタグやタグなどのAPIを介してWebページの機能と表現力を高め、ユーザーエクスペリエンスやSEO効果を改善しますが、互換性の問題に注意を払う必要があります。
 H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AM
H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AMH5とHTML5の違いは次のとおりです。1)HTML5は、構造とコンテンツを定義するWebページ標準です。 2)H5は、迅速な開発とマーケティングに適したHTML5に基づくモバイルWebアプリケーションです。
 HTML5機能:H5のコアMay 04, 2025 am 12:05 AM
HTML5機能:H5のコアMay 04, 2025 am 12:05 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、フォームエンハンスメント、オフラインストレージ、ローカルストレージが含まれます。 1。コードの読みやすさやSEO効果を改善するなどのセマンティックタグ。 2.マルチメディアサポートは、メディアコンテンツを埋め込むプロセスとタグを簡素化します。 3.フォームエンハンスメント新しい入力タイプと検証プロパティを導入し、フォーム開発を簡素化します。 4.オフラインストレージとローカルストレージは、ApplicationCacheとLocalStorageを通じてWebページのパフォーマンスとユーザーエクスペリエンスを改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール






