ホームページ >ウェブフロントエンド >jsチュートリアル >NodeJs でのテスト フレームワーク Mocha の簡単な紹介
NodeJs でのテスト フレームワーク Mocha の簡単な紹介
- 高洛峰オリジナル
- 2017-02-23 17:20:241972ブラウズ
紹介とコードのダウンロード
Mocha は 2011 年にリリースされ、現在最も人気のある JavaScript フレームワークの 1 つです。この記事では、NodeJ での使用に焦点を当てます。
サンプルコードをダウンロードする必要がある場合は、公式 Web サイトにアクセスして見つけることができます。 https://mochajs.org/
コードをダウンロードした後、依存関係をインストールします:
$ cd DemoOfMocha $ npm install
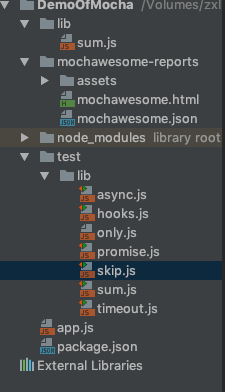
コードのディレクトリ構造は図に示すとおりです:

新しい lib フォルダーを作成できますコード ディレクトリ構造とテスト フォルダーに従ってルート ディレクトリに配置し、テスト フォルダーに新しい lib フォルダーを作成し、npm init コマンドを使用して package.json を生成します。最初にコードをダウンロードして実行することもできます
。最初のテスト
次に、lib ディレクトリに新しいテストを作成します。 sum.js ファイル
exports.sum =function (a,b) {
return a+b
}
次に、このスクリプトをテスト ディレクトリの下の lib フォルダーに作成します: sum.js
上記のコードはテスト スクリプトであり、テスト スクリプトには 1 つ以上の記述ブロックが含まれている必要があります。は、関連するテストのグループを表す「テスト スイート」であり、関数です。2 番目のブロックは、実際の実行可能な関数です
そのブロックは、テストの最小単位である単一のテストを表す「テスト ケース」です。最初のパラメータはテスト ケースの名前または説明、2 番目のパラメータは実際に実行可能な関数です
assert はアサーション パッケージです (アサーション パッケージにはさまざまな種類がありますが、ここではアサーション パッケージを使用します)これは、テスト コードの実行結果が期待される結果と一致するかどうかを判断します。一致しない場合、テスト スクリプト sum(1,1) では、結果は等しいはずです。 to 2
ここでは、Assertのアサーションモジュールのいくつかの機能を紹介します
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})指定された演算子を使用して、実際の値(実際の値)が期待値(期待値)と一致しているかどうかをテストします。
assert.fail(actual, expected, message, operator)
は実際の値がtrueかどうかをテストします。これはassert.equal(true, value, message)と同じ効果があります。
assert.ok(value, [message])
は等価比較演算子(==)を使用してテストします実際の値が浅いかどうか 浅くて強制的な値と期待値が等しい。
assert.equal(actual, expected, [message])
不平等比較演算子 ( != ) を使用して、実際の値が浅い (浅い)、強制的 (強制的)、および期待値であるかどうかをテストします。
assert.notEqual(actual, expected, [message])
真の値が期待値と深く等しいかどうかをテストします。
assert.deepEqual(actual, expected, [message])
実際の値が期待値と大きく異なるかどうかをテストします。
assert.notDeepEqual(actual, expected, [message])
厳密等価演算子 ( === ) を使用して、実際の値が期待値と厳密に等しいかどうかをテストします。
assert.strictEqual(actual, expected, [message])
厳密な不等号演算子 ( !== ) を使用して、実際の値が期待値と厳密に等しくないかどうかをテストします。
assert.notStrictEqual(actual, expected, [message])
ブロックが予期される場合にエラーをスローします。エラーはコンストラクター、正規表現、またはその他のバリデータである可能性があります。
次に、package.json の scripts フィールドを更新します
assert.throws(block, [error], [message])
npm コマンドを使用して MochaJS をインストールします
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}テストを実行するコマンドを追加し、次のコマンドを使用しますテストレポートを取得するには
$ npm install mocha --save-dev
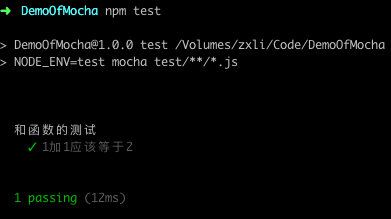
テストレポートは次のとおりです:
このようにして、最初のテストは成功しました テストレポートをより美しくします
テストレポートをより美しくします
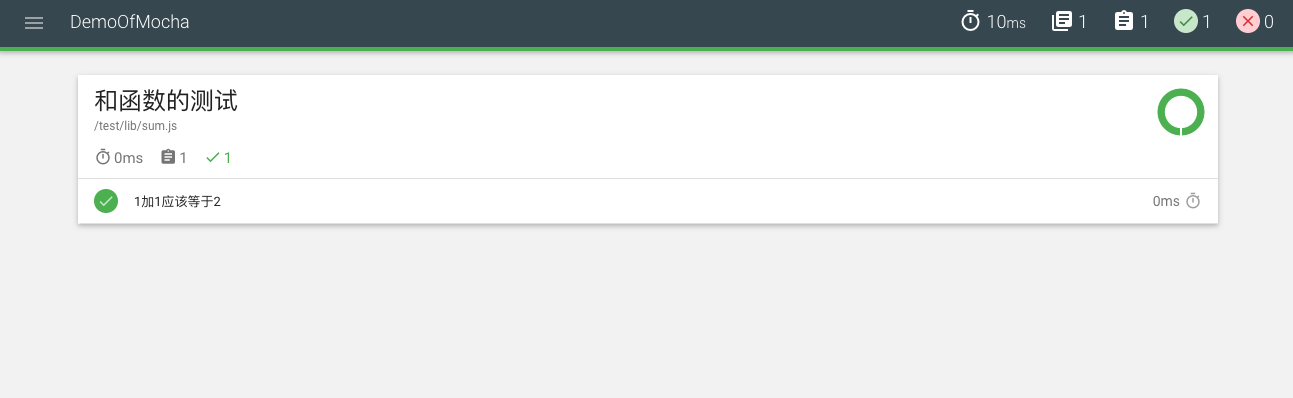
mochawesomeモジュールを使用できます図に示すように、HTML 形式で美しいレポートを生成するには、次のコマンドを実行します。テスト コマンドを実行してテストします。レポートは mochawesome-reports で生成されます
ブラウザで HTML ページを開くと、美しいテスト レポートが表示されます
异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},
写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})
这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
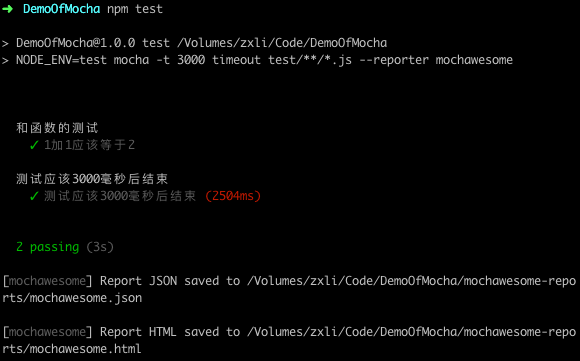
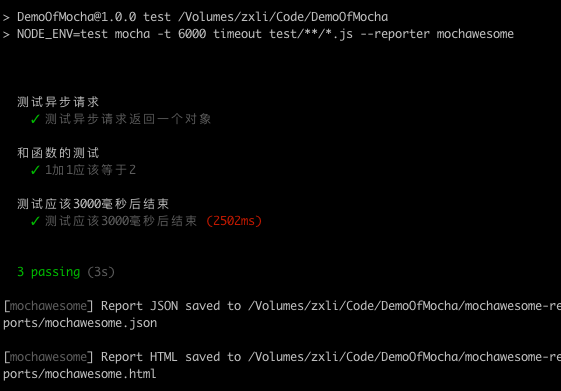
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}
在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
})
测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
})
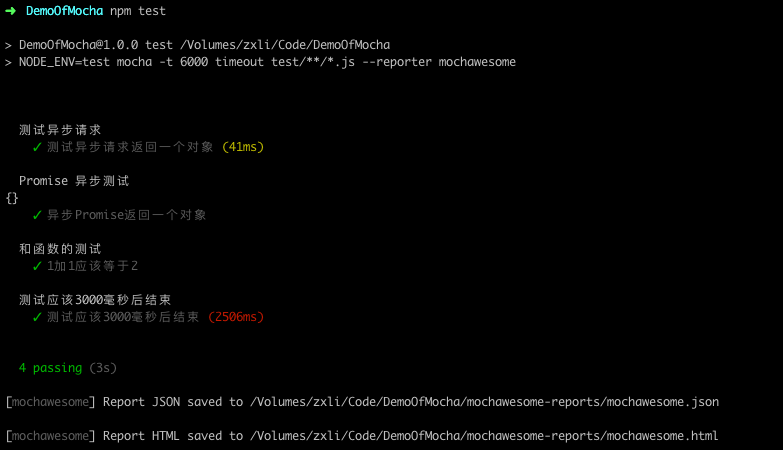
执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});
在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});
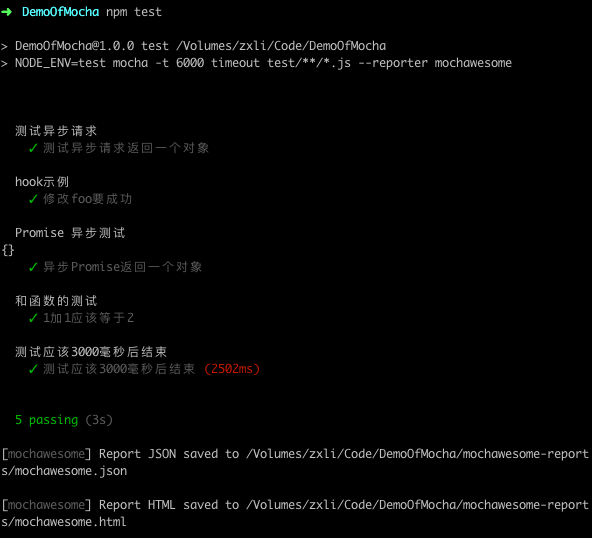
测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
})
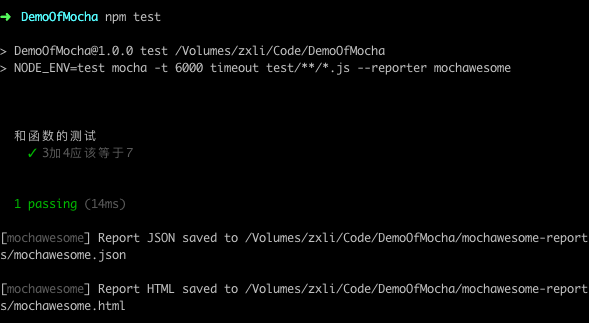
测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
})
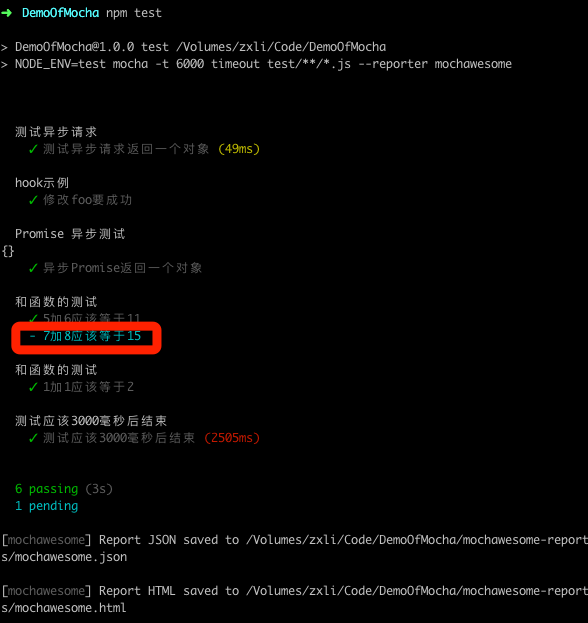
测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多NodeJs でのテスト フレームワーク Mocha の簡単な紹介相关文章请关注PHP中文网!

