WebSocket protocol 是HTML5一种新的协议。它是实现了浏览器与服务器全双工通信(full-duplex)。
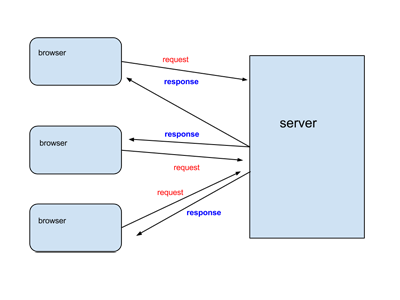
现 很多网站为了实现即时通讯,所用的技术都是轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。
而最比较新的技术去做轮询的效果是Comet – 用了AJAX。但这种技术虽然可达到全双工通信,但依然需要发出请求。
在 WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的B/S模式。

在这里是关于Websocket在 php 中的实现,这篇文章里,我主要对websocket 协议进行一个简单的介绍。
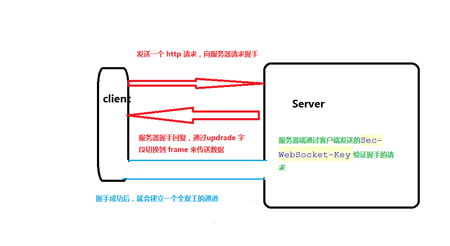
Websocket 业务模型

浏览器端的websocket 请求一般是
// javacsript
var ws = new WebSocket("ws://127.0.0.1:4000");
ws.onopen = function(){
console.log("succeed");
};
ws.onerror = function(){
console.log(“error”);
};
ws.onmessage = function(e){
console.log(e);
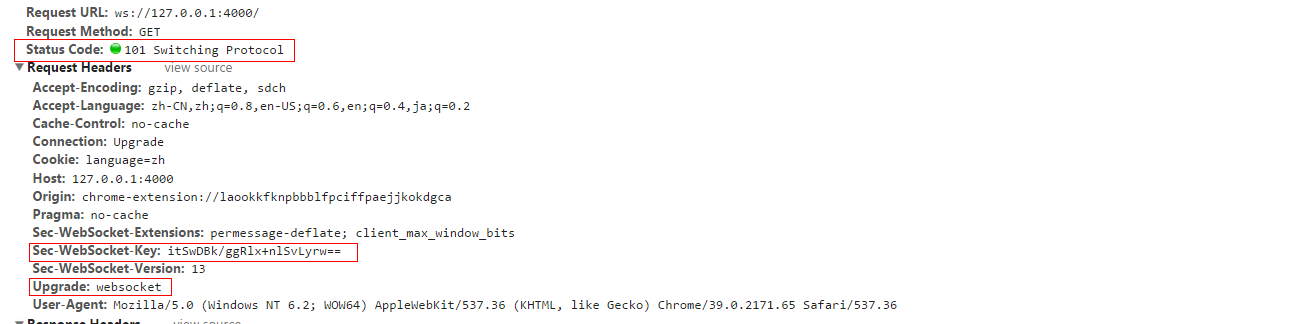
}当 new 一个 websocket 对象之后,就会向服务器发送一个 get 请求

这个请求是对摸个服务器的端口发送的,一般的话,会预先在服务器将一个socket 绑定到一个端口上,客户端和服务器端在这个预定的端口上通信(我这里绑定的就是 4000 端口,默认情况下,websocke 使用 80 端口)。
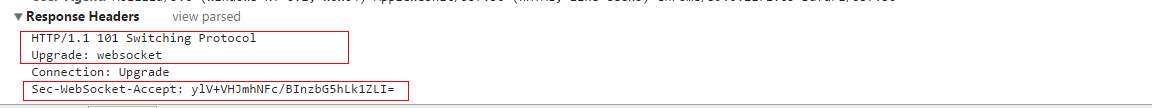
然 后,在服务器端的socket监听到这个packet 之后就生成一个新的 socket,将发送过来的数据中的 Sec-WebSocket-Key 解析出来,然后按照把“Sec-WebSocket-Ke”加上一个魔幻字符串“258EAFA5-E914-47DA-95CA- C5AB0DC85B11”。使用SHA-1加密,之后进行BASE-64编码,将结果做为“Sec-WebSocket-Accept”头的值,返回给 客户端。
客户端收到这个之后,就会将 通信协议 upgrade 到 websocket 协议。

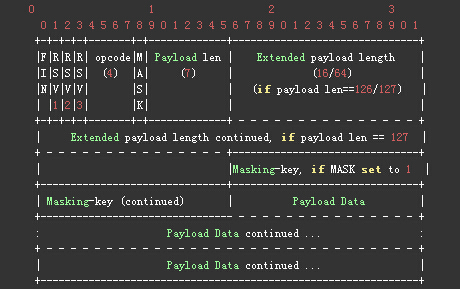
然后就会在这个持久的通道下进行通信,包括浏览器的询问,服务器的push,双方是在一个全双工的状态下相互通信。 切换后的websocket 协议中的 数据传输帧的格式(此时不再使用html协议) 官方文档给出的说明:

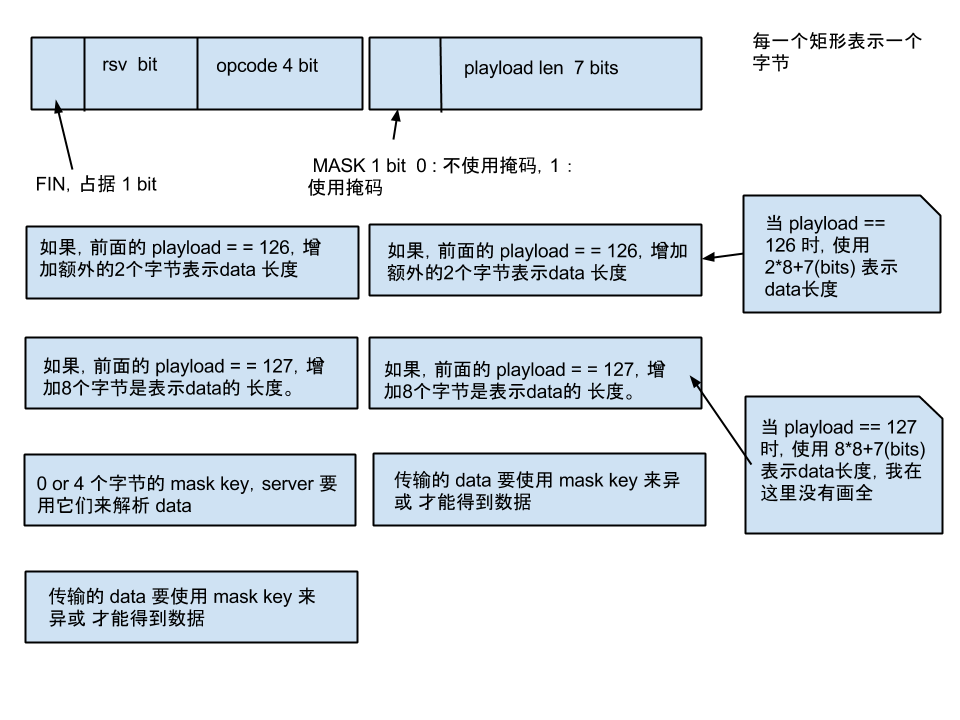
直接看这个,谁都会有点头大: 我花了一幅图来简单的解释这个 frame 的结构。

各字段的解释:
FIN 1bit 表示信息的最后一帧,flag,也就是标记符
RSV 1-3 1bit each 以后备用的 默认都为 0
Opcode 4bit 帧类型,
Mask 1bit 掩码,是否加密数据,默认必须置为1
Payload len 7bit 数据的长度,当这个7 bit的数据 == 126 时,后面的2 个字节也是表示数 据长度,当它 == 127 时,后面的 8 个字节表示数据长度Masking-key 1 or 4 bit 掩码Payload data playload len bytes 数据
所以我们这里的代码,通过判断 Playload len的值,来用 substr 截取 Masking-key 和 PlayloadData。
根据掩码解析数据的方法是:
for( i = 0; i < data.length ; i++){
orginalData += data[i] ^ maskingKey[i mod 4];
}在PHP中,当我们收到数据之后,按照这里的格式截取数据,并将其按照这里的方法解析后就得到了浏览器发送过来的数据。 当我们想把数据发送给浏览器时,也要按照这个格式组装frame。 这里是我的方法:
function frame($s){
$a = str_split($s, 125);
if (count($a) == 1){
return "\x81" . chr(strlen($a[0])) . $a[0];
}
$ns = "";
foreach ($a as $o){
$ns .= "\x81" . chr(strlen($o)) . $o;
}
return $ns;
}强 行将要发送的数据分割成 125 Byte / frame,这样 playload len 只需要 7 bits。也就是直接将数据的长度的ascall码拼接上去,然后后面跟上要发送的数据。 每一个 frame 前面加的 ‘\x81’ 用二进制就是: 1000 0001 1000 :
1 是 FIN
000 是三个备用的bit
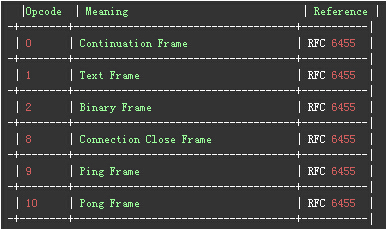
0001 : 指的是 opcode 官方的解释:

可以设置 opcode的值,来告诉浏览器这个frame的数据属性。
以上就是Websocket 协议解析的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 基本を超えて:H5コードの高度な手法May 02, 2025 am 12:03 AM
基本を超えて:H5コードの高度な手法May 02, 2025 am 12:03 AMH5の高度なヒントには以下が含まれます。1。複雑なグラフィックスを使用して描画します。2。ウェブワーカーを使用してパフォーマンスを向上させます。これらのヒントは、開発者がよりダイナミックでインタラクティブで効率的なWebアプリケーションを構築するのに役立ちます。
 H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AM
H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AMH5(HTML5)は、新しい要素とAPIを介してWebコンテンツと設計を改善します。 1)H5はセマンティックタグ付けとマルチメディアサポートを強化します。 2)キャンバスとSVGを導入し、Webデザインを濃縮します。 3)H5は、新しいタグとAPIを介してHTML機能を拡張することにより機能します。 4)基本的な使用には、それを使用したグラフィックの作成が含まれ、高度な使用法にはwebstorageapiが含まれます。 5)開発者は、ブラウザの互換性とパフォーマンスの最適化に注意を払う必要があります。
 H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AM
H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AMH5は多くの新しい機能と機能をもたらし、Webページのインタラクティブ性と開発効率を大幅に改善します。 1。SEOの強化などのセマンティックタグ。 2.マルチメディアサポートは、オーディオとビデオの再生とタグを簡素化します。 3. Canvas Drawingは、動的なグラフィックスの描画ツールを提供します。 4.ローカルストレージは、LocalStorageとSessionStorageを介してデータストレージを簡素化します。 5. Geolocation APIは、ロケーションベースのサービスの開発を促進します。
 H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AM
H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AMHTML5は5つの重要な改善をもたらします。1。セマンティックタグにより、コードの明確性とSEO効果が向上します。 2.マルチメディアサポートは、ビデオとオーディオの埋め込みを簡素化します。 3。フォームエンハンスメントは、検証を簡素化します。 4.オフラインおよびローカルストレージにより、ユーザーエクスペリエンスが向上します。 5。キャンバスとグラフィック機能は、Webページの視覚化を強化します。
 HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AM
HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、オフラインストレージ、ローカルストレージ、フォームエンハンスメントが含まれます。 1。コードの読みやすさとSEO効果を改善するためのセマンティックタグなど。 2.ラベルでマルチメディアの埋め込みを簡素化します。 3。アプリケーションキャッシュやLocalStorageなどのオフラインストレージとローカルストレージは、ネットワークのない操作とデータストレージをサポートします。 4.フォームエンハンスメントでは、処理と検証を簡素化するための新しい入力タイプと検証プロパティを導入します。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ホットトピック
 7910
7910 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


