ホームページ >ウェブフロントエンド >jsチュートリアル >jsは単純な垂直スクロールバーを実装します
jsは単純な垂直スクロールバーを実装します
- 高洛峰オリジナル
- 2017-02-23 17:37:151629ブラウズ
この記事では、jsで簡単な垂直スクロールバーを実装するサンプルコードを中心に紹介します。以下のエディターで見てみましょう
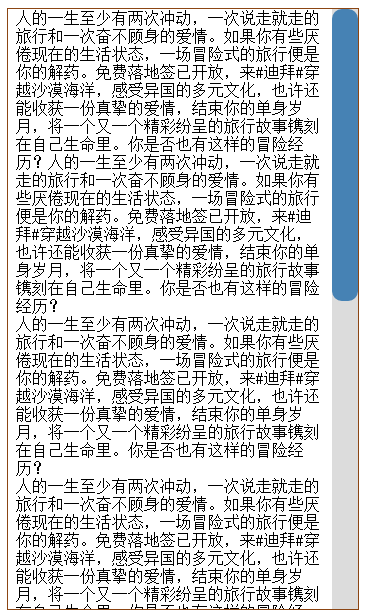
レンダリング:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直滚动条</title>
<style type="text/css">
.con {
width: 350px;
height: 600px;
border: 1px solid saddlebrown;
position: relative;
overflow: hidden;
}
.txtBox{
position: absolute;
padding-left: 8px;
padding-right: 36px;
left: 0px;
top: 0;
}
.bar {
width: 26px;
height: 100%;
background: gainsboro;
position: absolute;
top: 0;
right: 0;
}
.drdap {
width: 100%;
height: 100px;
background: steelblue;
border-radius: 10px;
position: absolute;
cursor: pointer;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="con">
<p class="txtBox">
人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?
</p>
<p class="bar">
<p class="drdap"></p>
</p>
</p>
</body>
<script type="text/javascript">
var con = document.querySelector('.con');
var txtBox = document.querySelector('.txtBox');
var bar = document.querySelector('.bar');
var drdap = document.querySelector('.drdap');
//滚动条的高度 = 内容高度/内容盒子高度*内容高度
drdap.style.height = con.offsetHeight/txtBox.offsetHeight*con.offsetHeight + 'px';
drdap.onmousedown = function(ev){
var disy = ev.clientY - drdap.offsetTop;
document.onmousemove = function(ev){
var currtY= ev.clientY - disy;
if (currtY<0) { currtY = 0;}
if (currtY>bar.offsetHeight-drdap.offsetHeight) {currtY = bar.offsetHeight-drdap.offsetHeight;}
drdap.style.top = currtY + 'px';
var scalY = currtY/(bar.offsetHeight-drdap.offsetHeight);
console.log(txtBox.offsetHeight * scalY)
txtBox.style.top = scalY * (con.offsetHeight - txtBox.offsetHeight ) + 'px'
}
document.onmouseup = function(ev){
document.onmousemove = null;
}
return false;
}
</script>
</html>シンプルな垂直スクロール バーの js 実装に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

