ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の新機能を応用したトランジションとアニメーション
CSS3の新機能を応用したトランジションとアニメーション
- 高洛峰オリジナル
- 2017-02-23 10:47:561477ブラウズ
1. イージング効果
ベジェ曲線を学習して利用します。デフォルトのサポートは、イーズイン、イーズアウト、イーズインアウト、リニアなどです。
は、三次ベジェのカスタマイズも提供します。ベジェ曲線の始点と終点
CSSは、複数の連続するセグメントではなく、1つのベジェ曲線の移動のみをサポートします
cubic-beizerでは、コントロールアンカーポイントの水平座標と垂直座標を交換できます. 任意の調整関数の逆バージョンを取得します cubic-beizer(.1,.25,1,.25) は、ease の逆調整関数です
水平座標は 0~1 の範囲のみです。水平座標は時間を表します
垂直座標はこの範囲を超えることができ、移動距離として表されます
サンプルコード
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>

-
トランジションを使用してimplement
ただし、transition-property のデフォルト値は all であり、遷移できるすべてのプロパティがフィルタリングされることに注意してください。 サンプルコード: -function のsteps 関数は主にフレームアニメーションを実装するために使用されます。合計 2 つのパラメーターを持つステップ関数です
- タイミング関数は、アニメーション プロセス全体ではなく、2 つのキー フレームごとに機能します
 パラメータ 2: 2 つの値 start と end を受け入れ、発生する各間隔の開始または終了を指定します。ステップ変更、デフォルトの終了、step-start および step-end は、次の省略形です。それぞれステップ (1, 開始) とステップ (1, 終了)
パラメータ 2: 2 つの値 start と end を受け入れ、発生する各間隔の開始または終了を指定します。ステップ変更、デフォルトの終了、step-start および step-end は、次の省略形です。それぞれステップ (1, 開始) とステップ (1, 終了)
- サンプルコード:
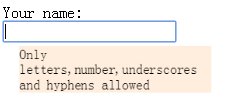
<head> <meta charset="UTF-8"> <title>Document</title> <style> input:not(:focus) + .callout{ transform: scale(0); transition-duration: .25s; /*覆盖默认的.5s时间*/ transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/ } .callout{ transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/ transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/ } input{ display: block; } .callout{ background: #fed; position: absolute; max-width: 14em; padding: .6em, .8em; } </style></head><body> <label> Your name: <input type="text" id="username" /> <span class="callout">Only letters,number,underscores and hyphens allowed</span> </label></body> 3. フリッカー効果 は 2 つのフリッカー効果を実現します。1 つはスムーズなフリッカーで、もう 1 つはフレームのちらつき (現実に近い)
スムーズなちらつき
- は主にアニメーションの反復回数とアニメーションの方向のプロパティを使用して実現されます。
1.animation-iteration-count: アニメーションの実行回数を示します。
2.animation-direction: アニメーションを順番に逆再生するかどうかを示します。値がalternateの場合、animation-iteration-countは必須です。奇数なので偶数にしてください。 通常再生、逆再生でも
フレーム点滅
-
アニメーションのステップを使用します。 -timing-function 属性 (steps は 2 つのキー フレームのいずれかを指定するため) アニメーションをいくつかのセグメントに分割してアニメーション
1.animation-timing-function:steps(1) を実行し、アニメーションを一致させて透明度 50 を実現します%
コードは次のとおりです:
-
<head> <meta charset="UTF-8"> <title>Document</title> <style> @keyframes loader{ to{ background-position: -128px 0; } } .wrap{ background: url("../img/frameAnimate.png") no-repeat; width: 32px; height: 50px; background-position: 0px 0px; animation: loader 1s infinite steps(4); } </style></head><body> <p class="wrap"></p></body><style> @keyframes blink-smooth{ to{ color: transparent; } } .wrap{ animation: 1s blink-smooth; animation-iteration-count: 6; animation-direction: alternate; }</style><p class="wrap">我是平滑的显示和隐藏三次</p>4. タイピング効果 (単一行の英語のみをサポートします)
1. Monowidth フォントを使用して、単位を追加します。 ch、文字「0」の幅を表します。
2. アニメーションを使用して要素の幅を 0 から最大幅に変更します。3. ステップ(1) を使用して、次のように各キー フレームのアニメーション コードを生成します。
<style> @keyframes blink-smooth02{ 50% { color: transparent; } } .wrap02{ animation: 1s blink-smooth02; animation-iteration-count: 3; animation-timing-function: steps(1); }</style><p class="wrap">我是逐帧的显示和隐藏三次</p>
5. スムーズなアニメーションを作成する
6. 円形パスに沿った移動アニメーション
これは、変換時の変形機能 (回転、移動など) に影響します。要素システム全体の座標。つまり、rotate が回転すると、座標系全体が回転します。これは、要素を円形のパスに沿って移動するための基礎となります。概略図は次のとおりです。
2 つの要素スキーム、transform-origin +回転を実装できますが、HTML 構造には 2 つの要素、次のコードが必要です。

93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
50b854f2b7f30b77542681f667e9f1e5Css is awesome94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956
说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>
说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
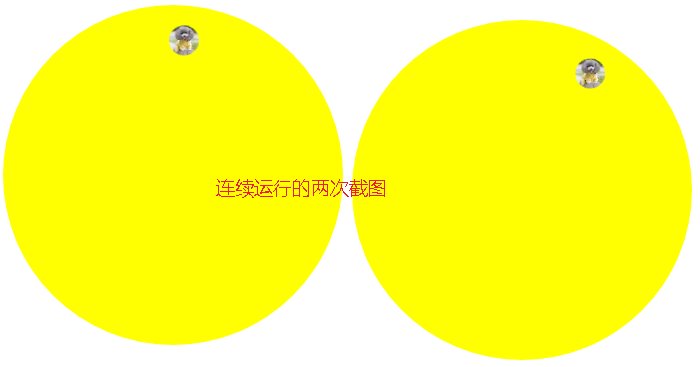
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!

