ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってハートを描く手順
CSSを使ってハートを描く手順
- 高洛峰オリジナル
- 2017-02-24 13:21:212801ブラウズ
今日は、Xiaoying が CSS で描いたハートを紹介します。そのコードと制作プロセスが皆さんのお役に立てば幸いです。
ステップ 1:
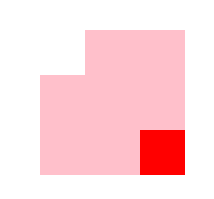
まず正方形を描きます。図に示すように:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
ステップ 2:
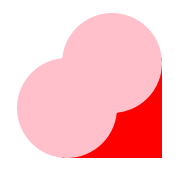
は、前後に疑似要素を使用して、正方形の左側と上部に正方形を描画し、次にボーダーを使用します。 -radius: 50%; 属性を使用して、これら 2 つの正方形を変更し、図に示すように 2 つの円を取得します。
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
 ステップ 3: クラス名: heart-shape の
ステップ 3: クラス名: heart-shape の
図に示すように、transform:rotate(45deg) 属性を使用して 45 度回転します。
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
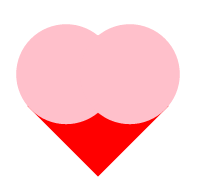
Xiaoyingは、誰もが明白な効果をよりよく見ることができるように、円の背景色と正方形の背景色を統一しませんでした。次に、Xiaoyingは背景色を統一して、最終的な愛を設定しました。写真のようにハートが出てきます:
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
} 以上、編集者が紹介したCSSを使ったラブハートの描き方を詳しく解説しましたので、ご参考になれば幸いです。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
CSS を使用してハートを描画するプロセスに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。