ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット - ユーザー入力コンテンツの取得
WeChat アプレット - ユーザー入力コンテンツの取得
- 高洛峰オリジナル
- 2017-02-25 09:34:142542ブラウズ
WeChat ミニプログラムでユーザーが入力したコンテンツを取得するにはどうすればよいですか? ?
js: document.getElementById("Content").value document.getElementById("Content").value
jq:$("#Content").val()
jq:
$("#Content").val()これは WeChat アプレットには記述できません。 コンポーネントのbindchange属性を通じてユーザー入力を保存できます
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
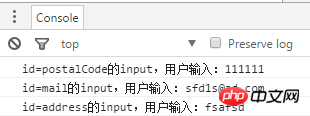
})バックグラウンド出力
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

